svg上实现图形移动
在svg上实现一个渐变多边形(内嵌圆形)先向右再向下,然后回到原位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#path1{
fill :green;
fill-rule: evenodd;
margin: 40px 40px 40px 40px;
border: 4px solid black;
padding:10px;
transition: 2s;
animation:moveto 5s 1;
}
@keyframes moveto{
0%{
fill: green;
transform:translate(0);
}
25%{
fill: red;
transform:translate(100px,0);
}
75%{
fill:yellow;
transform:translate(100px,100px);
}
100%{
fill:green;
transform:translate(0,0);
}
}
</style>
</head>
<body>
<div>
<svg width=1000 height=1000>
<path id="path1" stroke-width=3 stroke="black" fill="black"
d="M100 100
L300 100
L350 200
L300 300
L100 300
L50 200 Z
M150 200
A 50 50 0 1 1 250 200
A 50 50 0 1 1 150 200"
></path>
</svg>
</div>
</body>
</html>
效果如下:

注意弧形命令A和a的区别,前者使用绝对坐标,后者时候相对坐标。
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
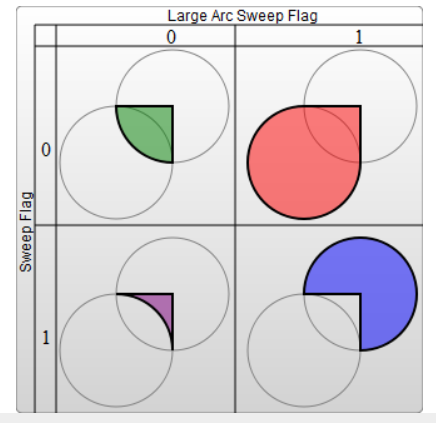
前两个参数分别是x轴半径和y轴半径,x-axis-rotation是绕x轴旋转角度,large-arc-flag(角度大小) 和sweep-flag(弧线方向),large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。
具体如下(图源:https://developer.mozilla.org/@api/deki/files/345/=SVGArcs_Flags.png)

(。・∀・)ノ




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库