Bootstrap table
Bootstrap table学习
一、在页面中引入相关文件。
Jquery.js
bootstrap.js bootstrap.css
Bootstrap-table.js bootstrap-table.css
二、编写页面
1.准备一个空表格
<div>
<table id=”table”></table>
</div>
2.编写js
$('#table').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况
//需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: function (params) { // 请求服务器数据时发送的参数,可以在这里添加额外的 // 查询参数,返回false则终止请求
return {
pageSize: params.limit, // 每页要显示的数据条数
offset: params.offset, // 每页显示数据的开始行号
sort: params.sort, // 要排序的字段
sortOrder: params.order, // 排序规则
dataId: $("#dataId").val() // 额外添加的参数
}
sidePagination: "server", //分页方式:client客户端分页,
server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,
//表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
},{
title: "操作",
align: 'center',
valign: 'middle',
width: 160, // 定义列的宽度,单位为像素px
formatter: function (value, row, index) {
return '<button class="btn btn-primary btn-sm" onclick="del(\'' + row.stdId + '\')">删除</button>';
}
},
onLoadSuccess: function(){ //加载成功时执行
console.info("加载成功");
},
onLoadError: function(){
//加载失败时执行
console.info("加载数据失败");
}]
});
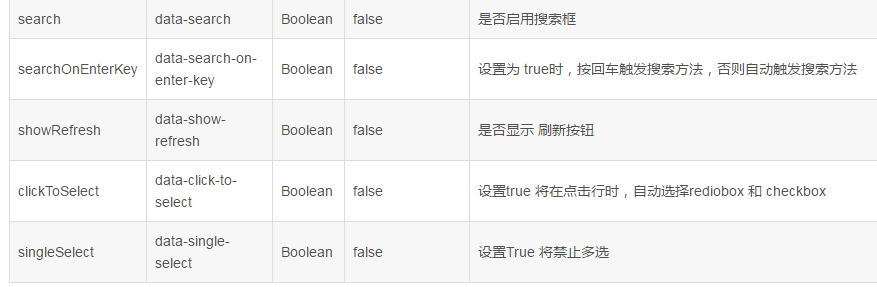
三、表格参数
$("#table").bootstrapTable({
method: "post",
url: "获取后台数据的url",
... ...
});


四、列参数
$("#table").bootstrapTable({
method: "post",
url: "获取后台数据的url",
columns: [
{
checkbox: true
}, {
title: '标准编号'
field: 'stdCode'
},
... ...
]
});

五、事件
$("#table").bootstrapTable({
method: "post",
url: "获取后台数据的url",
onLoadSuccess: function(){ //加载成功时执行
console.info("加载成功");
},
onLoadError: function(){ //加载失败时执行
console.info("加载数据失败");
}
});
|
Option 事件 |
jQuery 事件 |
参数 |
描述 |
|
onLoadSuccess |
load-success.bs.table |
data |
请求加载远程服务器数据成功时的事件 |
|
onLoadError |
load-error.bs.table |
status |
请求加载远程服务器数据失败时的事件 |
|
onClickRow |
click-row.bs.table |
|
|
|
onDblClickRow |
dbl-click-row.bs.table |
row, $element |
当用户双击某一行的时候触发,参数包括: |
|
onClickCell |
click-cell.bs.table |
|
|
|
onDblClickCell |
dbl-click-cell.bs.table |
|
|
六、方法
使用方法的语法:$(‘#table’).bootstrapTable(‘method’, parameter);。
示例:
// 获取表格所有已经勾选的行数据,为一个对象数组
var selects = $('#table').bootstrapTable('getSelections');
|
名称(method) |
参数 |
描述 |
|
getOptions |
none |
返回表格的 Options。 |
|
getSelections |
none |
返回所选的行,当没有选择任何行的时候返回一个空数组。 |
|
getAllSelections |
none |
返回所有选择的行,包括搜索过滤前的,当没有选择任何行的时候返回一个空数组。 |
|
load |
data |
加载数据到表格中,旧数据会被替换。 |
|
append |
data |
添加数据到表格在现有数据之后。 |
|
prepend |
data |
插入数据到表格在现有数据之前。 |
|
insertRow |
params |
插入新行,参数包括:index: 要插入的行的 index。 |
|
refresh |
params |
更新远程服务器上的数据,可以设置{silent: true}来默认刷新,也可以设置{url: newUrl}来改变获取数据的url接口,也支持设置请求的参数{query: {foo: ‘bar’}},这点在表单查询时很有用 |
|
showLoading |
none |
显示数据加载状态 |
|
hideLoading |
none |
隐藏数据加载状态 |
|
check |
index |
选择一行,参数为行号,index从0开始 |
|
uncheck |
index |
取消选择一行,参数为行号,index从0开始 |
|
destroy |
none |
销毁一个表格,直接把整个table删掉,需要重新开始渲染table |
|
selectPage |
page |
跳到指定的页。 |



