Html Styles下任意一个复制样式系统命名的问题:

当某个题中某个元素需要单独设置CSS样式时,复制一份全局样式后,引用复制的那个样式scale (2)会失效。
原因:系统默认生成的这个class名称其实是两个class名称( class="scale (2)" ) , 所以我们引用这个样式会失效。
解决方案:自己手动改个合适的单独的class名称。
手机端不能直接给input设置disabled属性:
confirmit中由于PC端和手机端的某些设置不一样,导致部分代码在手机端执行后无效果。

<input type="radio" name="q88_1" id="q88_1_1" value="1">
<label id="q88_1_1_label">1</label>
在PC端中,以上两个标签都存在, 可以给PC端中的input设置disabled。
但是在手机端中, input 被设置为display:none; 而图中的单选框其实是个背景图。
创建的 if 判断条件的区别:
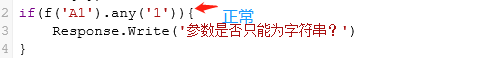
在正常的 if( statement ) { /* 执行的代码块 */ } 中 , statement : 最终会转换为 Boolean 值( true 或 false ) 来判断是否要执行其下的代码。
但是在confirmit中, 创建的 if 判断条件 不能是单个的 数字 或 字符串。

当只获取A1选中的个数(不管是0 ,还是1等)时,这里是不会将其转换为 false 或 ture , 因而 i37题 在此类判断条件下 永远不会执行。
记录于2020/09/23 . 如果后期哪位好友发现在此可以使用 f('A1').size() 当作判断条件时,此笔记可以退休了,哈哈。
调用方法生成的数组调用sort(含有随机排序函数参数)的区别:
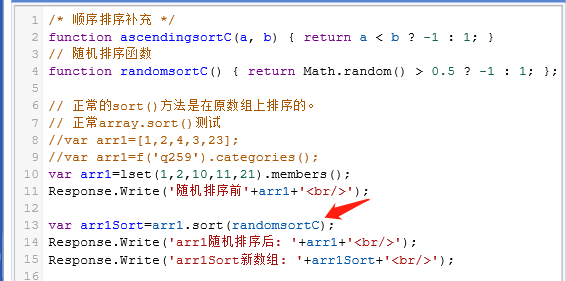
在正常的array.sort() 中, 调用sort() 方法会改变 原数组,不会创建副本, 就算sort() 中含有 函数参数也一样只改变原数组,
但是在confitmit平台中 你最好定义一个变量接收 随机排序后的新数组。(特殊情况下不会改变原数组,会生成一个新数组)。


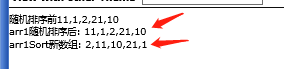
在第二张图中可以清晰的看到,当调用该平台的数组使用 sort('随机函数') 时,没有改变原数组, 因此在此定义了一个新变量接收新数组。
注意: 目前只有该平台调用的数组 使用 含有随机排序函数 参数 的sort() 方法才会不改变原 数组。
意思就是: 如果使用第一张图中的 第8行的数组, 调用sort('随机函数') 也还是只改变原数组。
如果使用第一张图中的 第9 / 10 行类似的数组, 调用sort('随机函数') 不会改变原数组, 会生成一个副本, 所以要用新变量接收它。
记录于 2020/09/23 ,还有好多不一样的,慢慢记录下来,哈哈。
confirmit中any()方法参数问题:
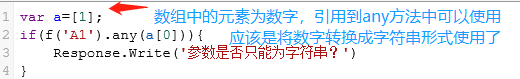
confirmit中any()方法的参数目前最终只能是字符串形式。不过有种特殊的情况。

数字的话会报错,比如报错信息:CODED A1 does not implement any function。

特殊情况:

confitmit中none()方法:
举例:
f('A1').none('1','2','3')
用法:如果A1题没有选中1&&2&&3返回 true , 否则返回 false .
其中 none() 方法包括 此题没有回答(==没有选中指定参数),在添加逻辑代码时要注意是否要加上此题被回答的条件: f('A1').toBoolean().
/* 简单: 只考虑 A1 题的code=1,2,3 都没选 */
f('A1').none('1','2','3')
/* 复杂: 考虑A1题被回答了 且 A1 题的code=1,2,3 都没选 ;(简而言之就是A1题选中了其它选项)*/
f('A1').toBoolean() && f('A1').none('1','2','3')
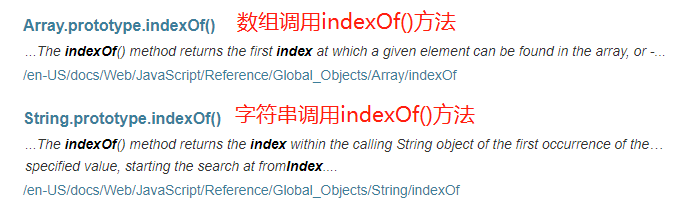
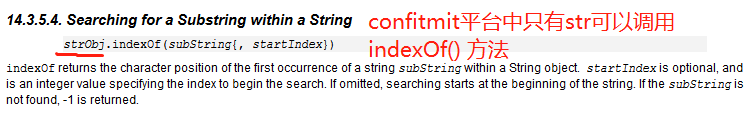
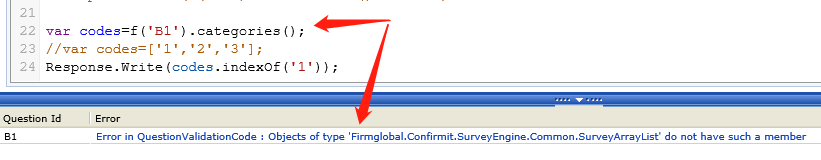
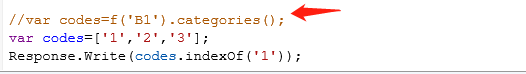
confirmit中indexOf()方法:
来,先看个两个截图

而且如果在confirmit平台中使用了indexOf()方法,会有两种报错提醒~o.o~!

