图表系列 - FusionCharts v3 http://www.fusioncharts.com/Free/
Posted on 2009-10-10 14:59 且行且思 阅读(1411) 评论(0) 编辑 收藏 举报-----------------------参考新浪的调查示图,眩且整洁,不错不错.. 查看它的数据源,也引用了fusionCharts.js ,呵呵..
FusionCharts是一个基于Flash的图表组件,可以用来提供数据驱动的动态图标,FusionCharts可用于任何网页脚本语言如, HTML格式,JSP, Asp.Net, PHP技术等等。提供交互式和强大的动态图标,FusionCharts充分利用流体美丽的Flash为模板,使用XML作为其数据接口,创造紧凑,互动和真正的动态图表. 更多内容可以阅读去年我转载的一篇介绍FusionCharts文章[转载] FusionCharts的研究, 其官方主页为http://www.fusioncharts.com/, 相关例子可以访问http://www.fusioncharts.com/LiveDemos.asp.
介绍FusionCharts中常见几种图表的实现过程. 当用户点击页面上的统计按钮时, 通过JavaScript对用户输入合法性进行验证判断后提交该请求, 由后台Servlet或Action对数据库中数据按照所需条件进行检索汇总, 得到的结果集按照FusionCharts控件所需的XML格式进行响应输出, 然后通过AJAX技术获取该XML内容给FusionCharts控件使用. 特别值得一提的是, FusionCharts附带的使用文档制作得很好, 非常全面具体, 按照其提供的文档去实现图表非常方便.
首先, 我们需要准备好用到的swf与FusionCharts.js等文件, 在JSP页面头部引入所需的JS文件. 这里AJAX库采用了精简之后的prototype, 大家可以采用自己熟悉擅长的,如JQuery, ext等JS库.
<script type="text/javascript" src="Admin/ecside/js/prototype_mini.js"></script>
<script type="text/javascript" language="javascript" src="Admin/JS/FusionCharts.js"></script>
其次, 提供图表显示所需的容器如一个Div, 这里我们提供了一个ID为chart1div的div
<div id="mbDIV" style="display: none;"></div>
<div id="loginDIV" style="top: 120px;left: 150px;display: none;" class="noprint">
<div id="loginTopDIV">
<div style="float:left;">日志统计情况div>
<div style="float:right;"><a href="javascript:onhidden();">[ 关闭 ]</a></div>
</div>
<div style="padding:15px;" class="noprint">
<div id="chart1div" ></div>
</div>
</div>
最后, 需要书写提交请求以及获取XML形式结果的JavaScript脚本
 function onShow()
function onShow() {
{ var logType=$('txtLogType').value;
var logType=$('txtLogType').value; var dt1=$('dt1').value;
var dt1=$('dt1').value; var dt2=$('dt2').value;
var dt2=$('dt2').value;
 // Define REST web service URL
// Define REST web service URL  var url = 'CountServlet';
var url = 'CountServlet'; // Prepare parameters to send into REST web service
// Prepare parameters to send into REST web service var pars="status=logCount&txtLogType="+logType+"&dt1="+dt1+"&dt2="+dt2;
var pars="status=logCount&txtLogType="+logType+"&dt1="+dt1+"&dt2="+dt2;
 // Make web service AJAX request via prototype helper,
// Make web service AJAX request via prototype helper,  // upon response, call showResponse method
// upon response, call showResponse method  new Ajax.Request( url, { method: 'post', parameters: pars, onComplete: showResponse });
new Ajax.Request( url, { method: 'post', parameters: pars, onComplete: showResponse });
 //To pass parameters, URLEncode the dataURL. Use escape() in JavaScript
//To pass parameters, URLEncode the dataURL. Use escape() in JavaScript  //var url = escape("CountServlet?status=logCount&txtLogType="+logType+"&dt1="+dt1+"&dt2="+dt2);
//var url = escape("CountServlet?status=logCount&txtLogType="+logType+"&dt1="+dt1+"&dt2="+dt2); }
}
 // Method invoked when page receives AJAX response from REST web service
// Method invoked when page receives AJAX response from REST web service  function showResponse(originalRequest)
function showResponse(originalRequest)  {
{ var obj=document.getElementById('loginDIV');
var obj=document.getElementById('loginDIV'); obj.style.top = "60px";
obj.style.top = "60px"; obj.style.left = "200px";
obj.style.left = "200px"; var logType=document.getElementById('txtLogType').value;
var logType=document.getElementById('txtLogType').value; var chartSWF;
var chartSWF; if(logType == "-1")
if(logType == "-1") {
{ chartSWF="Admin/Charts/FCF_Column3D.swf";
chartSWF="Admin/Charts/FCF_Column3D.swf"; }
} else
else {
{ chartSWF="Admin/Charts/Pie3D.swf";
chartSWF="Admin/Charts/Pie3D.swf"; }
}
 chartSWF = chartSWF + "?ChartNoDataText=当前查询结果为空";
chartSWF = chartSWF + "?ChartNoDataText=当前查询结果为空"; //Create another instance of the chart.
//Create another instance of the chart. var chart1 = new FusionCharts(chartSWF, "chart1Id", "550", "400", "0", "0");
var chart1 = new FusionCharts(chartSWF, "chart1Id", "550", "400", "0", "0");  var strXML = originalRequest.responseText;
var strXML = originalRequest.responseText; chart1.setDataXML(strXML);
chart1.setDataXML(strXML); chart1.render("chart1div");
chart1.render("chart1div"); show("loginDIV");
show("loginDIV"); show("mbDIV")
show("mbDIV") }
}
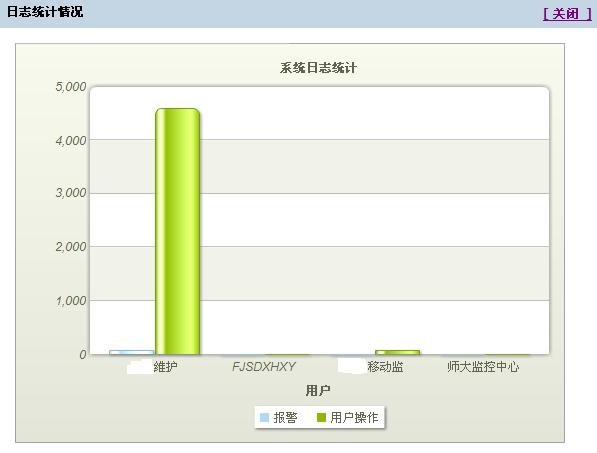
FCF_Column3D.swf
formatNumberScale="0" baseFont="Arial" baseFontSize="12">
<set name="用户操作" value="70" color="AFD8F8" />
</graph>

