selenium 文件上传
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;
另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方库。
本篇以博客园的上传图片为案例,通过send_keys()方法解决文件上传问题
一、识别上传按钮
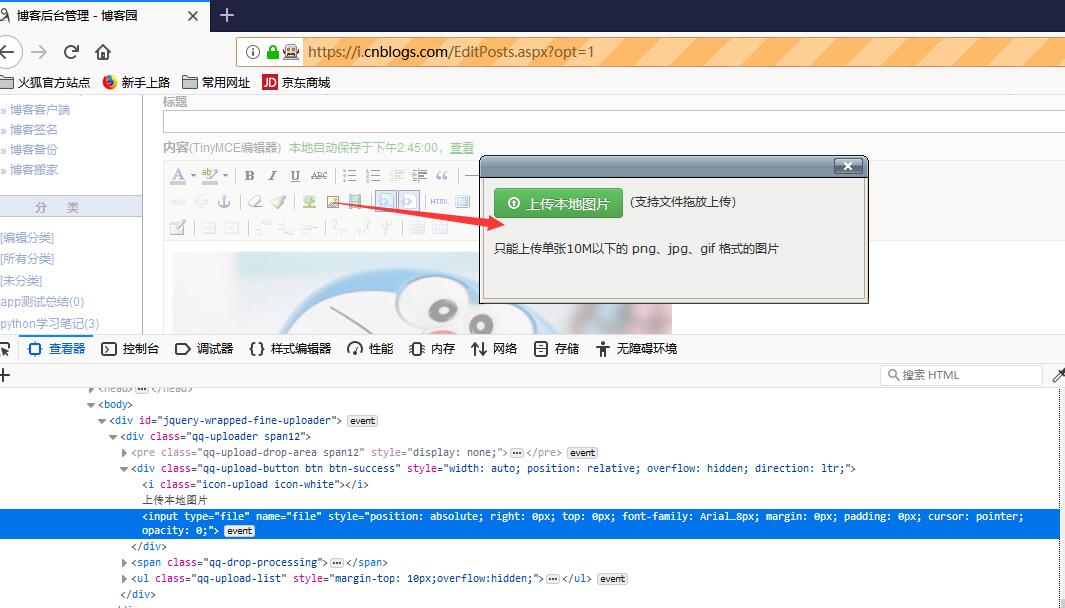
1.点开博客园编辑器里的图片上传按钮,弹出”上传本地图片”框。
2.用firebug查看按钮属性,这种上传图片按钮有个很明显的标识,它是一个input标签,并且type属性的值为file。
只要找到这两个标识,我们就可以直接用send_keys()方法上传文件了。

1 from selenium import webdriver 2 import time 3 profile_directory = r'C:\Users\ct-wyl\AppData\Roaming\Mozilla\Firefox\Profiles\lt6n8ynh.default' 4 profile = webdriver.FirefoxProfile(profile_directory) 5 driver = webdriver.Firefox(profile) 6 driver.get('https://www.cnblogs.com/FlyToDream') 7 time .sleep(2) 8 driver.find_element_by_id('blog_nav_newpost').click() 9 driver.implicitly_wait(2) 10 driver.find_element_by_css_selector('img.mceIcon').click() 11 time.sleep(3) 12 # 页面有多个iframe,找到所有的iframe,根据索引取要找的iframe 13 ifrme = driver.find_elements_by_css_selector('iframe')[1] 14 driver.switch_to.frame(ifrme) 15 driver.find_element_by_name('file').send_keys(r'C:\Users\ct-wyl\Pictures\6.jpg')



 浙公网安备 33010602011771号
浙公网安备 33010602011771号