JavaWeb--HTML & CSS--2022年9月27日
第一节 HTML--w3school网站可学习
1、快速入门
A、总结
HTML文件以.htm或者.html为扩展名
HTML结构标签

HTML标签不区分大小写
HTML标签属性值单双引号皆可
HTML语法松散:比如font标签不加结束标签也是可以展示出效果的,但是建议书写时还是严格按照要求去写。
2、基础标签

A、标题标签--h1最大,h6最小
<h1>我是标题 h1</h1> <h2>我是标题 h2</h2> <h3>我是标题 h3</h3> <h4>我是标题 h4</h4> <h5>我是标题 h5</h5> <h6>我是标题 h6</h6>
B、hr标签--效果就是下划线
<hr>
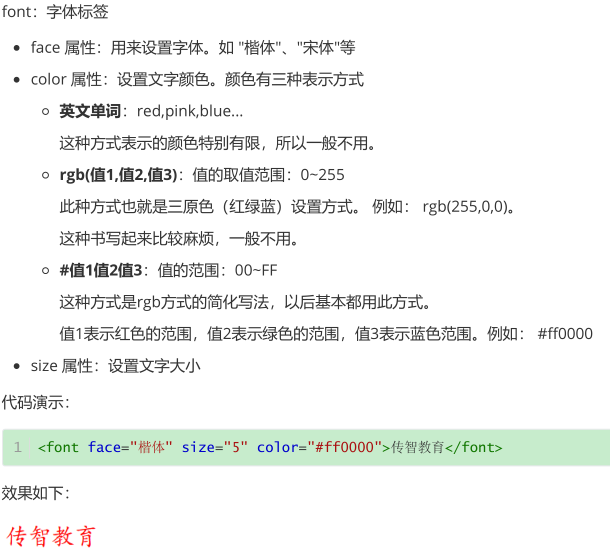
C、字体标签--此标签以过时,建议使用css样式设置字体

D、换行标签--换行使用,因为html书写时的换行是不会被浏览器解析的
<br>
E、段落标签--段落与段落之间空的距离会大一点
<p> 刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢…… </p> <p> 6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。 </p>
F、加粗、斜体、下划线标签
<b>沙柳河水流淌</b><br> <i>沙柳河水流淌</i><br> <u>沙柳河水流淌</u><br>
G、居中标签--这个标签也是过时的,建议使用css来设置
<center> <b>沙柳河水流淌</b> </center>
H、一些特殊字符

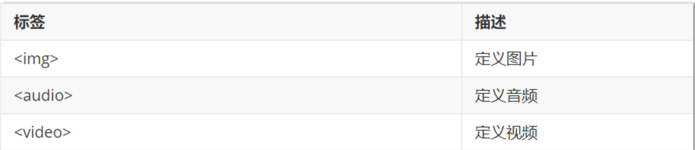
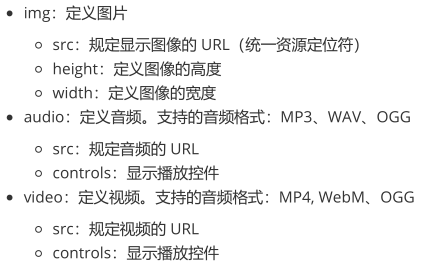
3、图片、音频、视频标签

A、各标签解释

B、尺寸单位

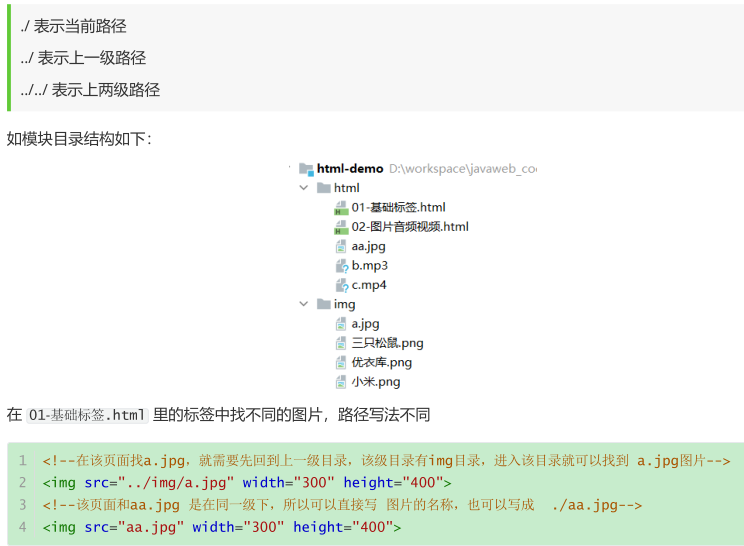
C、资源路径
绝对路径:

