jeesite <meta name="decorator" content="default"/>
Posted on 2022-06-24 14:14 且行且思 阅读(123) 评论(0) 编辑 收藏 举报
使用sitemesh的步骤
1. 添加jar文件到classpath
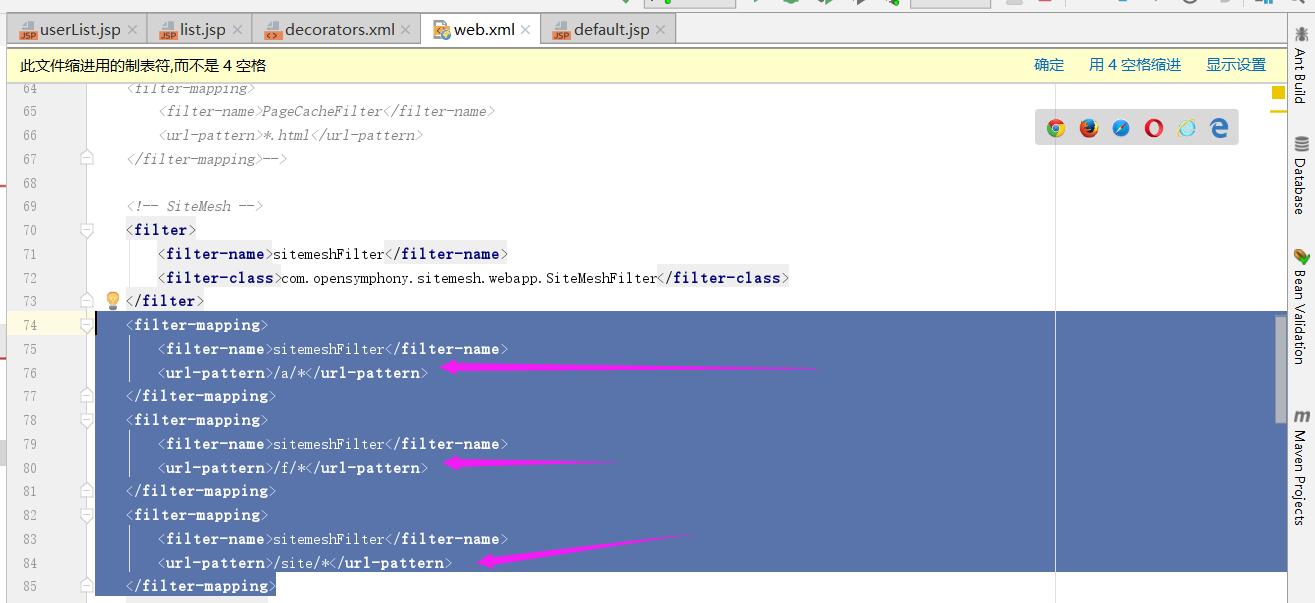
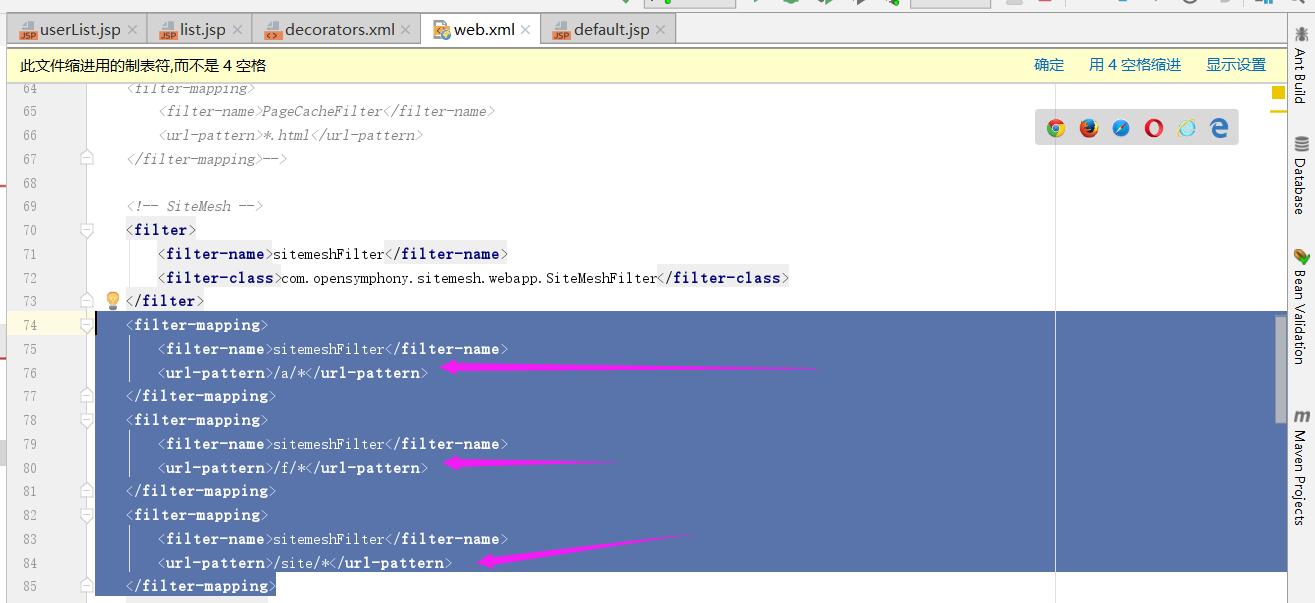
2. 在web.xml中增加过滤器

<!-- Sitemesh -->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3. 在/WEB-INF中创建decorator.xml文件
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
<pattern>/*</pattern>
</decorator>
</decorators>
defaultdir:指定了装饰页面的存放路径
在这里可以使用<decorator>标签配置多个装饰器
4. 另外有一个可选的sitemesh.xml文件,放在/WEB-INF目录下。如果没用,则默认读取sitemesh.jar文件中的sitemesh-default.xml文件。这个文件在jar:com.opensymphony.module.sitemesh.factory包中。
在这个文件中可以指定使用那些mapper对象来装饰页面,也可以扩展自己的Mapper类。 sitemesh自带的mapper类放在com.opensymphony.module.sitemesh.mapper包中,可以供大家选择使用。
5. 这里是今天学习备注的重点 ,com.opensymphony.module.sitemesh.mapper.PageDecoratorMapper 这个类的使用。
在sitemesh-default.xml中,可以看到已经声明了这个类,并且可以通过查阅API来获得其使用方法。
在这个文件中可以看到配置了这个类的两个属性
property.1=meta.decorator
property.2=decorator
通过查阅API可以找到,只要html文件中包含
<meta name="decorator" content="decoratorname">
<meta name="meta.decorator" content="decoratorname">
就可以应用相应的装饰器,而不必在decorator.xml中使用<pattern>来规定哪些页面使用哪些装饰器。
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
</decorator>
</decorators>
6. 一点联想:
在com.opensymphony.module.sitemesh.mapper包中我看到了一个叫CookieDecoratorMapper的类,话说可以在用户的cookie中指定装饰器的名字。
1. 添加jar文件到classpath
2. 在web.xml中增加过滤器

<!-- Sitemesh -->
