1.等腰直角三角形:
https://www.cnblogs.com/FlyingLiao/p/9869040.html
2.1任意三角形:
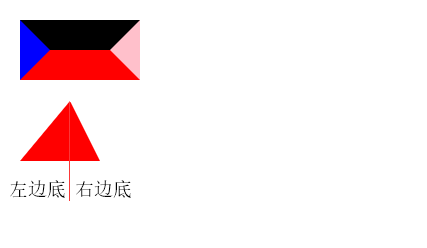
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .yuanXing{ width:60px; border-top:30px solid black; border-bottom:30px solid red; border-left:30px solid blue; border-right:30px solid pink; } .dengYao2{ /* 在此以红色三角形为主 */ width:0px; /* border-top:60px solid white; */ /* 改变三角形的高 */ border-bottom:60px solid red; /* 改变三角形左边底 */ border-left:50px solid white; /* 改变三角形右边底 */ border-right:30px solid white; } </style> </head> <body> <div class="yuanXing"></div> <br/> <div class="dengYao2"></div> </body> </html>

2.2任意三角形(SVG)目前最好的。
原地址:http://www.runoob.com/svg/svg-polygon.html
<!-- svg有默认宽高 ,所以polygon的宽高不能超出父元素宽高 --> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1"/> </svg>
- points 属性定义多边形每个角的 x 和 y 坐标
2.3任意三角形(包括多边形 利用canvas)也不错。
地址效果:https://codepen.io/flyingliao/pen/JzJgmP?editors=1010
HTML code:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> <!-- 如果浏览器不支持会显示以下内容--> Your browser does not support the canvas element. </canvas>
JavaScript code:
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); /* 起点 */ cxt.moveTo(30,10); /* 绘制三角形顺时针方向 */ cxt.lineTo(60,40); cxt.lineTo(0,40); cxt.lineTo(30,10); /* 绘制 */ cxt.stroke();


