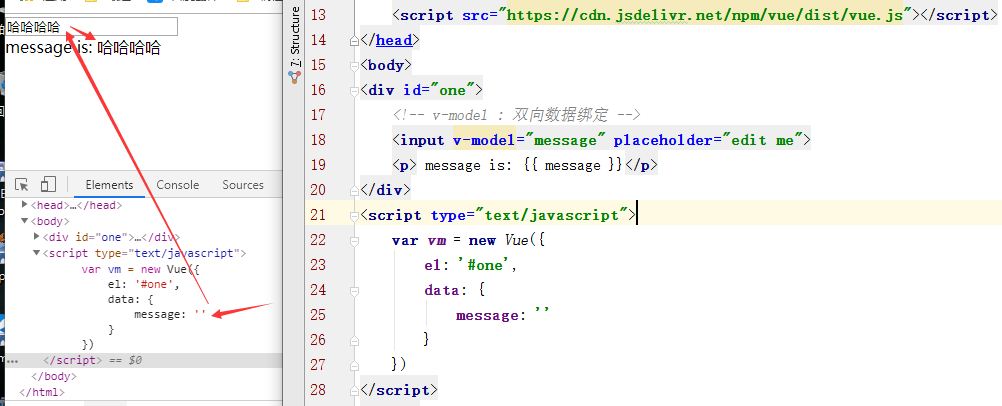
1. v-model指令 : 双向数据绑定
效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="one"> <!-- v-model : 双向数据绑定 --> <input v-model="message" placeholder="edit me"> <p> message is: {{ message }}</p> </div> <script type="text/javascript"> var vm = new Vue({ el: '#one', data: { message: '' } }) </script> </body> </html>
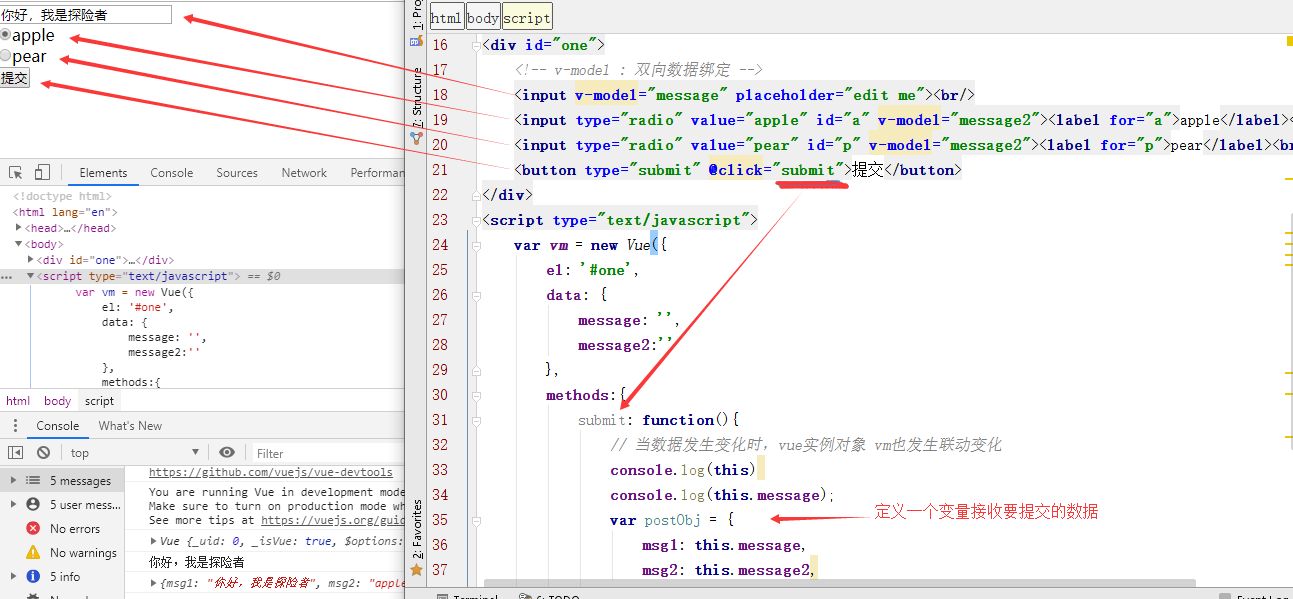
提交表单信息效果图:

代码:
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="one"> <!-- v-model : 双向数据绑定 --> <input v-model="message" placeholder="edit me"><br/> <input type="radio" value="apple" id="a" v-model="message2"><label for="a">apple</label><br/> <input type="radio" value="pear" id="p" v-model="message2"><label for="p">pear</label><br/> <button type="submit" @click="submit">提交</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#one', data: { message: '', message2:'' }, methods:{ submit: function(){ // 当数据发生变化时,vue实例对象 vm也发生联动变化 console.log(this) console.log(this.message); var postObj = { msg1: this.message, msg2: this.message2, }; console.log(postObj); } } }) </script> </body> </html>