相对路径:相对位置关系,找页面和其他资源的相对路径

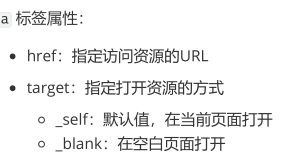
4、超链接标签


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="https://www.itcast.cn" target="_self">点我有惊喜</a> </body> </html>
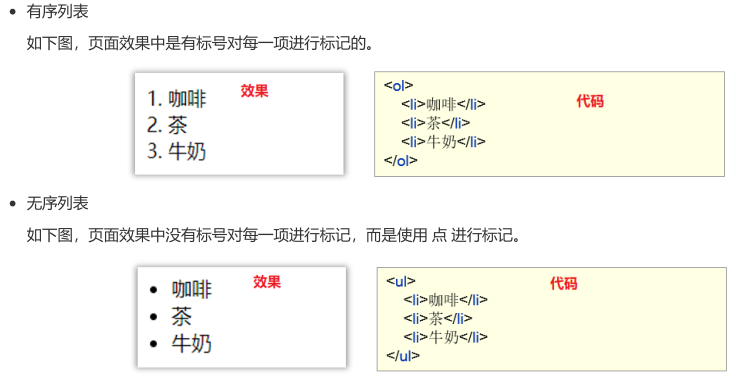
5、列表标签
A、列表分类

B、标签说明

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol type="A"> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ol> <ul type="circle"> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>
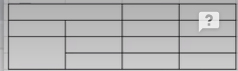
6、表格标签

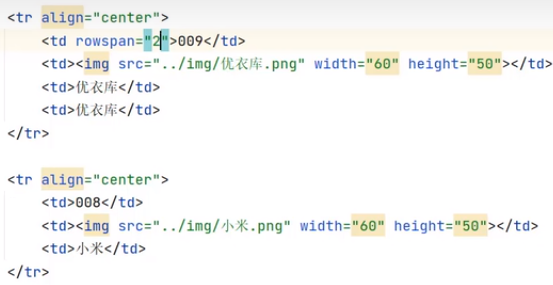
关于表格标签里的合并行,或者合并列

第一行第一块合并了两列,第一块属于第一列
第三行和第四行合并了两行,这两行属于第三行第一列
后面代码修改的时候,按照上述规则就可以修改

7、布局标签

8、表单标签
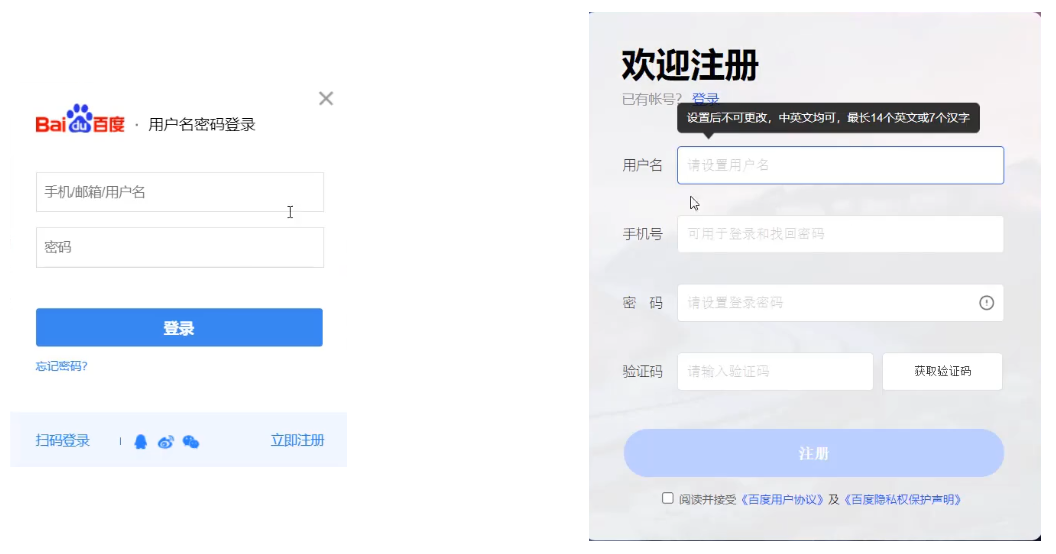
A、表单是什么--下面这些就是表单,用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作

