前期工作
1. 你必须安装firefox浏览器;
参见:http://www.aptana.com/docs/index.php/Installing_the_JavaScript_debugger
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
IE Debugger
参见 :http://www.aptana.com/docs/index.php/Installing_the_IE_debugger
开始调试:
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:

点击 “Debug” 按钮(快捷键F11 )进入调试视图,(aptana 同时会打开firefox浏览器),如下图:

另外:
如果运行debug没有相应,可以右键点击“Relaunch” 在试,
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
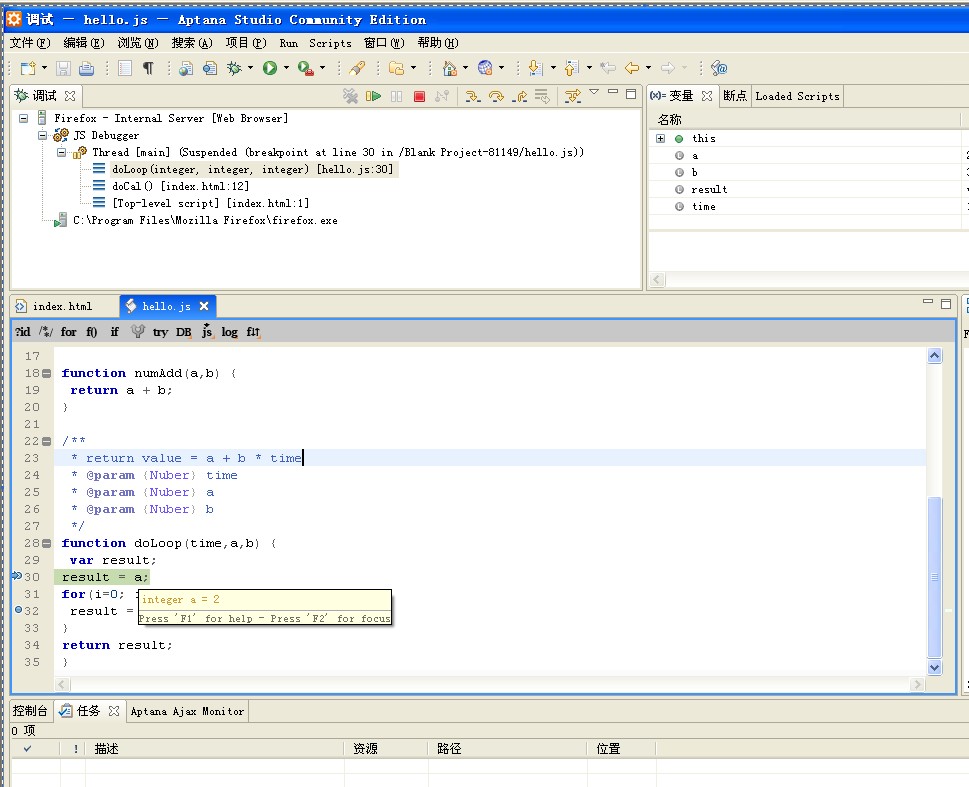
接下来通过调试来展示Aptana Debug的各个功能 如图:
添加断点【双击行号, 删除也一样双击】
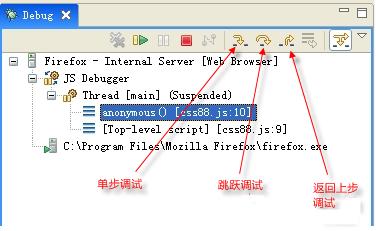
仔细看下firefox右下角图标Aptanadebugger 和Firebug 图标都亮了起来,及网页状态 回到Aptana, 可以看到 如图


Ps : 初次 aptana的使用, F5 进入下一步调试,F6 F7等调试中的快捷键,可以查看帮助 help->key assist
规范地编辑和调试js ,可以提高个人工作效率哦。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!