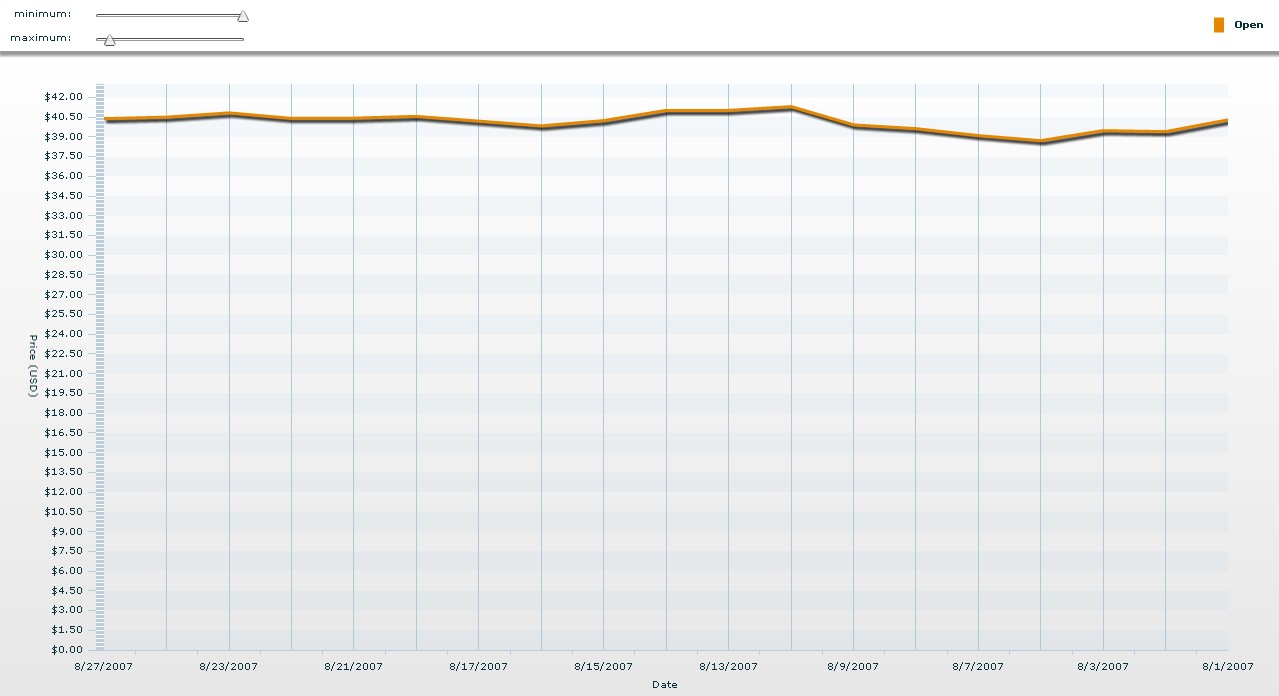
Flex :给LineChart设置坐标轴最大最小范围,以及设置纵坐标的线条间隔,数值间隔的例子
Posted on 2009-10-20 10:47 且行且思 阅读(7693) 评论(0) 编辑 收藏 举报
demo.mxml :
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
preinitialize="init();">
<mx:Script>
<![CDATA[
import mx.charts.chartClasses.IAxis;
import mx.formatters.CurrencyFormatter;
private var currFormatter:CurrencyFormatter;
private function init():void {
currFormatter = new CurrencyFormatter();
currFormatter.precision = 2;
}
private function linearAxis_labelFunc(item:Object, prevValue:Object, axis:IAxis):String {
return currFormatter.format(item);
}
private function lineChart_creationComplete():void {
var linearAxisMinimum:int = Math.floor(linearAxis.computedMinimum);
var linearAxisMaximum:int = Math.ceil(linearAxis.computedMaximum);
linearAxis.minimum = linearAxisMinimum;
linearAxis.maximum = linearAxisMaximum;
}
]]>
</mx:Script>
<mx:XMLListCollection id="dp">
<mx:source>
<mx:XMLList>
<quote date="8/27/2007" open="40.38" close="40.81" />
<quote date="8/24/2007" open="40.5" close="40.41" />
<quote date="8/23/2007" open="40.82" close="40.6" />
<quote date="8/22/2007" open="40.4" close="40.77" />
<quote date="8/21/2007" open="40.41" close="40.13" />
<quote date="8/20/2007" open="40.55" close="40.74" />
<quote date="8/17/2007" open="40.18" close="40.32" />
<quote date="8/16/2007" open="39.83" close="39.96" />
<quote date="8/15/2007" open="40.22" close="40.18" />
<quote date="8/14/2007" open="41.01" close="40.41" />
<quote date="8/13/2007" open="41" close="40.83" />
<quote date="8/10/2007" open="41.3" close="41.06" />
<quote date="8/9/2007" open="39.9" close="40.75" />
<quote date="8/8/2007" open="39.61" close="40.23" />
<quote date="8/7/2007" open="39.08" close="39.42" />
<quote date="8/6/2007" open="38.71" close="39.38" />
<quote date="8/3/2007" open="39.47" close="38.75" />
<quote date="8/2/2007" open="39.4" close="39.52" />
<quote date="8/1/2007" open="40.29" close="39.58" />
</mx:XMLList>
</mx:source>
</mx:XMLListCollection>
<mx:ApplicationControlBar dock="true">
<mx:Form styleName="plain">
<mx:FormItem label="minimum:">
<mx:HSlider id="minSlider"
minimum="28"
maximum="38"
value="38"
liveDragging="true"
snapInterval="1"
change="linearAxis.minimum = event.value;" />
</mx:FormItem>
<mx:FormItem label="maximum:">
<mx:HSlider id="maxSlider"
minimum="42"
maximum="52"
value="42"
liveDragging="true"
snapInterval="1"
change="linearAxis.maximum = event.value;" />
</mx:FormItem>
</mx:Form>
<mx:Spacer width="100%" />
<mx:Legend dataProvider="{lineChart}"
direction="horizontal" />
</mx:ApplicationControlBar>
<mx:LineChart id="lineChart"
showDataTips="true"
