1.使用tomcat自己的虚拟路径
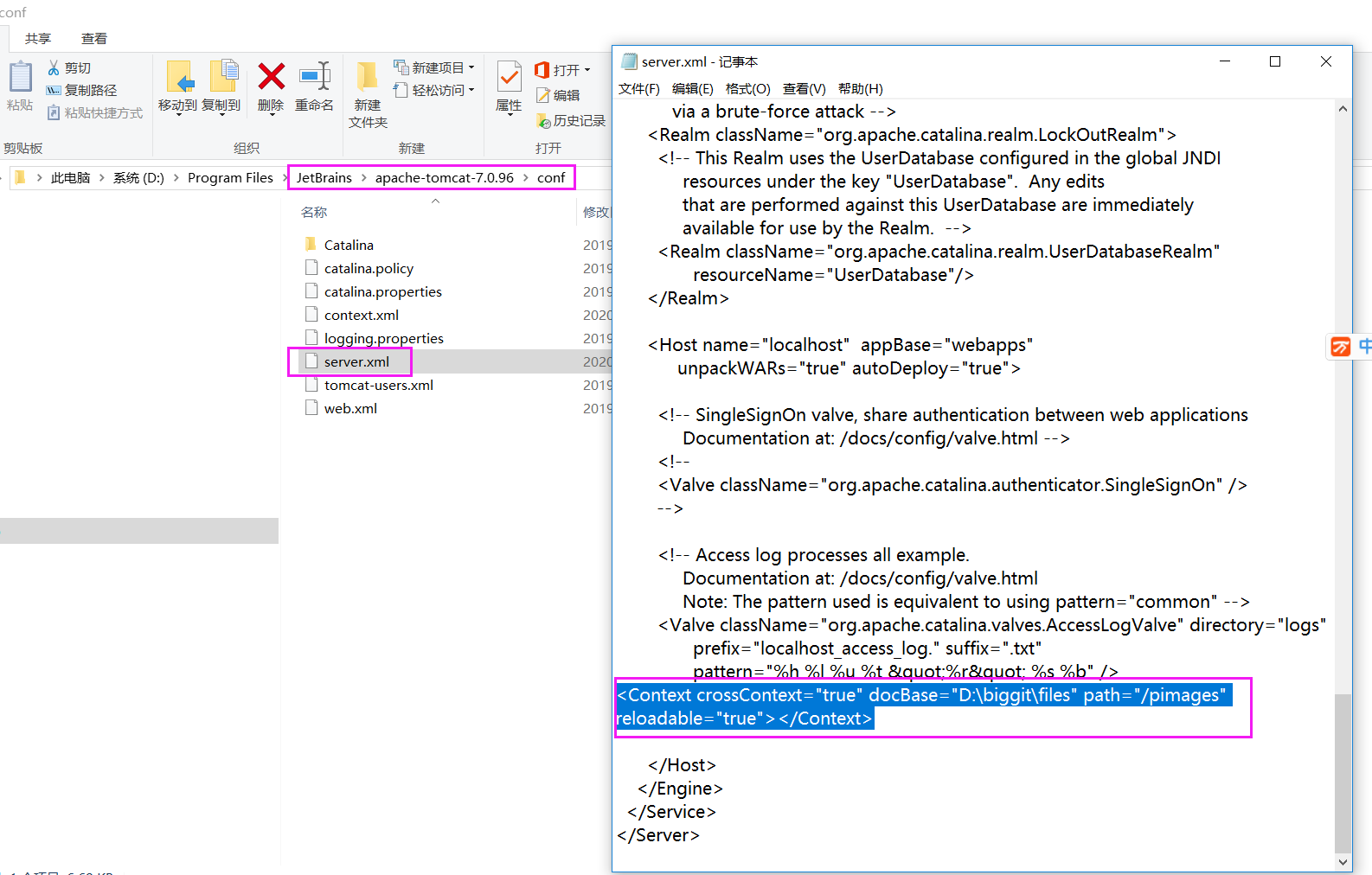
1.1.在tomcat\config\server.xml中配置
path="/upload" 虚拟路径
E:\photo\upload 图片存放的真实路径
<Context crossContext="true" docBase="E:\photo\upload" path="/upload" reloadable="true"></Context>

