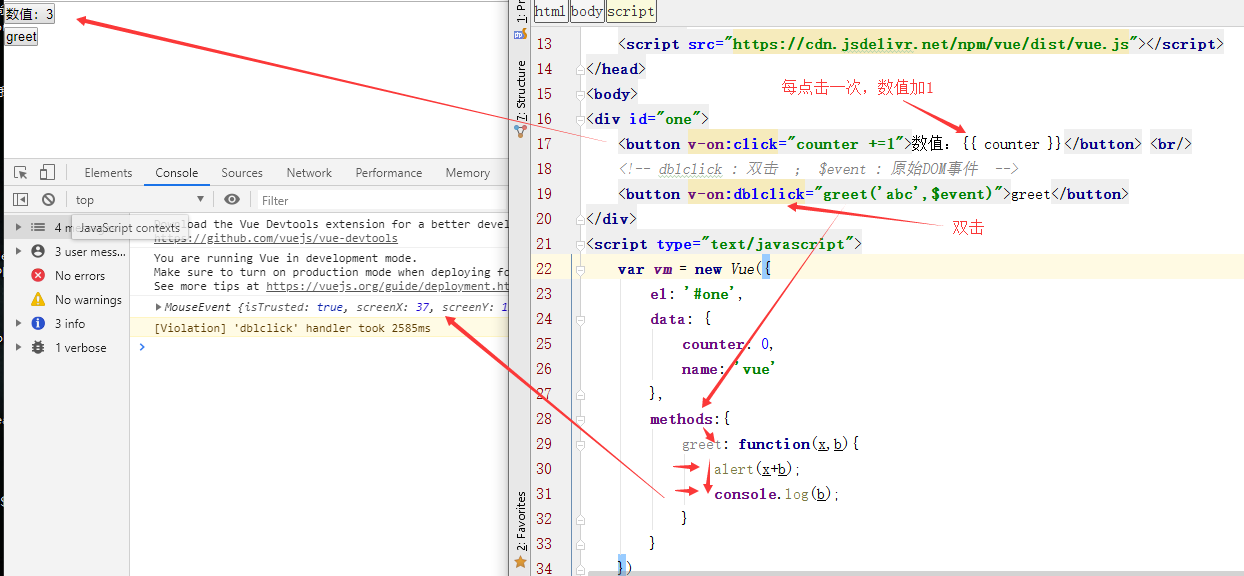
click 单击; dblclick 双击 ; $event : 原始DOM事件
效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="one"> <button v-on:click="counter +=1">数值:{{ counter }}</button> <br/> <!-- dblclick : 双击 ; $event : 原始DOM事件 --> <button v-on:dblclick="greet('abc',$event)">greet</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#one', data: { counter: 0, name: 'vue' }, methods:{ greet: function(x,b){ alert(x+b); console.log(b); } } }) </script> </body> </html>