dataProvider="{dp}"
width="100%"
height="100%"
creationComplete="lineChart_creationComplete();">
<mx:backgroundElements>
<mx:GridLines id="gridLines"
direction="both"
verticalTickAligned="false">
<mx:verticalStroke>
<mx:Stroke color="haloSilver"
weight="0"
alpha="1.0" />
</mx:verticalStroke>
<mx:horizontalStroke>
<!-- Set alpha to 0 so stroke isn't visible. -->
<mx:Stroke color="white"
weight="0"
alpha="0.0" />
</mx:horizontalStroke>
<mx:horizontalFill>
<mx:SolidColor color="haloSilver"
alpha="0.1" />
</mx:horizontalFill>
</mx:GridLines>
</mx:backgroundElements>
<!-- vertical axis ** minorInterval:y轴线条的间隔 interval:y轴数值的间隔,maximum:y轴最大值 , minimum:y轴最小值 -->
<mx:verticalAxis>
<mx:LinearAxis id="linearAxis"
baseAtZero="false"
title="Price (USD)"
minorInterval="0.10"
interval="0.5"
maximum="78" minimum="0"
labelFunction="linearAxis_labelFunc" />
</mx:verticalAxis>
<!-- horizontal axis -->
<mx:horizontalAxis>
<mx:CategoryAxis id="ca"
categoryField="@date"
title="Date" />
</mx:horizontalAxis>
<!-- horizontal axis renderer -->
<mx:horizontalAxisRenderers>
<mx:AxisRenderer axis="{ca}"
canDropLabels="true" />
</mx:horizontalAxisRenderers>
<!-- series -->
<mx:series>
<mx:LineSeries yField="@open"
displayName="Open" />
</mx:series>
</mx:LineChart>
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
preinitialize="init();">
<mx:Script>
<![CDATA[
import mx.charts.chartClasses.IAxis;
import mx.formatters.CurrencyFormatter;
private var currFormatter:CurrencyFormatter;
private function init():void {
currFormatter = new CurrencyFormatter();
currFormatter.precision = 2;
}
private function linearAxis_labelFunc(item:Object, prevValue:Object, axis:IAxis):String {
return currFormatter.format(item);
}
private function lineChart_creationComplete():void {
var linearAxisMinimum:int = Math.floor(linearAxis.computedMinimum);
var linearAxisMaximum:int = Math.ceil(linearAxis.computedMaximum);
linearAxis.minimum = linearAxisMinimum;
linearAxis.maximum = linearAxisMaximum;
}
]]>
</mx:Script>
<mx:XMLListCollection id="dp">
<mx:source>
<mx:XMLList>
<quote date="8/27/2007" open="40.38" close="40.81" />
<quote date="8/24/2007" open="40.5" close="40.41" />
<quote date="8/23/2007" open="40.82" close="40.6" />
<quote date="8/22/2007" open="40.4" close="40.77" />
<quote date="8/21/2007" open="40.41" close="40.13" />
<quote date="8/20/2007" open="40.55" close="40.74" />
<quote date="8/17/2007" open="40.18" close="40.32" />
<quote date="8/16/2007" open="39.83" close="39.96" />
<quote date="8/15/2007" open="40.22" close="40.18" />
<quote date="8/14/2007" open="41.01" close="40.41" />
<quote date="8/13/2007" open="41" close="40.83" />
