以下是本人理解的 BFC 和 官方文档BFC资料 。
BFC 是页面元素的隐藏属性,全称 : Block Formatting Context
作用: 可以清除子元素浮动后不良效果
在线效果地址:https://codepen.io/flyingliao/pen/VwwmaqK?editors=1100
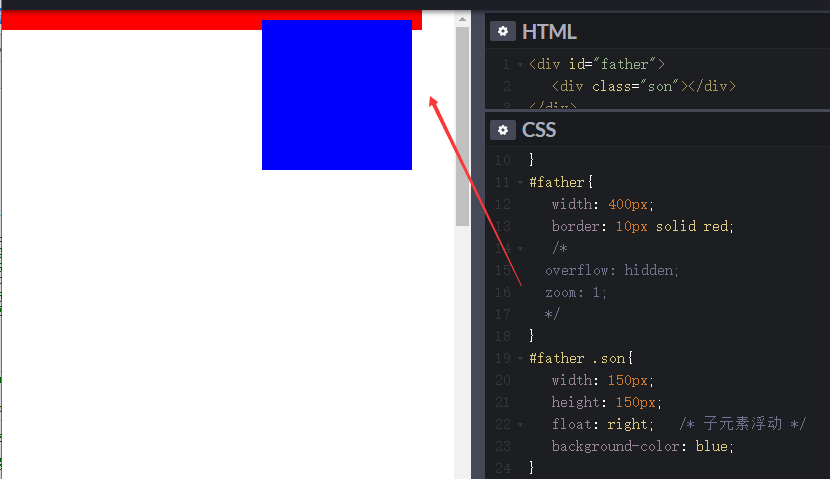
效果图(未开启BFC):

效果图(开启BFC):

代码:
<div id="father"> <div class="son"></div> </div>
#father{ width: 400px; border: 10px solid red; overflow: hidden; zoom: 1; } #father .son{ width: 150px; height: 150px; float: right; /* 子元素浮动 */ background-color: blue; }
官方文档资料地址:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context