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.module.sitemesh.filter.PageFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3. 在/WEB-INF中创建decorator.xml文件
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
<pattern>/*</pattern>
</decorator>
</decorators>
defaultdir:指定了装饰页面的存放路径
在这里可以使用<decorator>标签配置多个装饰器
4. 另外有一个可选的sitemesh.xml文件,放在/WEB-INF目录下。如果没用,则默认读取sitemesh.jar文件中的sitemesh-default.xml文件。这个文件在jar:com.opensymphony.module.sitemesh.factory包中。
在这个文件中可以指定使用那些mapper对象来装饰页面,也可以扩展自己的Mapper类。 sitemesh自带的mapper类放在com.opensymphony.module.sitemesh.mapper包中,可以供大家选择使用。
5. 这里是今天学习备注的重点 ,com.opensymphony.module.sitemesh.mapper.PageDecoratorMapper 这个类的使用。
在sitemesh-default.xml中,可以看到已经声明了这个类,并且可以通过查阅API来获得其使用方法。
在这个文件中可以看到配置了这个类的两个属性
property.1=meta.decorator
property.2=decorator
通过查阅API可以找到,只要html文件中包含
<meta name="decorator" content="decoratorname">
<meta name="meta.decorator" content="decoratorname">
就可以应用相应的装饰器,而不必在decorator.xml中使用<pattern>来规定哪些页面使用哪些装饰器。
<decorators defaultdir="/decorators">
<decorator name="main" page="main.jsp">
</decorator>
</decorators>
6. 一点联想:
在com.opensymphony.module.sitemesh.mapper包中我看到了一个叫CookieDecoratorMapper的类,话说可以在用户的cookie中指定装饰器的名字。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2020-06-24 WPF Image控件 Source绑定路径方法
2020-06-24 WPF 中命名空间冲突 至少有两个名称空间(“System.Windows”和“System.Windows”)中已出现名为“VisualStateManager”的类型
2020-06-24 wpf 给定编码中的字符无效