{ "pages": [{ "path": "pages/main/main", "style": { "navigationStyle": "custom", "transparentTitle": "auto", "titlePenetrate": "YES", "navigationBarBackgroundColor": "#0067FF", "navigationBarTextStyle": "white", "navigationBarTitleText": "", "usingComponents": { "home-page": "/pages/main/tabs/home/home", "client-page": "/pages/main/tabs/business/business", "me-page": "/pages/main/tabs/me/me" } } }, { "path": "pages/main/tabs/home/home", "style": { "usingComponents": { "cb-page": "/pages/main/tabs/home/cb/cb" } } }, { "path": "pages/main/tabs/business/business" }, { "path": "pages/main/tabs/me/me" }, { "path": "pages/login/login", "style": { "navigationBarTitleText": "登录" } }, { "path": "pages/main/tabs/home/cb/cb" }], "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "标题", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "app-plus": { "background": "#efeff4" } }, "condition" : { //模式配置,仅开发期间生效 "current": 0, //当前激活的模式(list 的索引项) "list": [ { "name": "", //模式名称 "path": "", //启动页面,必选 "query": "" //启动参数,在页面的onLoad函数里面得到 } ] } }
一、 "navigationStyle": "custom", //为自定义导航
二、usingComponents ,若引用地址为非 components 目录组件下的,则在 pages.json 需要注册,如:
{ "path": "pages/main/tabs/home/cb/cb" }
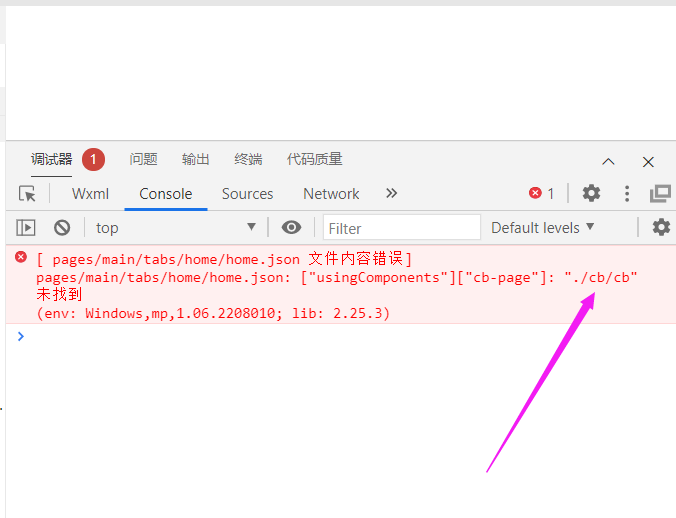
否则会提示报找不到 地址

分类:
Uni-app




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2018-09-08 sqlserver查询指定树形结构的所有子节点