一 准备工具
1 node.js 运行环境
下载地址:https://nodejs.org/en/
2 反编译的脚本 或者用新工具:https://www.cnblogs.com/Fooo/p/19063818
链接:https://pan.baidu.com/s/1InxRoozDDb-C-g2rKGi1Cw
提取码:i50k
或 https://files.cnblogs.com/files/Fooo/wxappUnpacker-lt.rar
3 手机模拟器》夜神模拟器 (下载不了微信,请参考:https://support.yeshen.com/zh-CN/often/appcenter ,请前往【夜神助手-多开器】尝试新建高安卓版本或64位模拟器进行尝试(模拟器目前默认为32位安卓7))
下载地址:https://www.yeshen.com/cn/download/fullPackage (目前夜神无法安装新版微信)
或者:MuMu模拟器 MuMu(https://mumu.163.com/360/)
二 开始反编译 ((仅针对手机端 微信小程序))
1 获取小程序pkg包:
在模拟器中登录微信,随便打开一个小程序A
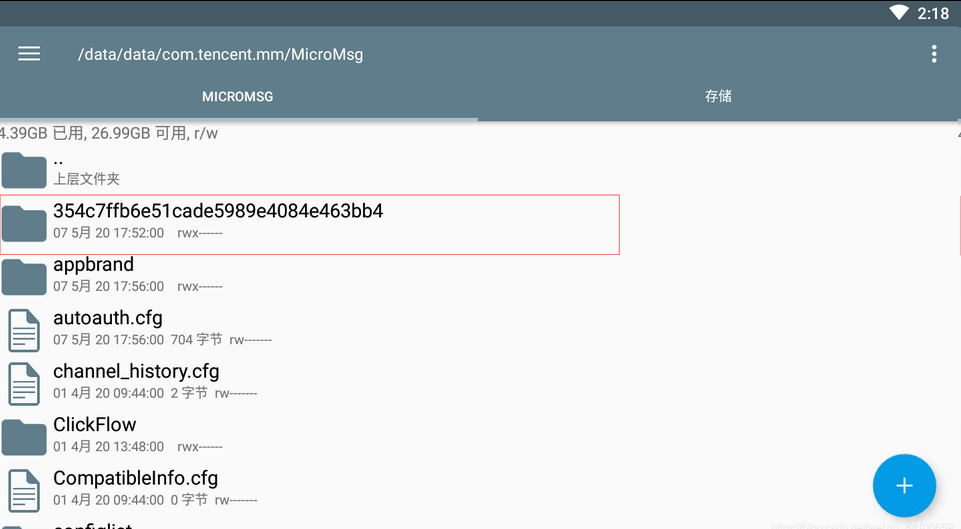
打开文件管理器,在左侧导航菜单》根目录列表,找到/data/data/com.tencent.mm/MicroMsg 目录 ,然后找到一个很长的
用户随机码,继续找到/appbrand/pkg/xxx,接下来会出现小程序A的wxapkg包

(右键选择复制)

