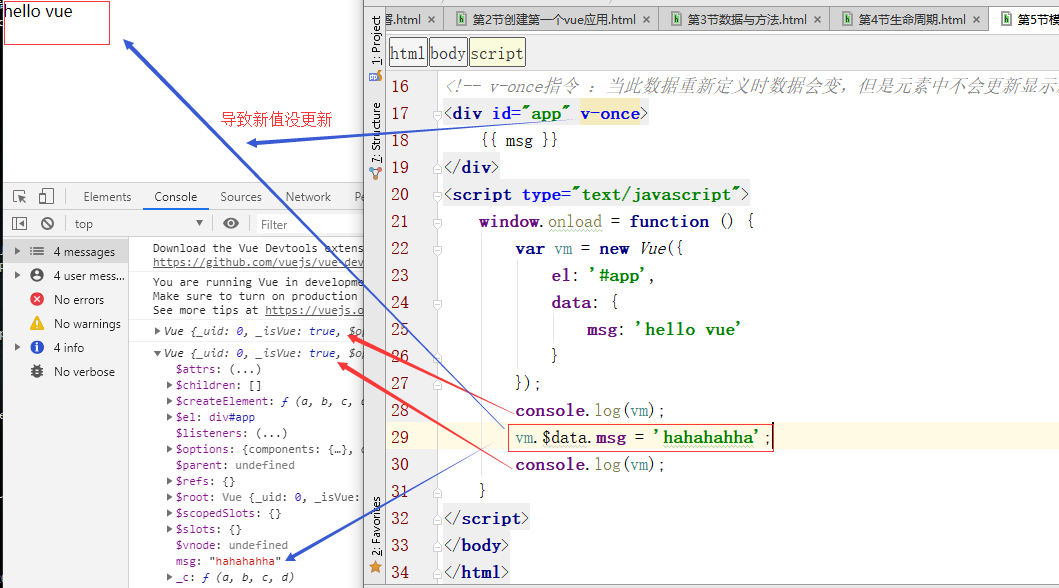
1. v-once指令 效果图: v-once指令 阻止显示新的变量值,就是 一部手机的价格 变了, 但是官网上显示的销售价格还是旧价格, 新价格它显示不出来。

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- v-once指令 :当此数据重新定义时数据会变,但是元素中不会更新显示新值 --> <div id="app" v-once> {{ msg }} </div> <script type="text/javascript"> window.onload = function () { var vm = new Vue({ el: '#app', data: { msg: 'hello vue' } }); console.log(vm); vm.$data.msg = 'hahahahha'; console.log(vm); } </script> </body> </html>
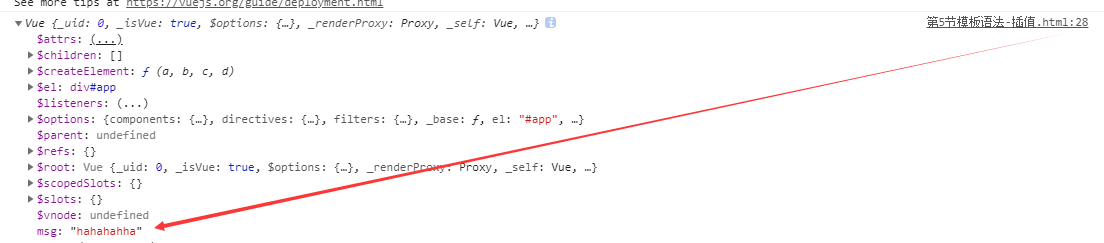
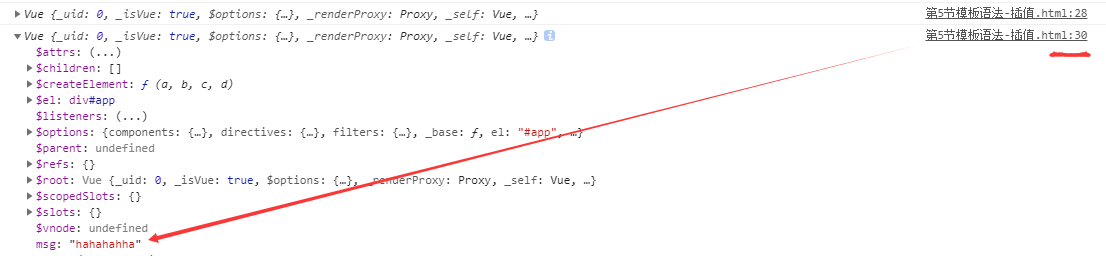
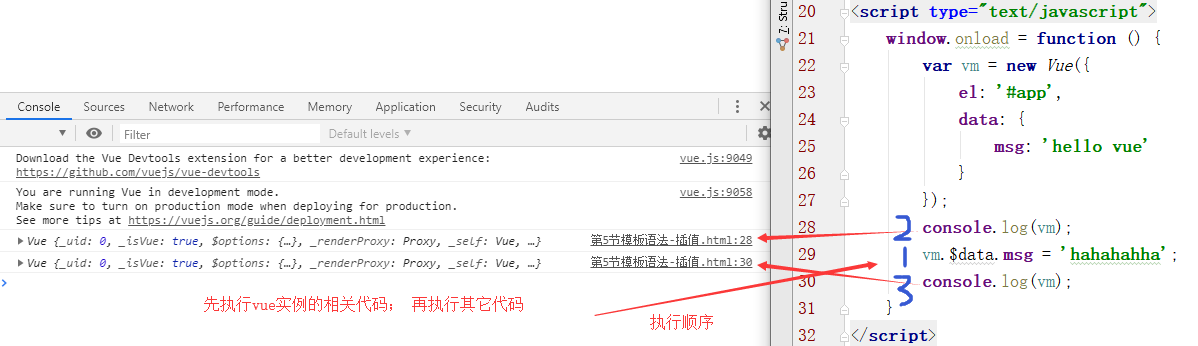
