Echarts练习--同时显示柱状图和饼图
前提
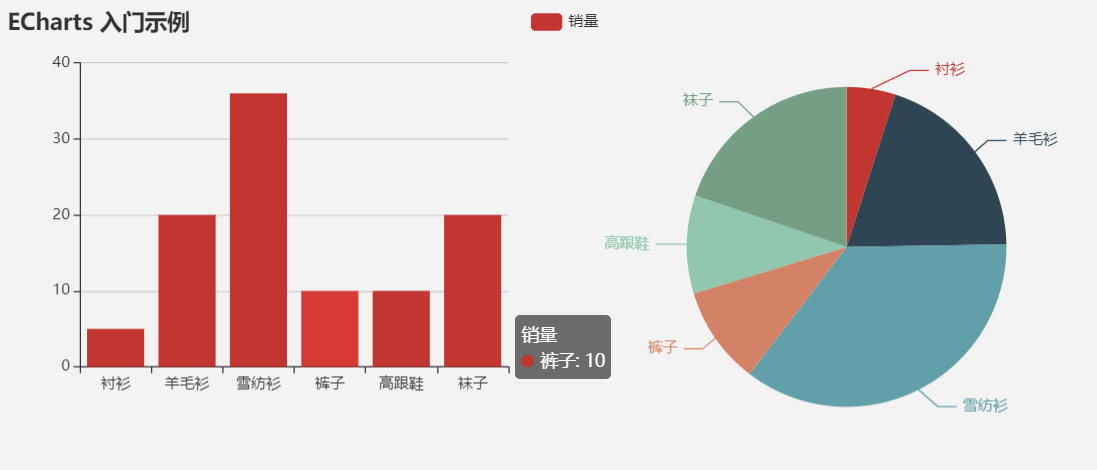
初次使用Echarts,目的是为了左边显示柱状图,右边显示饼图,需要使用grid,在例子1和例子2上进行修改,只要注意饼图只要用center就可以调节位置即可。
Code
var dataName=["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"];
var dataValue=[5, 20, 36, 10, 10, 20];
option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
grid: [
{x: '7%', y: '7%', width: '38%', height: '38%'},
],
xAxis: [
{
gridIndex:0,
data: dataName
}
],
yAxis: [
{
gridIndex:0
}
],
series: [
{
name: '销量',
type: 'bar',
data: dataValue
},
{
type: 'pie',
data: [
{value:dataValue[0],name:dataName[0]},
{value:dataValue[1],name:dataName[1]},
{value:dataValue[2],name:dataName[2]},
{value:dataValue[3],name:dataName[3]},
{value:dataValue[4],name:dataName[4]},
{value:dataValue[5],name:dataName[5]},
],
radius:'40%',
center:['75%','30%']
}
]
};
Result

(。・∀・)ノ




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架