找到安卓共享路径

粘贴按钮一直在上面,把小程序pkg包复制到安卓共享路径,这样就可以在电脑访问小程序pkg包

这样几步简单操作,就成功拿到了小程序的源文件了。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
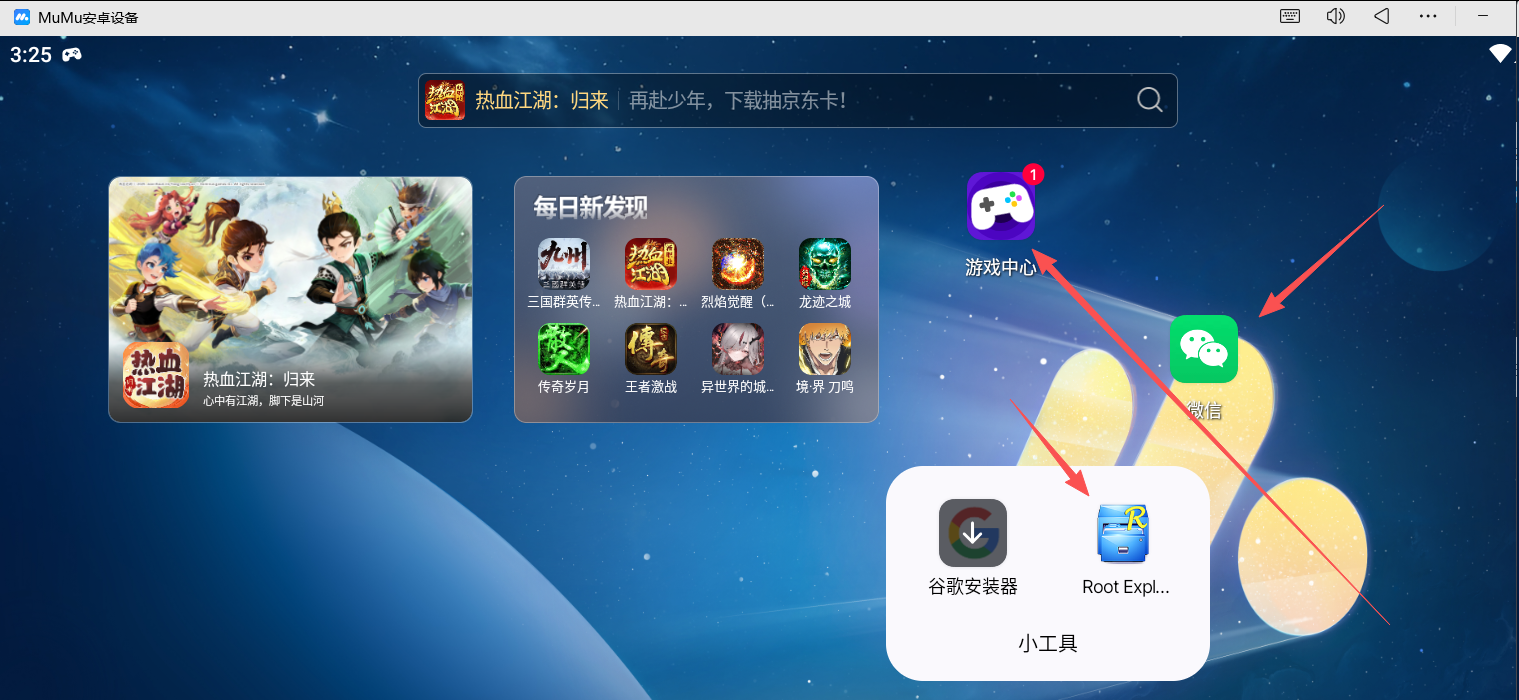
或者第二个摸拟器:下载MuMu(https://mumu.163.com/360/) 和安装应用,微信和RE文件管理器