扩展- 框架代码的执行顺序 效果图: 优先执行关于vue实例的代码




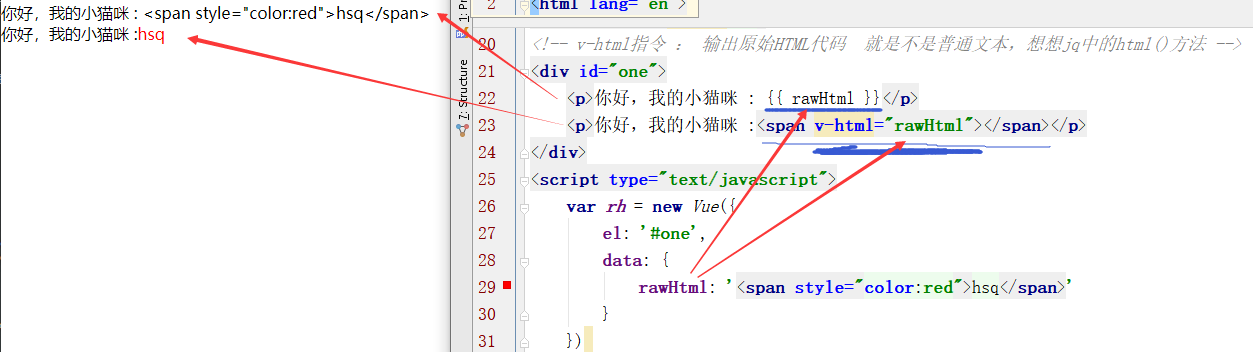
2. v-html 指令 效果图:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- v-html指令 : 输出原始HTML代码 就是不是普通文本,想想jq中的html()方法 --> <div id="one"> <p>你好,我的小猫咪 : {{ rawHtml }}</p> <p>你好,我的小猫咪 :<span v-html="rawHtml"></span></p> </div> <script type="text/javascript"> var rh = new Vue({ el: '#one', data: { rawHtml: '<span style="color:red">hsq</span>' } }) </script> </body> </html>
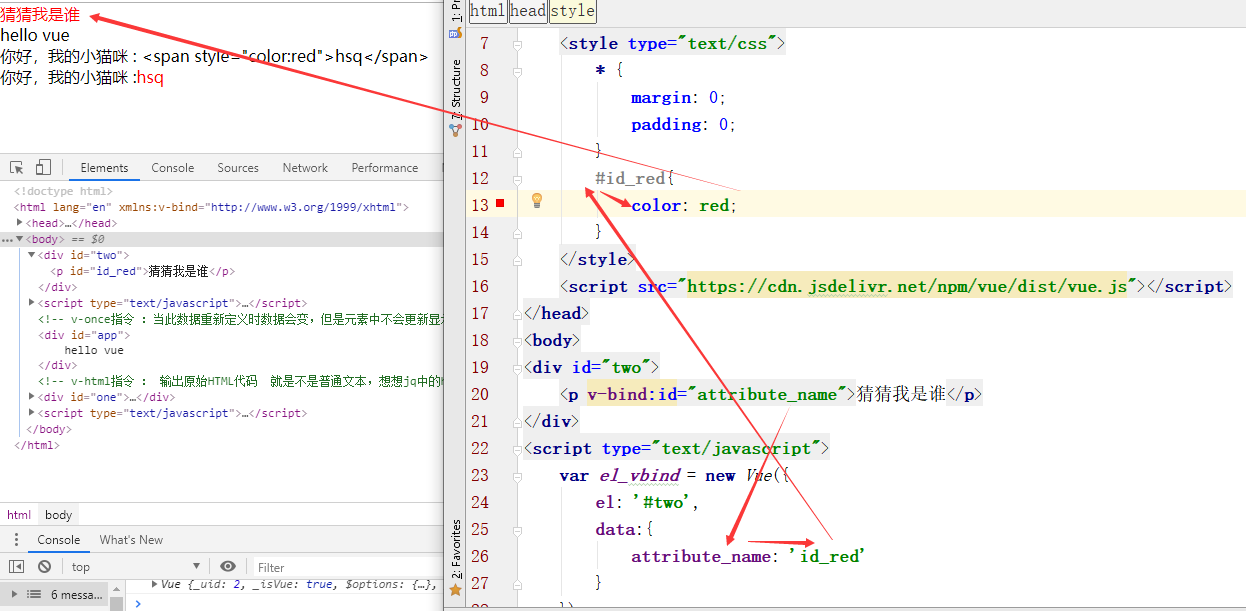
3. v-bind指令:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } #id_red{ color: red; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="two"> <p