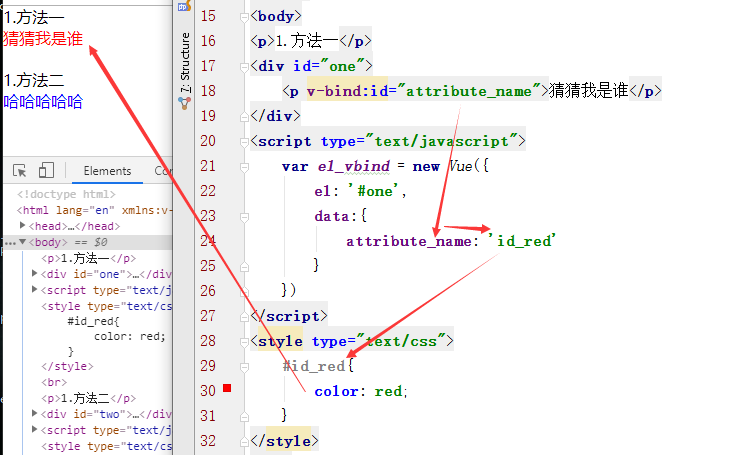
方法一 效果图:

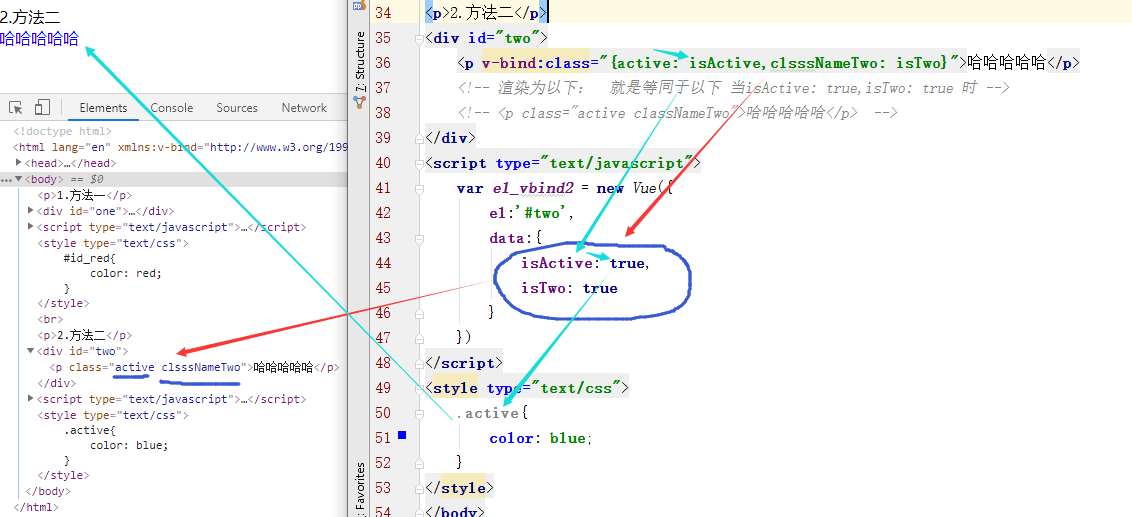
方法二 效果图:

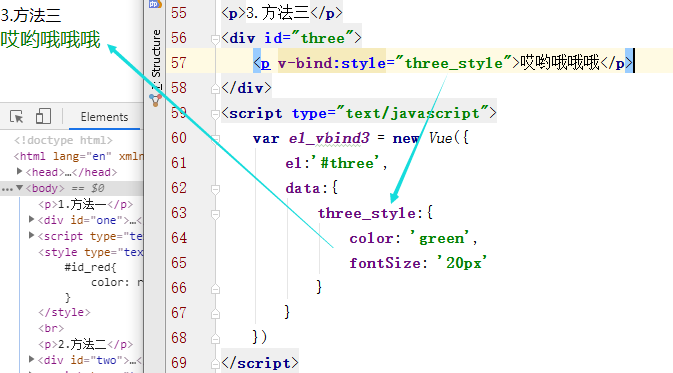
方法三 效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <p>1.方法一</p> <div id="one"> <p v-bind:id="attribute_name">猜猜我是谁</p> </div> <script type="text/javascript"> var el_vbind = new Vue({ el: '#one', data:{ attribute_name: 'id_red' } }) </script> <style type="text/css"> #id_red{ color: red; } </style> <br/> <p>2.方法二</p> <div id="two"> <p v-bind:class="{active: isActive,clsssNameTwo: isTwo}">哈哈哈哈哈</p> <!-- 渲染为以下: 就是等同于以下 当isActive: true,isTwo: true 时 --> <!-- <p class="active classNameTwo">哈哈哈哈哈</p> --> </div> <script type="text/javascript"> var el_vbind2 = new Vue({ el:'#two', data:{ isActive: true, isTwo: true } }) </script> <style type="text/css"> .active{ color: blue; } </style> <br/> <p>3.方法三</p> <div id="three"> <p v-bind:style="three_style">哎哟哦哦哦</p> </div> <script type="text/javascript"> var el_vbind3 = new Vue({ el:'#three', data:{ three_style:{ color: 'green', fontSize: '20px' } } }) </script> </body> </html>