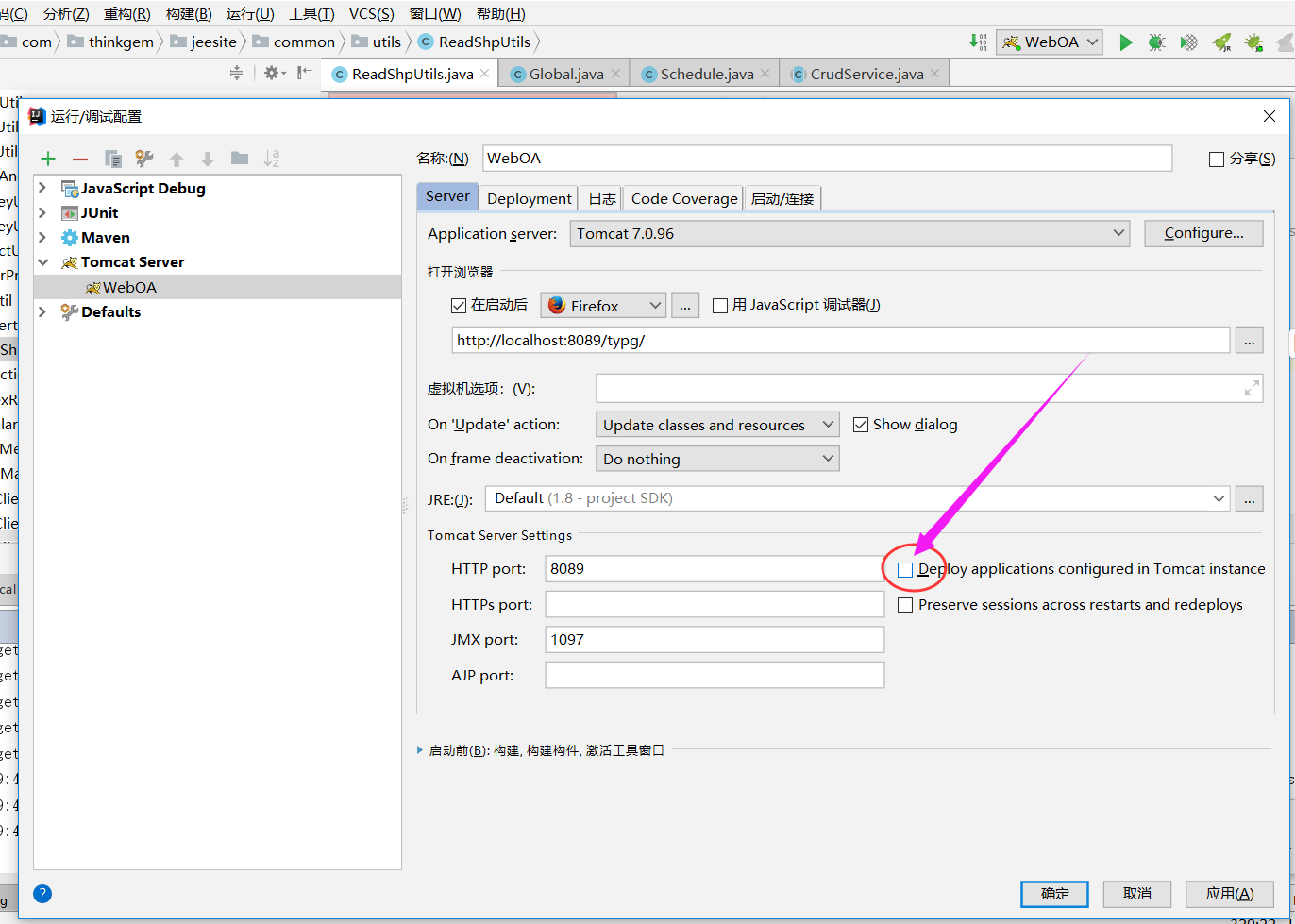
1.2.将Deploy applications configured in Tomcat instance勾上

勾选上 deploy applications configured in tomcat instance 后,重启idea即可正常浏览图片。
2.用idea设置虚拟路径
2.1.Deploy applications configured in Tomcat instance不要勾上