v-bind:id="attribute_name">猜猜我是谁</p> </div> <script type="text/javascript"> var el_vbind = new Vue({ el: '#two', data:{ attribute_name: 'id_red' } }) </script> </body> </html>
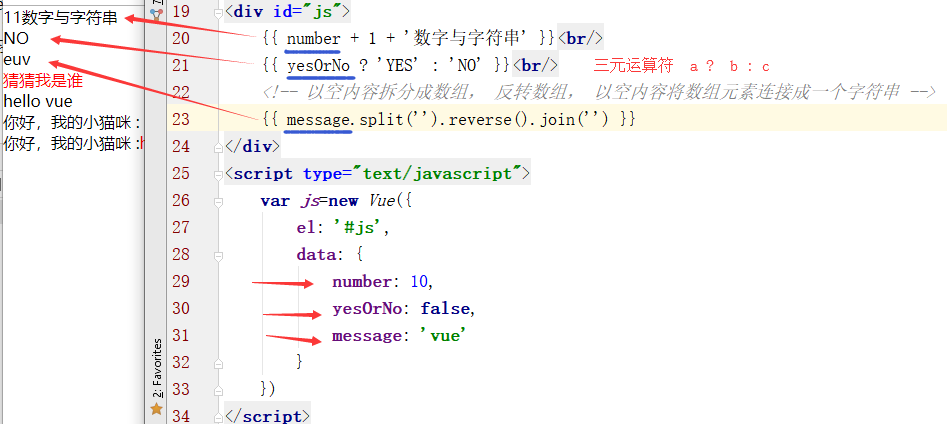
4. 使用JavaScript表达式 效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="js"> {{ number + 1 + '数字与字符串' }}<br/> {{ yesOrNo ? 'YES' : 'NO' }}<br/> <!-- 以空内容拆分成数组, 反转数组, 以空内容将数组元素连接成一个字符串 --> {{ message.split('').reverse().join('') }} </div> <script type="text/javascript"> var js=new Vue({ el: '#js', data: { number: 10, yesOrNo: false, message: 'vue' } }) </script> </body> </html>


