效果地址:https://scrimba.com/c/cQpyKbUp
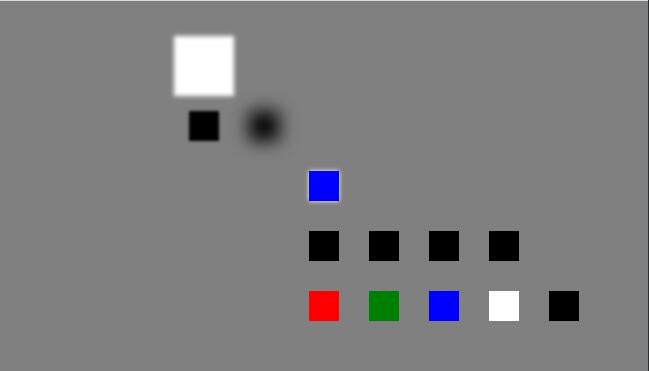
效果图:
HTML code:
<div class="loader"></div>
CSS code:
html, body { margin: 0; padding: 0; } /* 设置body子元素垂直居中 对阴影无效,哈哈 */ body { height: 100vh; display: flex; align-items: center; justify-content: center; background: gray; } /* 设置.loader样式 */ .loader { /* 调整font-size大小就直接调整整个loader大小 */ font-size: 30px; width: 1em; height: 1em; background-color: blue; /* http://www.w3school.com.cn/cssref/pr_box-shadow.asp */ box-shadow: /* 下方的阴影 *、 /*水平位置 垂直位置 尺寸 颜色 */ 0 0 0.2em white, 0 2em, 2em 2em , 4em 2em, 6em 2em, 0 4em red, 2em 4em green, 4em 4em blue, 6em 4em white, 8em 4em black, /* 上方的阴影 */ -2em -2em 1em,-4em -2em 0.1em,/* 颜色默认black; */ -4em -4em 0.2em 0.5em white ; /* x, y,模糊距离,阴影尺寸,颜色 */ }


