当发起一次 携带 自定义请求头的http 跨域请求的时候, 浏览器就会字段的先发出一个options请求,我的代码是:
function testcors() { console.log(" jump"); let location = "http://localhost:8081/emp_files/enumm/addclothesright"; // location = "http://localhost:8081/emp_files/enumm/"; // window.location = location; xhr.open("get", location, false); xhr.setRequestHeader("dddd", 111); xhr.send(null); if((xhr.status >=200 && xhr.status < 300) || xhr.status == 304){ alert(xhr.responseText); }else{ alert('request was unsuccessful:' + xhr.status); } } setTimeout( testcors , 2000 ); var xhr; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject('Microsoft.XMLHTTP'); }
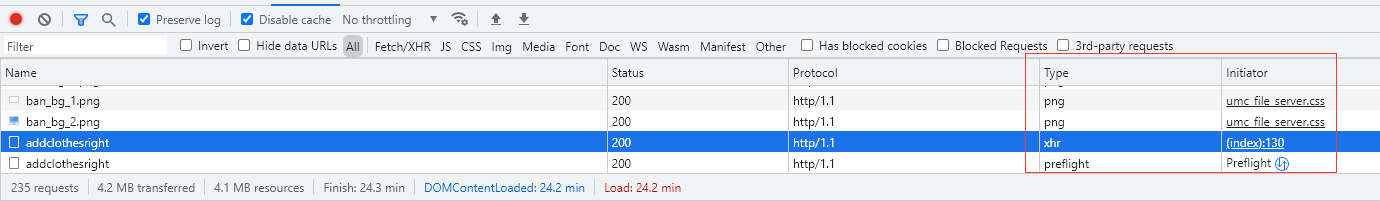
跨域看到 实际发出两个请求:

(不知道为什么options请求 在正式请求的后面? ———— 更正! 反复测试多次发现, 其实并不是 一定options请求 在正式请求的后面,
而是 随机出现, 大概是 50% 的概率。
应该来说, options请求 是先于正式请求 发出的, 而 这个窗口的顺序是排列方式可能是 到达的顺序, 当 options请求 非常快的时候, 可能浏览器也排序不准。
)
预检请求:
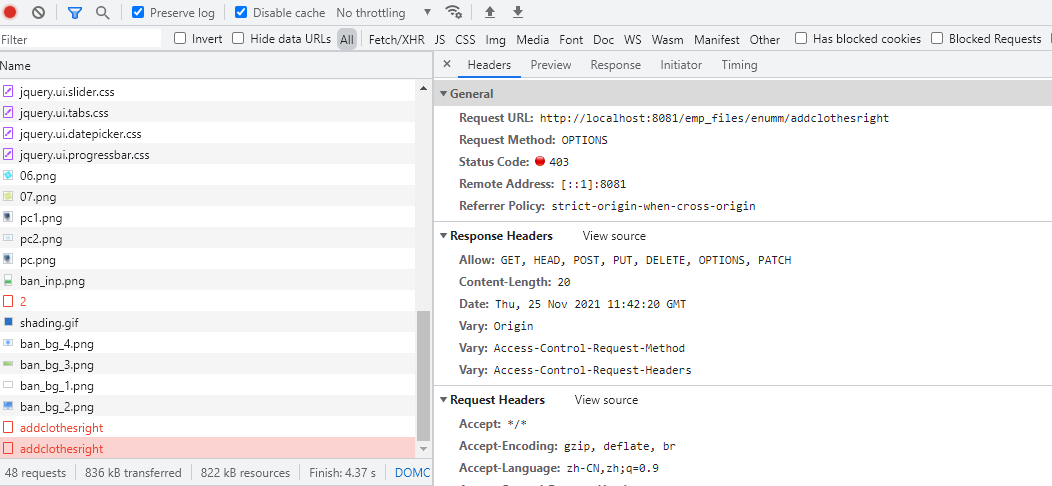
General:
Request URL: http://localhost:8081/emp_files/enumm/addclothesright
Request Method: OPTIONS
Status Code: 200
Remote Address: [::1]:8081
Referrer Policy: strict-origin-when-cross-origin
响应头:
Access-Control-Allow-Headers: eawww
Access-Control-Allow-Methods: GET,HEAD,POST
Access-Control-Allow-Origin: http://localhost:9999
Access-Control-Max-Age: 1800
Allow: GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH
Content-Length: 0
Date: Thu, 25 Nov 2021 10:34:04 GMT
Vary: Origin
Vary: Access-Control-Request-Method
Vary: Access-Control-Request-Headers
请求头:
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Access-Control-Request-Headers: eawww
Access-Control-Request-Method: GET
Cache-Control: no-cache
Connection: keep-alive
Host: localhost:8081
Origin: http://localhost:9999
Pragma: no-cache
Referer: http://localhost:9999/
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-site
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.45 Safari/537.36
正式请求:
General:
Request URL: http://localhost:8081/emp_files/enumm/addclothesright
Request Method: GET
Status Code: 200
Remote Address: [::1]:8081
Referrer Policy: strict-origin-when-cross-origin
响应头:
Access-Control-Allow-Origin: http://localhost:9999
Content-Type: application/json;charset=UTF-8
Date: Thu, 25 Nov 2021 10:34:04 GMT
Transfer-Encoding: chunked
Vary: Origin
Vary: Access-Control-Request-Method
Vary: Access-Control-Request-Headers
请求头:
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: no-cache
Connection: keep-alive
eawww: 111
Host: localhost:8081
Origin: http://localhost:9999
Pragma: no-cache
Referer: http://localhost:9999/
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="96", "Google Chrome";v="96"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Sec-Fetch-Dest: empty
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-site
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.45 Safari/537.36
http options 请求异常情况
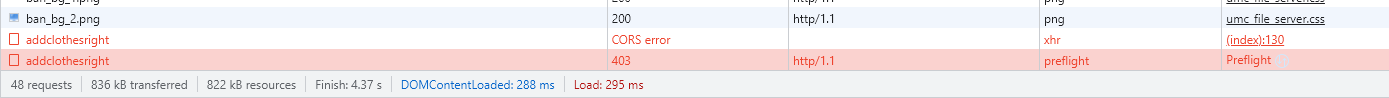
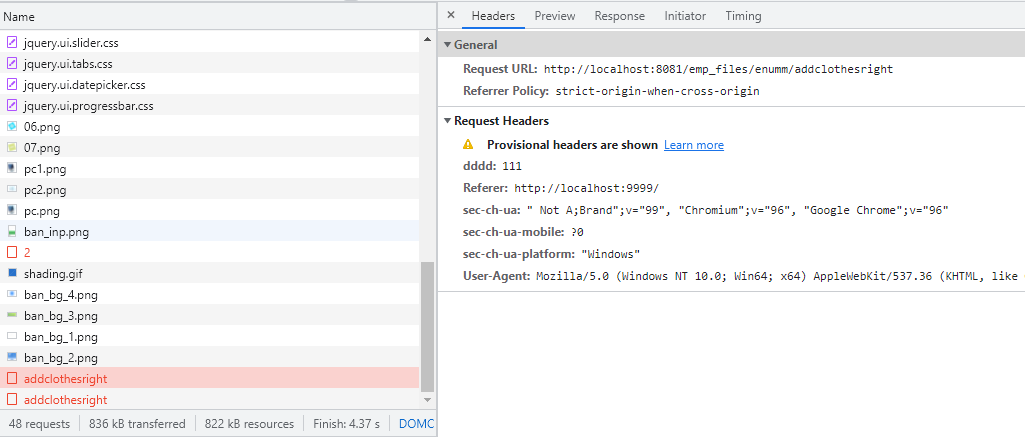
如果 http跨域时的options请求 不通过呢? 就会导致 cors error :


