Vite官方提供的 import.meta.glob API。
1 | 这个方法一般用于批量引入js或者ts文件,但实际上这个方法就是 很多import语句的集合而已,import是可以引入图片的,所以import.meta.glob 也同样可以引入图片资源,只不过需要加入配置项 as:'url' 就可以了。 |
通常来说,我们可以用ES提供的 import 来代替 commonJS 的require(),在webpack中,动态引入静态文件可以这样:
<img :src="require(imgPath)" />
而在Vite中,我们虽然不能直接使用require(),但可以这样批量引入静态资源:
<template> <div> <img v-for="(image, index) in images" :key="index" :src="image" alt="dynamic image" width="100" height="100" /> </div> </template> <script setup lang="ts"> import { ref } from 'vue' const obj = import.meta.glob('/src/assets/*.{png,jpg}', { as: 'url' }) const images = ref<string[]>([]) for (const key in obj) { obj[key]().then((res) => { images.value.push(res) }) } </script>
这样一来,Vite就会帮我们自动import对应的静态资源,所以即使在线上环境,我们也可以展示动态指定路径的静态资源了。
但是要注意:vite提供的这个批量import的方法不能保证每次返回时都是按照顺序返回的,要进行额外处理才行,额外处理的逻辑我就不写了,我的思路是:把 import.meta.glob 返回的数组,通过includes方法检索key值,然后按照自己需要的顺序重排原数组,或者新建一个新数组依序push元素。
路径问题:
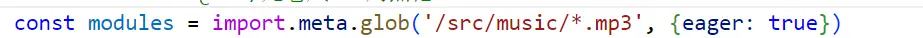
一般都配置了@符号作为src路径,那么可以写成import.meta.glob('@/music/*.mp3', {eager: true}),或者直接使用相对路径import.meta.glob('../../music/*.mp3', {eager: true})(这是示例,具体相对路径是什么看你项目中在哪里使用)

写成这样就行了 这里不要用@表示src,我的项目配置了快捷路径的,其它地方也能用,但这里不行,谨记!
方式一
比较笨的实现方法 使用 import()
const bgImage = ref<string>(""); const bgImageFunc = (url: string) => import(url).then((res: any) => { bgImage.value = res.default; }); // 使用 bgImageFunc("../../assets/images/bg/bg.jpg");
方式二
使用vite官方提供的方式
/** * <p> 获取加载图片地址 </p> * examples: bg/bg.png * @param imgPath: string */ export const requireImg = (imgPath: string) => { return new URL(`../assets/images/${imgPath}`, import.meta.url).href; }; // 使用 requireImg("bg/bg.png");
方式三
使用 import.meta.glob 提供的方法
/** * <p> 获取加载图片地址 </p> * examples: /src/assets/bg/bg.png * @param url: string * */ export const useFile = (url: string) => { const modules: Record<string, any> = import.meta.glob("@/assets/images/**/*.{png,svg,jpg,jpeg}", { eager: true }); if (modules[url]) return modules[url].default; else { // 地址错误 console.log("Error url is wrong path"); } }; // 使用 必须是带有/src 完整目录 useFile("/src/assets/bg/bg.png");
以上三种方式可以任选一种即可
vue3使用vite2.0动态引入本地图片img
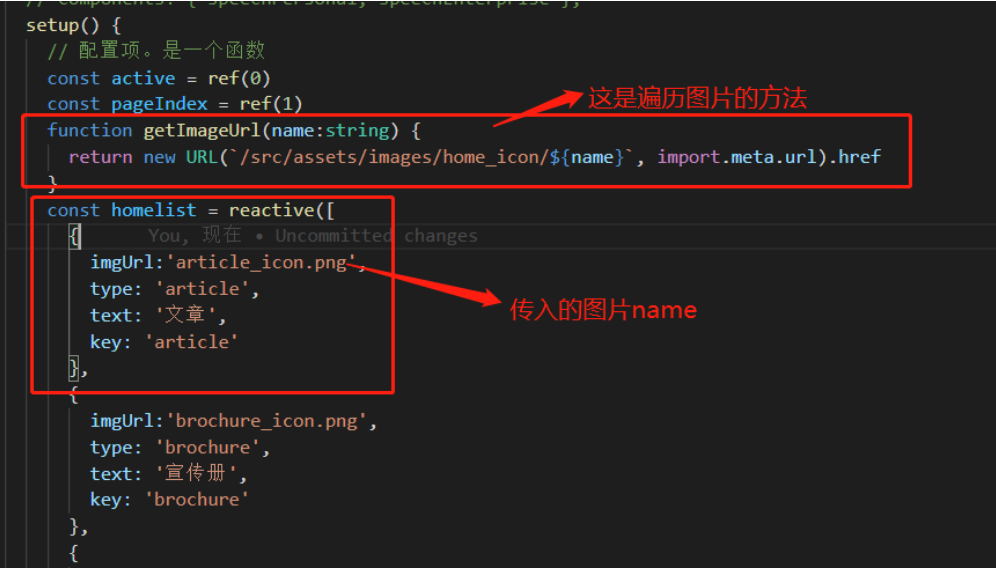
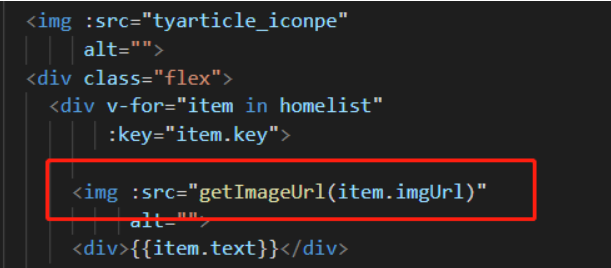
引入到js中批量绑定在dom上,作图标进行展示。


这样就可以动态引入了
第二种直接引入
import tyarticle_iconpe from '@/assets/images/home_icon/brochure_icon.png'
第三种可以直接在assets前面加一个src就能识别了
new URL(`/src/assets/images/home_icon/name_icon`, import.meta.url).href





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
2021-12-21 Mysql如何配置my.ini文件?