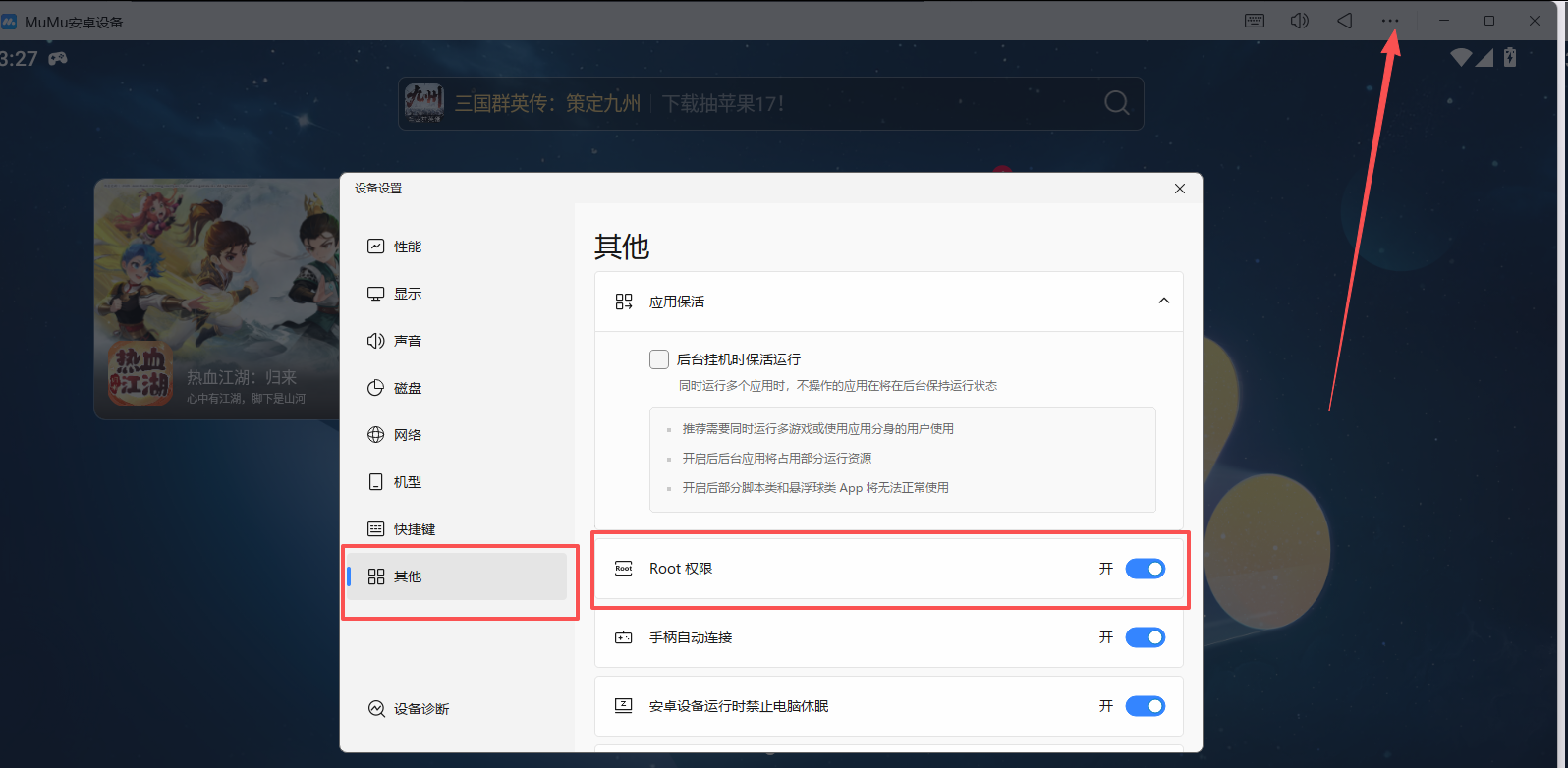
点mumu, 右侧菜单:设备设置:开启root权限

打开微信,搜索相对应的小程序,然后再打开RE文件管理器,定位到目录:
安卓:/data/data/com.tencent.mm/MicroMsg/【一个32位的16进制字符串名文件夹】/appbrand/pkg/
苹果:/var/mobile/Containers/Data/Application/【不同微信号的值不同】/WechatPrivate/【32位字符串】/WeApp/LocalCache/release