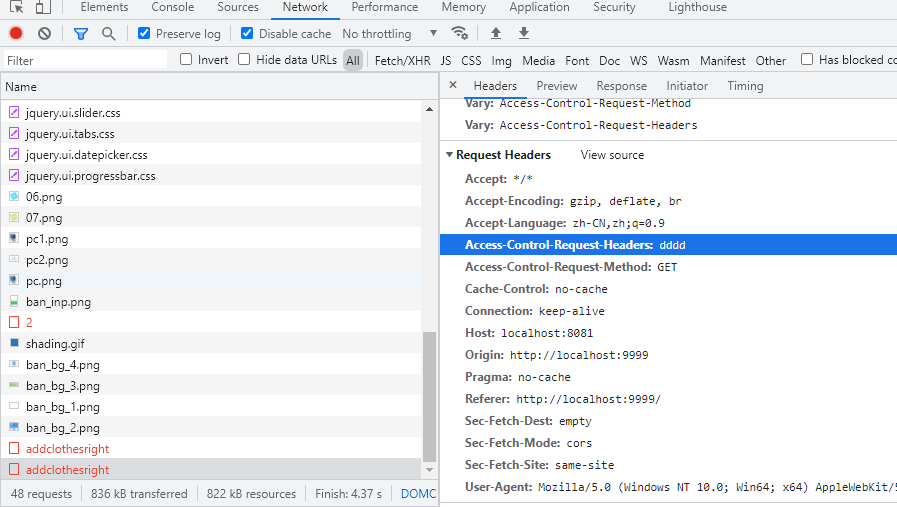
可以看到 请求头是 dddd, ( 请求头那么多, 为什么 这里只列出来这一个? 估计 常见的 通用的 请求头是 默认被过滤掉了的! )

正常请求是 Provisional, 也就是被拦截了, 没有发出去吧!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义