第二种:Error in validation script [B1]: Function expected

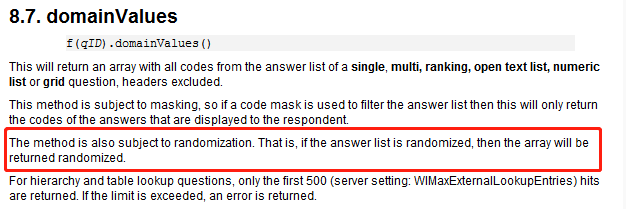
confirmit中 domainValues() 方法:
先来看下domainValues()方法的定义:

中文大致翻译下: domainValues() 方法返回 要出示(显示)选项 对应的 code 数组。如果出示的选项随机了, 那么返回的codes也是随机对应的。
举例: 有四个选项 a ,b ,c , d 。 各自对应的code 为 1 ,2,3,4。
当只出示 a, c , d 三个选项时,domainValues() 返回的codes 只有由 1,3,4 这三个code组成的数组。
当随机出示的顺序为 a , c , d , b。 domainValues() 返回的codes 为 [ 1,3,4,2] 。
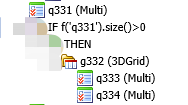
confirmit中3Dgrid题手机端的bug
3Dgrid题手机端的bug导致 点击 ‘下一页’ 无效 , 不能进入下一页。
先看个图:

在这个图中, g332中的选项 含有分组 的选项, 其中含有 other 的选项, q333 和 q334 的masking由 g331 选项决定。g332下的题(指q333等)超过 1个 , 在手机端答题到 q331 或 g332 题被卡死,点击 ‘下一页’ 不能跳转的 概率 高达 99.9%。 至今都是失败!
记录于 2020/11/09 ,或许在接下来的某个时间里 confirmit 平台的开发维护人员会修复这个bug 吧。
我又回来啦, 前几天又碰到过这个bug, 经过同事的指点,又是一番测试, 最终定位到 bug 产生的两大必要条件:3Dgrid(例如:g332) 中有分组, 子题(例如:q333,q334)的masking中 有出示此题的条件。
记录于 2020/12/07 。
这个还是三个必要条件,详情请看 https://www.cnblogs.com/FlyingLiao/p/13949471.html
confirmit中GetLeastFilledQuotaCodes()方法:
GetLeastFilledQuotaCodes(quotaName, n, codesArr):
quotaName:配额名称
n: 挑选n个配额最小的选项
codesArr: 选中选项的code数组
举例:从q37中挑选一个最小配额的选项放入q38。
f("q38").set(GetLeastFilledQuotaCodes('quota_q38', 1, f('q37').categories()).toString());
优点: 直接调用函数实现 获取挑选n个配额最小的选项,高效快捷。
缺点:1.在正常的上线链接和测试短链接中正常使用,但是用测试长链接和在内部测试时 你将看不到q38有值,系统会给你发封邮件提醒你数据存储成功。
2. 如果有其它题目与这个配额题作交叉,那这个函数就不是最佳的挑选最小配额的函数。
/* 挑选3个 */
f("q38").set(GetLeastFilledQuotaCodes('quota_q38', 3, f('q37').categories()));
记录于 2020/12/15 。
confirmit中code的命名:
code的命名定义:Codes can only contain alphanumeric characters, with no white space.
定义中明确规定不允许空格,但是实际输入(包含复制code进去时含有空格)空格会有两种结果:
假设A1题的code==5有空格:
1. 会出现报错语句: Following values were illegal: - 5 。
2. 不会出现报错语句, 空格会保留。
当出现报错语句时去掉空格就没事了; 当没出现报错语句时,恰好 Validation 中或者 其它题目调用了 code==5, 例如:
if (f('A1').any('5')) {
/* 要执行的代码块 */
}
那么 就不会执行其中的代码块。
再举个例子, 当A1的code==5 有空格, A2 的code==5 没空格, A1、A2的逻辑是 如果A1 选中5,那么A2 就出示code==5的选项。
实际情况是A1 选中5 , A2 不会出示code==5的选项。
记录于 2020/12/18 。
confirmit中set()方法:
/* 单选题圈选与清空 */
f('A1').set('1') /* A1题选中code==1 */
f('A1').set(null) /* A1题清空选中的内容 */
/* 多选题圈选与清除已经选中的某些选项 */
f('A2')['2'].set('1') /* A2题选中code==2 */
f('A2')['2'].set(null) /* A2题清除已经选中的code==2 */
当A2的选项是A1选项的母集,不询问A2, 直接把A1选中的选项赋值给A2。
var codes=f('A1').categories();
for(var i=0; i<codes.length; i++){
f('A2')[codes[i]].set('1')
}
//如果是在A2题之前执行赋值 则可以使用如下代码
f('A2').set(f('A1'))
/* 为何要在题前才能使用此代码呢?
因为如果在题后执行赋值代码 f('A2').set(f('A1')) 时会先清空 A2题,再把 A1的答案赋值给A2。
这样一来A2题人为选中的答案就会丢失。
*/
这个题后 圈选会清除 人为选中答案 的发现多亏了 bert 同事,哈哈哈。 能接触到confirmit的同行有兴趣可以多去看看官方文档资料。
记录于2020/12/18。