<quote date="8/10/2007" open="41.3" close="41.06" />
<quote date="8/9/2007" open="39.9" close="40.75" />
<quote date="8/8/2007" open="39.61" close="40.23" />
<quote date="8/7/2007" open="39.08" close="39.42" />
<quote date="8/6/2007" open="38.71" close="39.38" />
<quote date="8/3/2007" open="39.47" close="38.75" />
<quote date="8/2/2007" open="39.4" close="39.52" />
<quote date="8/1/2007" open="40.29" close="39.58" />
</mx:XMLList>
</mx:source>
</mx:XMLListCollection>
<mx:ApplicationControlBar dock="true">
<mx:Form styleName="plain">
<mx:FormItem label="minimum:">
<mx:HSlider id="minSlider"
minimum="28"
maximum="38"
value="38"
liveDragging="true"
snapInterval="1"
change="linearAxis.minimum = event.value;" />
</mx:FormItem>
<mx:FormItem label="maximum:">
<mx:HSlider id="maxSlider"
minimum="42"
maximum="52"
value="42"
liveDragging="true"
snapInterval="1"
change="linearAxis.maximum = event.value;" />
</mx:FormItem>
</mx:Form>
<mx:Spacer width="100%" />
<mx:Legend dataProvider="{lineChart}"
direction="horizontal" />
</mx:ApplicationControlBar>
<mx:LineChart id="lineChart"
showDataTips="true"
dataProvider="{dp}"
width="100%"
height="100%"
creationComplete="lineChart_creationComplete();">
<mx:backgroundElements>
<mx:GridLines id="gridLines"
direction="both"
verticalTickAligned="false">
<mx:verticalStroke>
<mx:Stroke color="haloSilver"
weight="0"
alpha="1.0" />
</mx:verticalStroke>
<mx:horizontalStroke>
<!-- Set alpha to 0 so stroke isn't visible. -->
<mx:Stroke color="white"
weight="0"
alpha="0.0" />
</mx:horizontalStroke>
<mx:horizontalFill>
<mx:SolidColor color="haloSilver"
alpha="0.1" />
</mx:horizontalFill>
</mx:GridLines>
</mx:backgroundElements>
<!-- vertical axis ** minorInterval:y轴线条的间隔 interval:y轴数值的间隔,maximum:y轴最大值 , minimum:y轴最小值 -->
<mx:verticalAxis>
<mx:LinearAxis id="linearAxis"
baseAtZero="false"
title="Price (USD)"
minorInterval="0.10"
interval="0.5"
maximum="78" minimum="0"
labelFunction="linearAxis_labelFunc" />
</mx:verticalAxis>
<!-- horizontal axis -->
<mx:horizontalAxis>
<mx:CategoryAxis id="ca"
categoryField="@date"
title="Date" />
</mx:horizontalAxis>
<!-- horizontal axis renderer -->
<mx:horizontalAxisRenderers>
<mx:AxisRenderer axis="{ca}"
canDropLabels="true" />
</mx:horizontalAxisRenderers>
<!-- series -->
<mx:series>
<mx:LineSeries yField="@open"
displayName="Open" />
</mx:series>
</mx:LineChart>
</mx:Application>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2008-10-20 WinForm 修改Internet选项安全属性 。。。。。。。。。。
2006-10-20 神奇的 DataGrid··········
2006-10-20 Datagrid根据选择的checkbox编辑和更新多行记录····
2006-10-20 创建完全可编辑的 DataGrid··············
2006-10-20 DataGrid使用技巧················CSDN 收藏地址。。