1. 在哪里?
在浏览器的控制台。
2. 有什么作用?
方便快捷的测试纯js代码语句。
3. 如何使用?
Google浏览器为例: 按 F12键 打开 开发者工具 (或者 浏览器工具栏 =》 开发者工具 ) , 选择Console窗口。

需要换行输入时,按 shift + enter 键 就会换行。
拓展1 :如果你想console(控制台)背景变成黑色, 如下: (目前只发现黑色和白色背景)
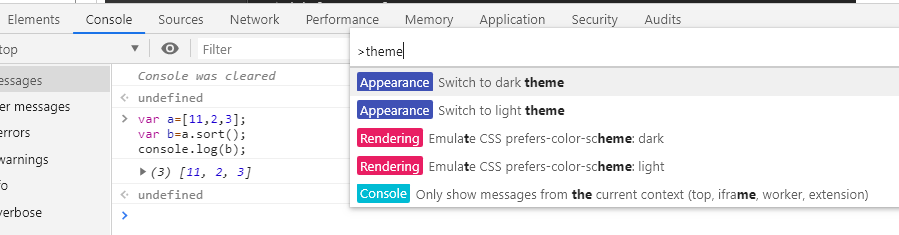
这时你需要 按 ctrl + shift + p 三个键, 这时会弹出一个窗口, 输入 theme, 按enter(回车键)就切换到黑色背景了。(因为默认选择了 Switch to dark theme ,所以可以直接按enter键)
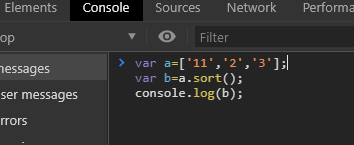
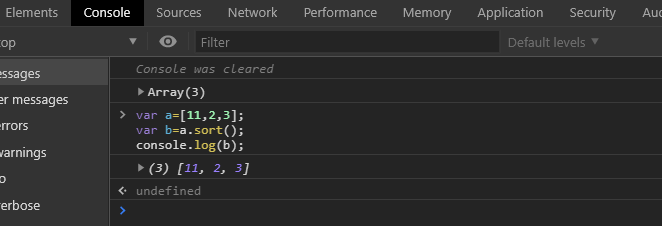
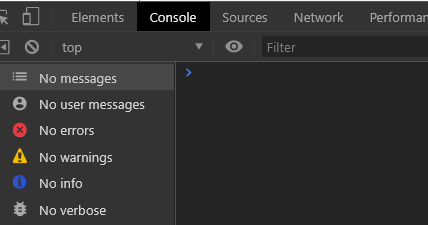
a. 白色背景

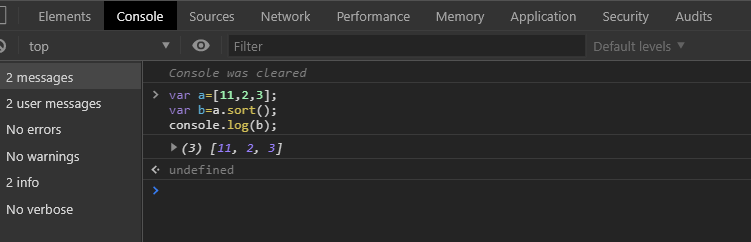
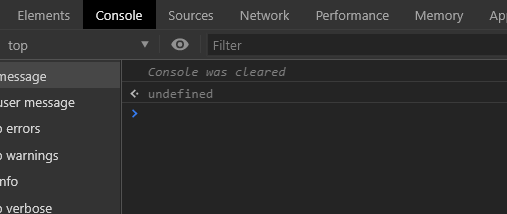
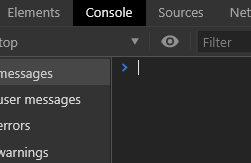
b. 黑色背景

拓展2: 如果你输入的js代码太多,想清空 或者 还原写过的代码
2.1对于清空有两种方法:(输入 clear() 和 点击清空按钮图标)
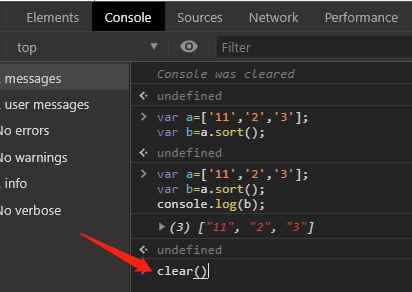
1. 输入 clear() 按enter(回车键)

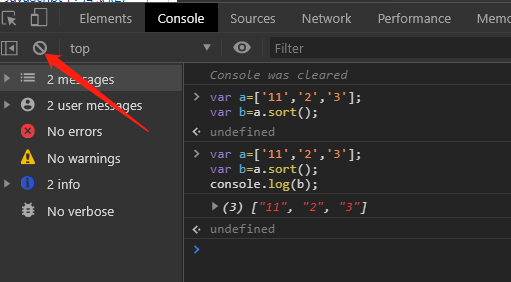
2. 点击清空按钮 , console 窗口中 坐标为 (2,2 )位置的图标按钮。
注意: 如果你写了代码却没按 enter键让其运行, 这时点清空按钮无效!


2.2 对于还原写过的代码: 光标(鼠标箭头焦点)放置在编辑位置, 按 键盘里 上下左右四个键中的 上 / 下 键。
注意: 每按 一下 上 或 下 键 就会还原 执行过的一个代码块。
 按 上 或 下 键 后
按 上 或 下 键 后