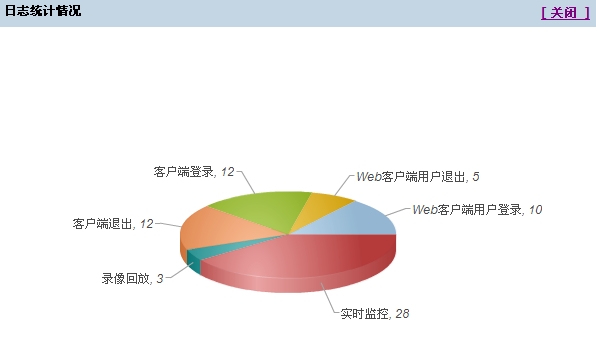
Pie3D.swf
<graph showNames="1" decimalPrecision="0" baseFont="Arial" baseFontSize="12"><set name="Web客户端用户登录" value="10" />
<set name="Web客户端用户退出" value="5" />
<set name="客户端登录" value="12" />
<set name="客户端退出" value="12" />
<set name="录像回放" value="3" />
<set name="实时监控" value="28" />
</graph>

ScrollColumn2D.swf
animation="1" decimalPrecision="0" formatNumberScale="0" baseFont="Arial" baseFontSize="12">
<categories>
<category label="管理员" />
<category label="FJSDXHXY" />
<category label="监控中心" />
<category label="维护人员" />
<category label="师大监控中心" />
</categories>
<dataset seriesName="报警" color="AFD8F8" showValues="0">
<set value="68" />
<set value="0" />
<set value="0" />
<set value="0" />
<set value="0" />
</dataset>
<dataset seriesName="用户操作" color="8BBA00" showValues="0">
<set value="4600" />
<set value="0" />
<set value="71" />
<set value="0" />
<set value="0" />
</dataset>
</chart>

