25. 平铺视图部件
一、平铺视图部件
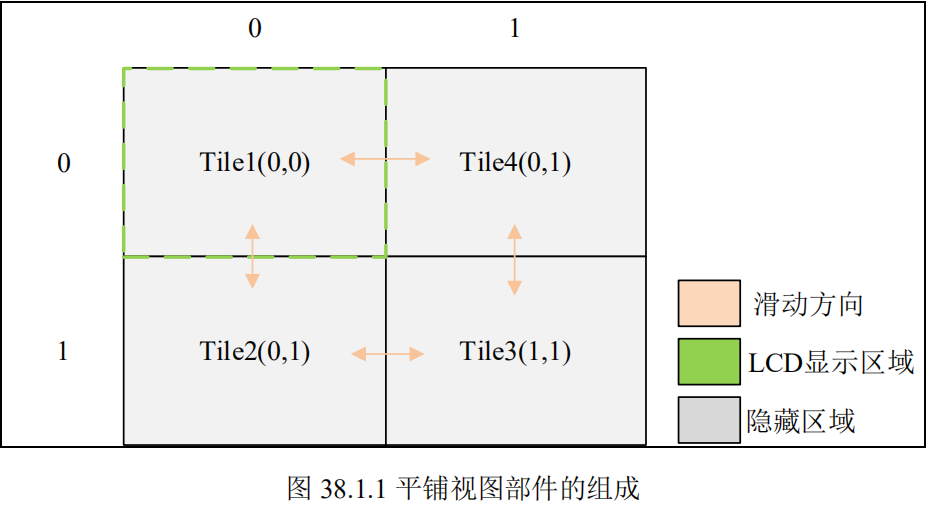
平铺视图部件 常用于多页面的切换,它的每一个页面就相当于一个容器,用户可以往里面装入自己需要的内容(例如其他的部件),与选项卡视图部件不同的是,它是通过滑动的形式切换页面的,并没有按钮矩阵。平铺视图部件的组成部分只有一个:主体容器(lv_obj),示意图如下所示:

上图中,每一个 Tile 即一个容器(页面),在正常显示的情况下,只有一个页面可见,其它的页面为隐藏状态,用户可以通过滑动屏幕来切换页面。
LVGL 官方提供了一些与平铺视图部件相关 API。
lv_obj_t * lv_tileview_create(lv_obj_t * parent); // 创建平铺视图部件
lv_obj_t * lv_tileview_add_tile(lv_obj_t * tv, uint8_t col_id, uint8_t row_id, lv_dir_t dir); // 添加页面
#define lv_obj_set_tile lv_tileview_set_tile
void lv_tileview_set_tile(lv_obj_t * obj, lv_obj_t * tile_obj, lv_anim_enable_t anim_en); // 根据容器切换页面
#define lv_obj_set_tile_id lv_tileview_set_tile_by_index
void lv_tileview_set_tile_by_index(lv_obj_t * tv, uint32_t col_id, uint32_t row_id, lv_anim_enable_t anim_en); // 根据坐标切换页面
#define lv_tileview_get_tile_act lv_tileview_get_tile_active
lv_obj_t * lv_tileview_get_tile_active(lv_obj_t * obj); // 获取当前的页面
用户需要 创建平铺视图部件,可调用 lv_tileview_create() 函数。
/**
* @brief 创建平铺视图部件
*
* @param parent 指向父部件的指针
* @return lv_obj_t* 指向平铺视图部件的指针
*/
lv_obj_t * lv_tileview_create(lv_obj_t * parent);
在默认情况下,该部件被创建出来后并没有任何页面。需要往平铺视图部件中添加页面,可以调用 lv_tileview_add_tile () 函数进行设置。当用户添加完页面之后,将会得到指向该页面的容器的指针,我们可以在该容器中添加自己所需的内容。
/**
* @brief 添加页面
*
* @param tv 指向视图平铺部件的指针
* @param col_id 列ID
* @param row_id 行ID
* @param dir 滑动方向
* @return lv_obj_t* 指向页面容器的指针
*/
lv_obj_t * lv_tileview_add_tile(lv_obj_t * tv, uint8_t col_id, uint8_t row_id, lv_dir_t dir);
该滑动方向的可选参数如下所示:
enum _lv_dir_t {
LV_DIR_NONE = 0x00,
LV_DIR_LEFT = (1 << 0), // 往左滑动
LV_DIR_RIGHT = (1 << 1), // 往右滑动
LV_DIR_TOP = (1 << 2), // 往上滑动
LV_DIR_BOTTOM = (1 << 3), // 往下滑动
LV_DIR_HOR = LV_DIR_LEFT | LV_DIR_RIGHT, // 水平滑动
LV_DIR_VER = LV_DIR_TOP | LV_DIR_BOTTOM, // 垂直滑动
LV_DIR_ALL = LV_DIR_HOR | LV_DIR_VER, // 全部方向
};