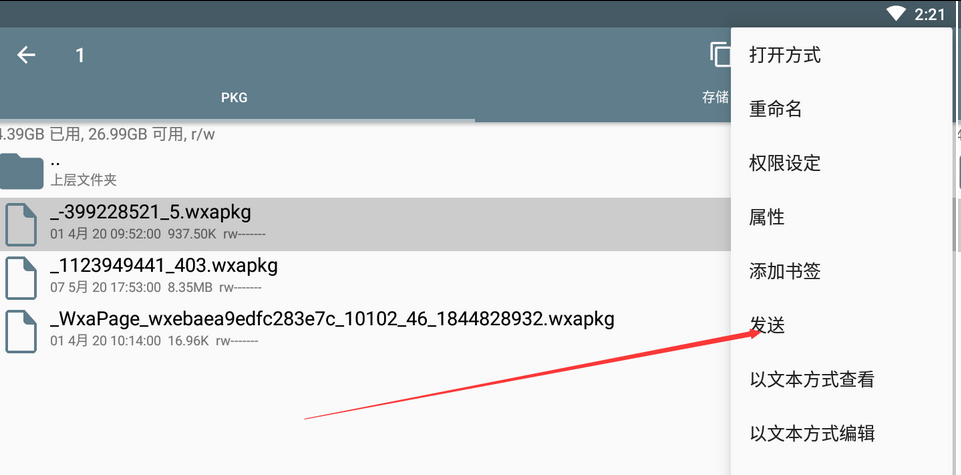
根目录下的.wxapkg就是小程序文件,鼠标长按,点右上角的三个小点通过qq发送,保存到电脑本地

-
二、使用反编译脚本解包 wxapkg
-
到这里你应该已经将反编译脚本从github下载 或者 clone 到本地某个目录
-
打开nodejs命令窗口,如果有vscode的直接使用vscode更方便,没有安装的,打开如下这个命令行窗口:

用cd命令进入到你clone或者下载好的反编译脚本目录下

图中的是我的命令行目录,注意:这个路径最好不要有中文,大家都知道,中文路径,经常引起一些奇奇怪怪的bug,如果路径有中文,自行解决
把那几个反编译要用到的脚本放在上图中的目录下(这个目录根据自己的实际目录而定,图中是我的用的 wxappUnpacker-lt.rar):

解压wxappUnpacker ,进入此文件夹下,按住Shinft键点鼠标右键,在弹出来的窗口里选择打开命令行窗口
依次运行以下7个命令:npm install
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
如下图这样操作


7个命令完成后,把我们拿到的小程序包(有分包的把分包一起复制过来)复制到wxappUnpacker-master文件夹下
最关键一步:
主包解包 》》输入:node wuWxapkg.js _1514036652_28.wxapkg 解包,其中_1514036652_28.wxapkg是包名.
如提示:检测到此包是分包后的子包, 请通过 -s 参数指定存放路径后重试,就看其他包里文件大小最大的拿来先解,文件大的一般是主包


下面进入解分包
命令:node wuWxapkg.js _19871000_28.wxapkg -s=../_1514036652_28

就这样把所有的分包一个一个的解包,解分包无先后顺序之分,全部解包完成后,把分包里的内容按照目录文件结构手动复制到主包里覆盖,解包就完成了.

反编译脚本就能一步将.wxapkg 文件还原为微信开发者工具能够运行的源文件,目录地址和你反编译的文件地址是一样的

看到这些文件结构,是不是非常熟悉!我们在微信开发者工具新增项目即可打开
------------------------------------------------------
如果运行出现了点问题:
1、可以试试,点击开发者工具详情去掉 es6转es5的勾,勾上不校验安全域名
2、 勾选了还是无法运行?那么请在详情里把基础版本库调低至1.5左右,再试试
3、出现找不到某些文件的情况怎么办?我只能告诉:删!删!删! app.json
里面,提示找不到那个文件,就将pages下注册的该页面语句暂时删除掉。删
到可以运行为止
一、主流一键ROOT工具下载
-
ROOT大师
- 官方下载地址:https://sj.qq.com/appdetail/com.mgyun.rootmaster(应用宝官网)1
- 支持3000+款安卓设备,绿色免安装版,通过腾讯安全检测12。
-
KingoRoot
- 电脑版:http://zh.kingoapp.com/pc-root-download.htm
- 手机版:http://zh.kingoapp.com/
- 支持安卓2.1-5.1系统,成功率较高34。
-
360超级ROOT
- 官方下载:https://shouji.360.cn/root/client/(需选择具体机型)56
- 集成权限管理功能,支持清除锁屏密码等78。
-
百度一键ROOT
- 最新版下载:https://app.3dmgame.com/android/24354.html
- 适配2000+机型,提供永久Root方案910。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号