ScrollLine2D.swf
 <chart caption="系统日志统计" xAxisName="操作类型" yAxisName="次数" showValues="0"
<chart caption="系统日志统计" xAxisName="操作类型" yAxisName="次数" showValues="0"palette="2" shownames="1" legendBorderAlpha="0" useRoundEdges="1" numdivlines="9"
lineThickness="2" anchorRadius="3" anchorBgAlpha="50" showAlternateVGridColor="1"
numVisiblePlot="12" labelStep="5" decimalPrecision="0" formatNumberScale="0" baseFont="Arial" baseFontSize="12">
 <categories>
<categories> <category label="客户端登录" />
<category label="客户端登录" />  <category label="客户端退出" />
<category label="客户端退出" />  <category label="开始远程历史视频回放" />
<category label="开始远程历史视频回放" />  <category label="结束远程历史视频回放" />
<category label="结束远程历史视频回放" />  <category label="远程布防" />
<category label="远程布防" />  <category label="远程撤防" />
<category label="远程撤防" />  <category label="远程清除报警" />
<category label="远程清除报警" />  <category label="调节画面参数" />
<category label="调节画面参数" />  <category label="远程DVR配置" />
<category label="远程DVR配置" />  <category label="远程DVR配置结束" />
<category label="远程DVR配置结束" />  <category label="远程DVR状态查询" />
<category label="远程DVR状态查询" />  <category label="数据编辑开始" />
<category label="数据编辑开始" />  <category label="数据编辑结束" />
<category label="数据编辑结束" />  <category label="地图配置开始" />
<category label="地图配置开始" />  <category label="地图配置结束" />
<category label="地图配置结束" />  <category label="删除视频通道组合" />
<category label="删除视频通道组合" />  <category label="增加视频通道组合" />
<category label="增加视频通道组合" />  <category label="实时截取画面" />
<category label="实时截取画面" />  <category label="浏览本地存储的媒体文件" />
<category label="浏览本地存储的媒体文件" />  <category label="开启通道监听" />
<category label="开启通道监听" />  <category label="关闭监听" />
<category label="关闭监听" />  <category label="调用通道视频窗口" />
<category label="调用通道视频窗口" />  <category label="关闭视频窗口" />
<category label="关闭视频窗口" />  <category label="Web客户端用户登录" />
<category label="Web客户端用户登录" />  <category label="Web客户端用户退出" />
<category label="Web客户端用户退出" />  <category label="实时监控" />
<category label="实时监控" />  <category label="云台控制" />
<category label="云台控制" />  <category label="录像回放" />
<category label="录像回放" />  <category label="修改密码" />
<category label="修改密码" />  </categories>
</categories> <dataset seriesName="FJSDXHXY">
<dataset seriesName="FJSDXHXY"> <set value="422" />
<set value="422" />  <set value="389" />
<set value="389" />  <set value="24" />
<set value="24" />  <set value="24" />
<set value="24" />  <set value="561" />
<set value="561" />  <set value="416" />
<set value="416" />  <set value="16" />
<set value="16" />  <set value="23" />
<set value="23" />  <set value="114" />
<set value="114" />  <set value="114" />
<set value="114" />  <set value="439" />
<set value="439" />  <set value="907" />
<set value="907" />  <set value="906" />
<set value="906" />  <set value="4" />
<set value="4" />  <set value="4" />
<set value="4" />  <set value="17" />
<set value="17" />  <set value="21" />
<set value="21" />  <set value="1" />
<set value="1" />  <set value="7" />
<set value="7" />  <set value="58" />
<set value="58" />  <set value="16" />
<set value="16" />  <set value="19" />
<set value="19" />  <set value="18" />
<set value="18" />  <set value="18" />
<set value="18" />  <set value="7" />
<set value="7" />  <set value="31" />
<set value="31" />  <set value="18" />
<set value="18" />  <set value="5" />
<set value="5" />  <set value="1" />
<set value="1" />  </dataset>
</dataset> <dataset seriesName="监控中心">
<dataset seriesName="监控中心"> <set value="12" />
<set value="12" />  <set value="12" />
<set value="12" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="10" />
<set value="10" />  <set value="6" />
<set value="6" />  <set value="28" />
<set value="28" />  <set value="0" />
<set value="0" />  <set value="3" />
<set value="3" />  <set value="0" />
<set value="0" />  </dataset>
</dataset> <dataset seriesName="维护人员">
<dataset seriesName="维护人员"> <set value="12" />
<set value="12" />  <set value="12" />
<set value="12" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="10" />
<set value="10" />  <set value="6" />
<set value="6" />  <set value="28" />
<set value="28" />  <set value="0" />
<set value="0" />  <set value="3" />
<set value="3" />  <set value="0" />
<set value="0" />  </dataset>
</dataset> <dataset seriesName="师大监控中心">
<dataset seriesName="师大监控中心"> <set value="12" />
<set value="12" />  <set value="12" />
<set value="12" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="0" />
<set value="0" />  <set value="10" />
<set value="10" />  <set value="6" />
<set value="6" />  <set value="28" />
<set value="28" />  <set value="0" />
<set value="0" />  <set value="3" />
<set value="3" />  <set value="0" />
<set value="0" />  </dataset>
</dataset> <dataset seriesName="管理员">
<dataset seriesName="管理员"> <set value="422" />
<set value="422" />  <set value="389" />
<set value="389" />  <set value="24" />
<set value="24" />  <set value="24" />
<set value="24" />  <set value="561" />
<set value="561" />  <set value="416" />
<set value="416" />  <set value="16" />
<set value="16" />  <set value="23" />
<set value="23" />  <set value="114" />
<set value="114" />  <set value="114" />
<set value="114" />  <set value="439" />
<set value="439" />  <set value="907" />
<set value="907" />  <set value="906" />
<set value="906" />  <set value="4" />
<set value="4" />  <set value="4" />
<set value="4" />  <set value="17" />
<set value="17" />  <set value="21" />
<set value="21" />  <set value="1" />
<set value="1" />  <set value="7" />
<set value="7" />  <set value="58" />
<set value="58" />  <set value="16" />
<set value="16" />  <set value="19" />
<set value="19" />  <set value="18" />
<set value="18" />  <set value="18" />
<set value="18" />  <set value="7" />
<set value="7" />  <set value="31" />
<set value="31" />  <set value="18" />
<set value="18" />  <set value="5" />
<set value="5" />  <set value="1" />
<set value="1" />  </dataset>
</dataset> </chart>
</chart>

园友们相关文章









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!