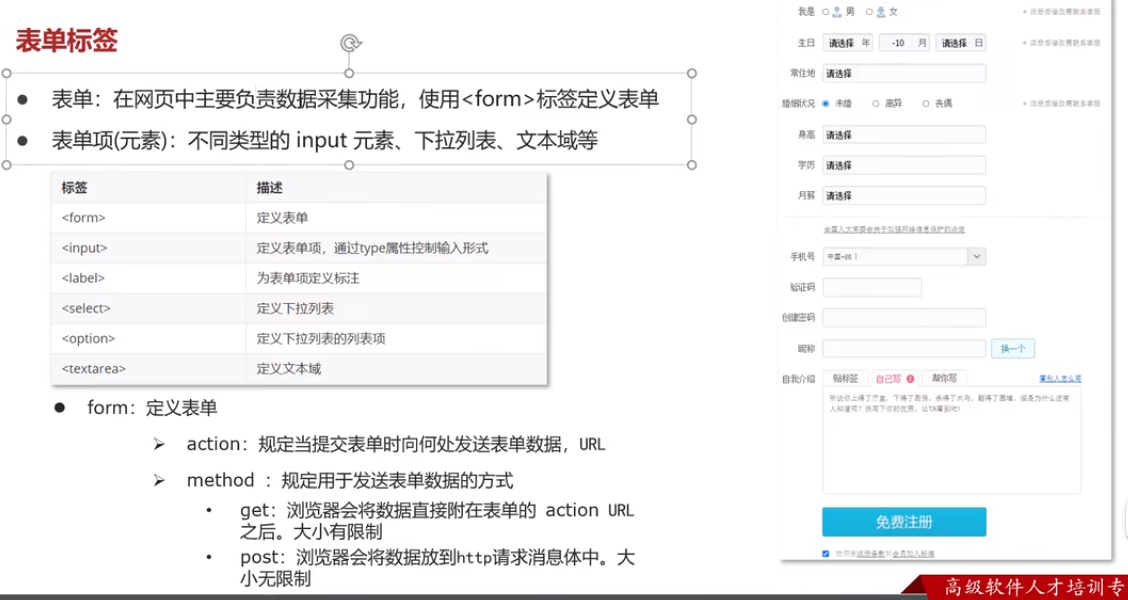
B、表单的总体介绍

C、form标签属性
action:指定表单数据提交后的URL
表单项数据要想被提交,则必须指定其name属性,name数据就是键,用户输入的数据就是值,最后会通过键值对的方式传递出去
method:指定表单提交的方式
1、get:默认的
请求参数会拼接在URL后边
URL的长度有限制4KB
2、post:
请求参数会在http请求协议的请求体中
清求参数无限制的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="#"> <input type="text" name="username"> <input type="submit"> </form> </body> </html>
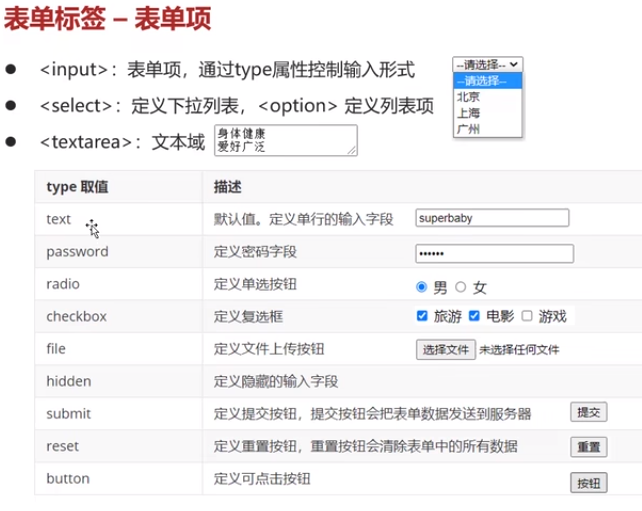
D、表单标签--表单项