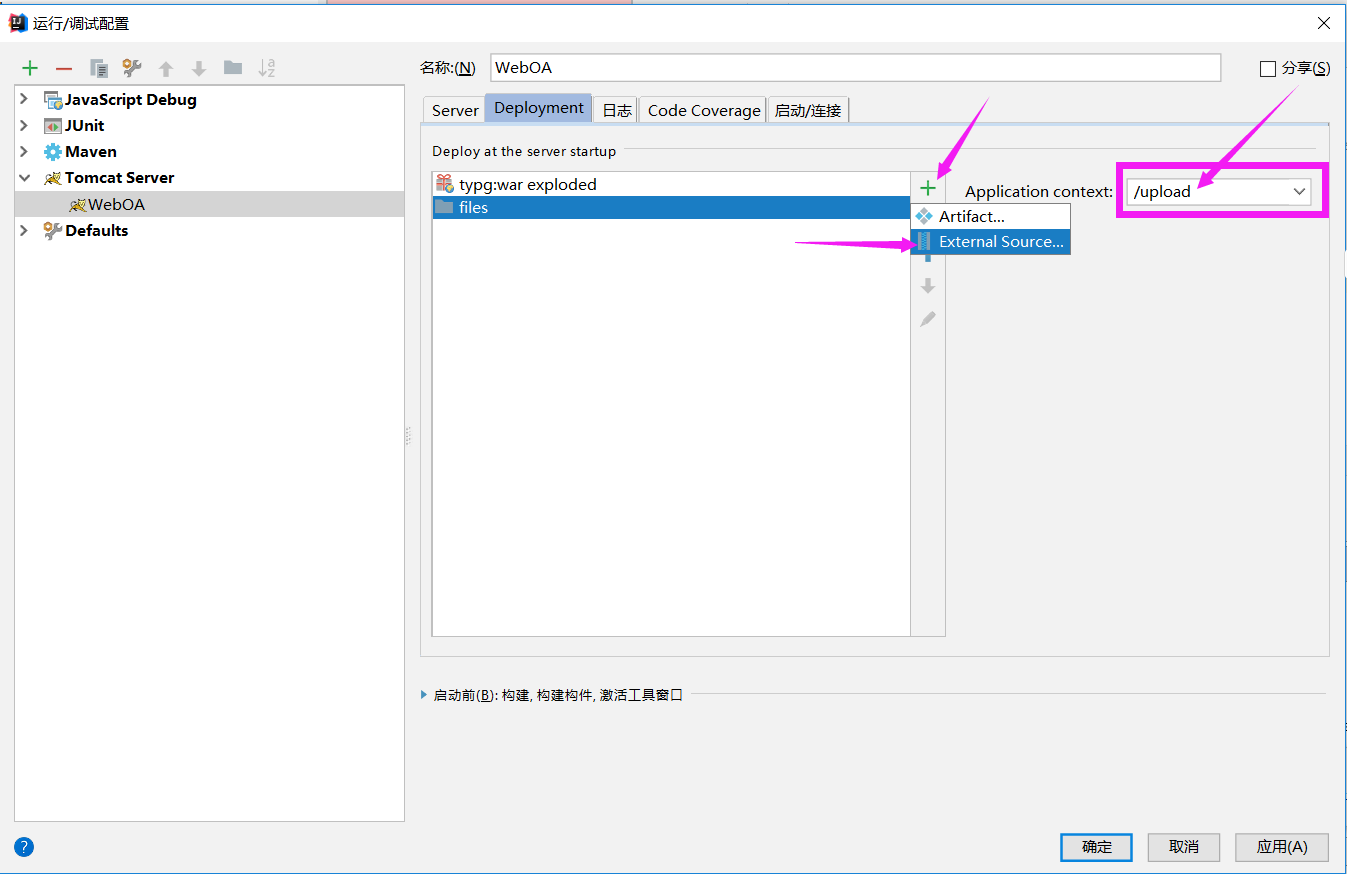
2.2.设置虚拟路径


2.3. 设置虚拟路径映射读取的关键词 /upload

设置以上完成后,重启idea,此文件夹的资源就可以像webapps/ROOT文件夹下访问一样了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2015-02-25 Rails 4.0 移除了 XML 参数解析器。若要使用请加入 actionpack-xml_parser
2011-02-25 jquery :操作iframe
2007-02-25 奖金不兑现,我该怎么办?