需要实现页面的切换,则至少要添加两个页面,且合理设置页面切换的方向。
切换页面的方法有两种:触摸滑动、调用页面切换函数。页面切换相关的函数如下所示:
/**
* @brief 根据容器切换页面
*
* @param obj 指向平铺视图部件的指针
* @param tile_obj 指向要切换容器部件的指针
* @param anim_en 是否开启动画
*/
void lv_obj_set_tile(lv_obj_t * obj, lv_obj_t * tile_obj, lv_anim_enable_t anim_en);
/**
* @brief 根据页面的坐标进行切换
*
* @param tv 指向平铺视图部件的指针
* @param col_id 要切换的容器部件的列坐标
* @param row_id 要切换的容器部件的行坐标
* @param anim_en 是否开启动画
*/
void lv_obj_set_tile_id(lv_obj_t * tv, uint32_t col_id, uint32_t row_id, lv_anim_enable_t anim_en); // 根据坐标切换页面
二、实验例程
#include "lvgl.h"
#include "lv_port_disp_template.h"
#include "lv_port_indev_template.h"
int main(void)
{
HAL_Init();
System_Clock_Init(8, 336, 2, 7);
Delay_Init(168);
SPI_Simulate_Init();
// SRAM_Init();
TIM_Base_Init(&g_tim6_handle, TIM6, 83, 999);
__HAL_TIM_CLEAR_IT(&g_tim6_handle, TIM_IT_UPDATE); // 清除更新中断标志位
HAL_TIM_Base_Start_IT(&g_tim6_handle); // 使能更新中断,并启动计数器
lv_init();
lv_port_disp_init();
lv_port_indev_init();
// 测试代码
lv_obj_t *tileView = lv_tileview_create(lv_scr_act()); // 创建平铺视图部件
lv_obj_center(tileView); // 平铺视图部件居中显示
lv_obj_t *tile1 = lv_tileview_add_tile(tileView, 0, 0, LV_DIR_RIGHT); // 添加页面
lv_obj_t *label1 = lv_label_create(tile1);
lv_obj_set_style_text_font(label1, &lv_font_montserrat_30, LV_PART_MAIN);
lv_label_set_text(label1, "Hello World!");
lv_obj_center(label1);
lv_obj_t *tile2 = lv_tileview_add_tile(tileView, 1, 0, LV_DIR_LEFT); // 添加页面
lv_obj_t *label2 = lv_label_create(tile2);
lv_obj_set_style_text_font(label2, &lv_font_montserrat_30, LV_PART_MAIN);
lv_label_set_text(label2, "Hello Sakura!");
lv_obj_center(label2);
lv_obj_update_layout(tileView); // 更新布局
lv_tileview_set_tile(tileView, tile2, LV_ANIM_ON); // 设置当前显示页面
while (1)
{
lv_timer_handler();
Delay_ms(5);
}
return 0;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义