注意:
以上标签项的内容要想提交,必须得定义name属性
每一个标签都有id属性,id属性值是唯一的标识
单选框,复选框,下拉列表需要使用value属性指定提交的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head>
<!-- lable标签可扩大input标签的范围,比如你点击了性别里的男这个字,会自动选择代表男的那个radio-->
<body> <form action="#" method="post"> <input type="hidden" name="id" value="123"> <label for="username">用户名:</label> <input type="text" name="username" id="username"><br> <label for="password">密码:</label> <input type="password" name="password" id="password"><br> 性别: <input type="radio" name="gender" value="1" id="male"> <label for="male">男</label> <input type="radio" name="gender" value="2" id="female"> <label for="female">女 </label> <br> 爱好: <input type="checkbox" name="hobby" value="1"> 旅游 <input type="checkbox" name="hobby" value="2"> 电影 <input type="checkbox" name="hobby" value="3"> 游戏 <br> 头像: <input type="file"><br> 城市: <select name="city"> <option>北京</option> <option value="shanghai">上海</option> <option>广州</option> </select> <br> 个人描述: <textarea cols="20" rows="5" name="desc"></textarea> <br> <br> <input type="submit" value="免费注册"> <input type="reset" value="重置"> <input type="button" value="一个按钮"> </form> </body> </html>
第二节 CSS
1、概述

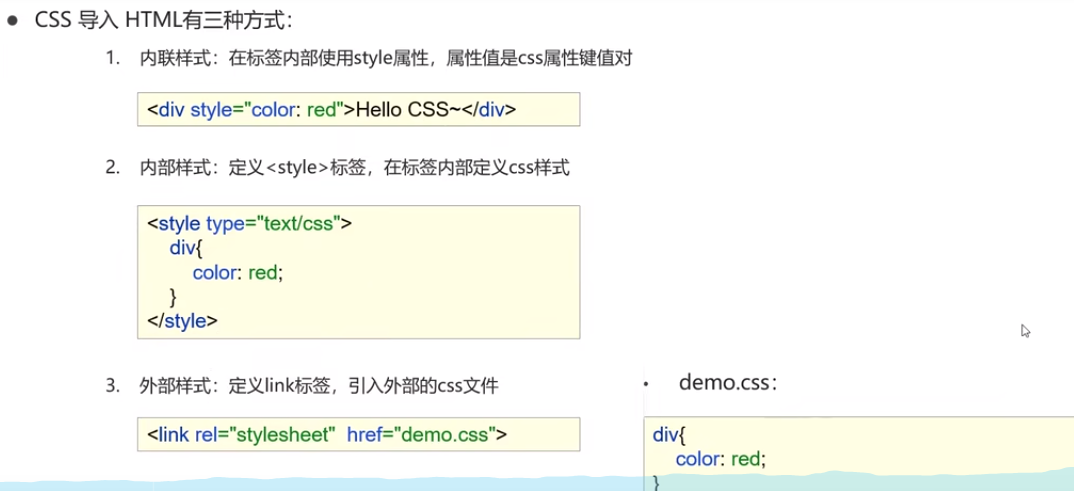
2、css导入方式

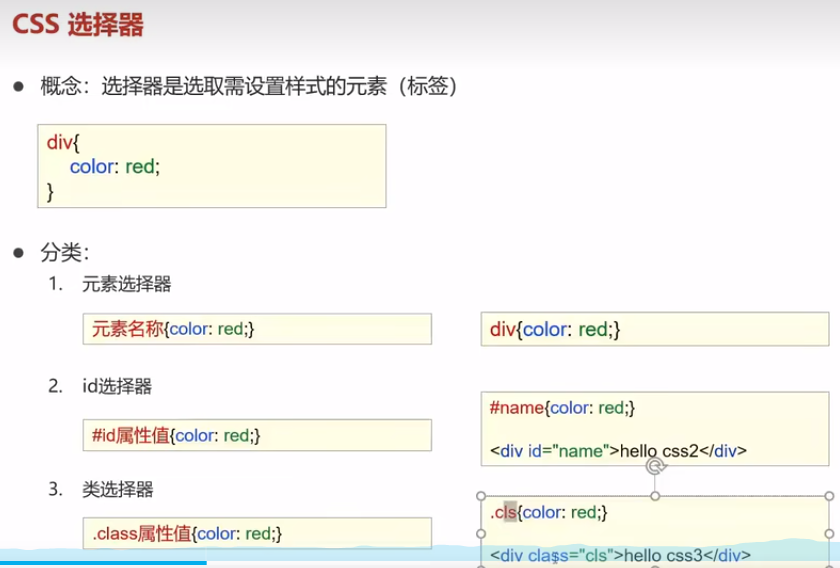
3、css选择器&属性

4、css属性
w3school官方文档






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)