【前端】IDEA Vue插件 & 新建文件没有Vue Component解决方案
✨安装Vue插件
Marketplace中搜索Vue
点击install 安装插件

✨新建文件没有Vue Component解决方案
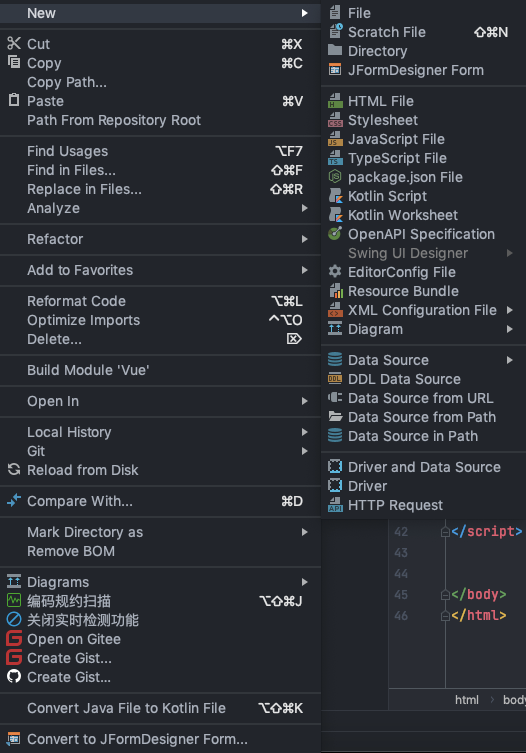
安装完插件后 右键新建文件并没有Vue Conpontent
2021.7.28更新:在非Vue项目中新建文件时没有该选项,在Vue项目中新建文件时不用添加模板也会出现 Vue 组件 的选项

解决方案如下
打开设置
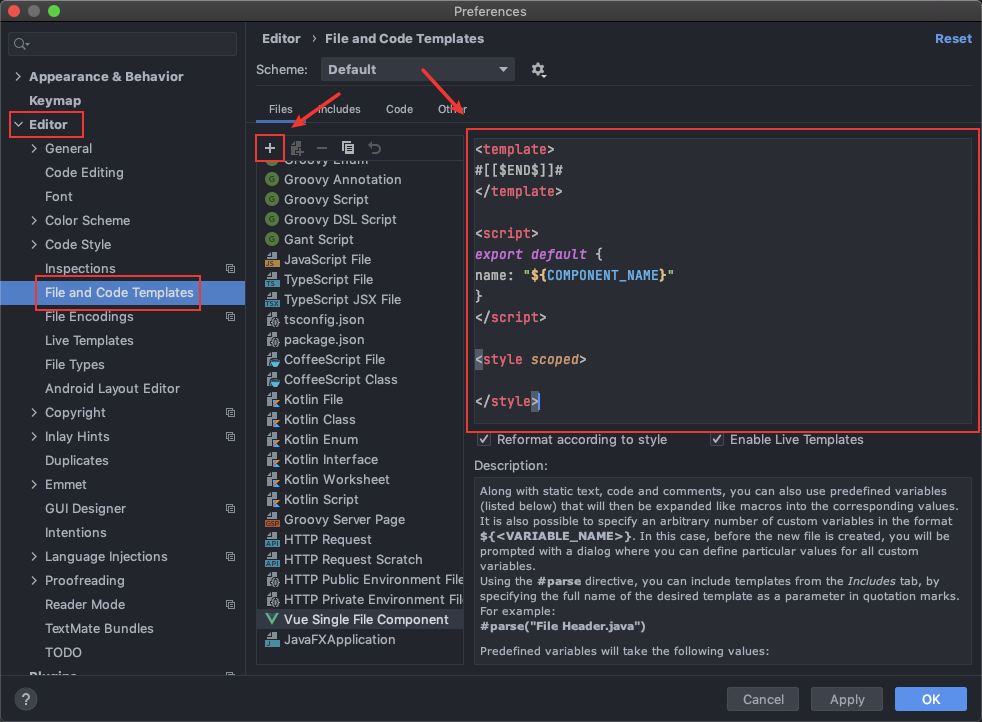
Settings/Perferences -> Editor -> File and Code Templates
(中文版界面应打开 设置/偏好设置 -> 编辑器 -> 文件和代码模板)
找到 Vue Single File Component 后复制代码模板框中的内容
点击 + 添加模板

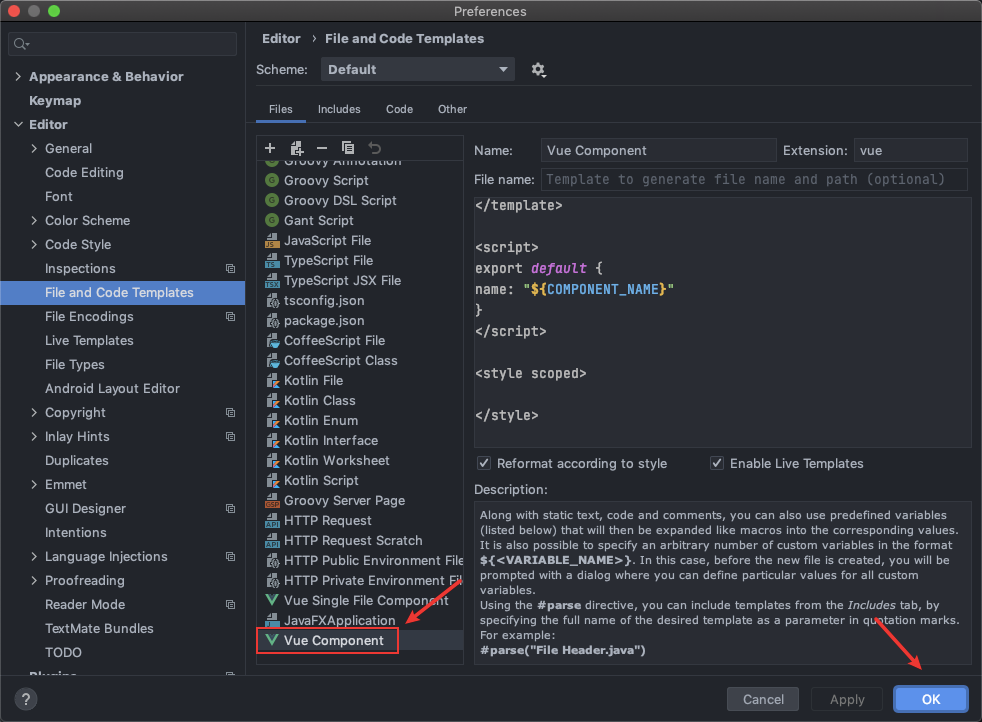
添加模板 粘贴刚才复制的模板框中内容 点击 Apply
!注意扩展名为vue

如下图添加模板成功(并且图标为Vue图标)
点击 OK

返回项目
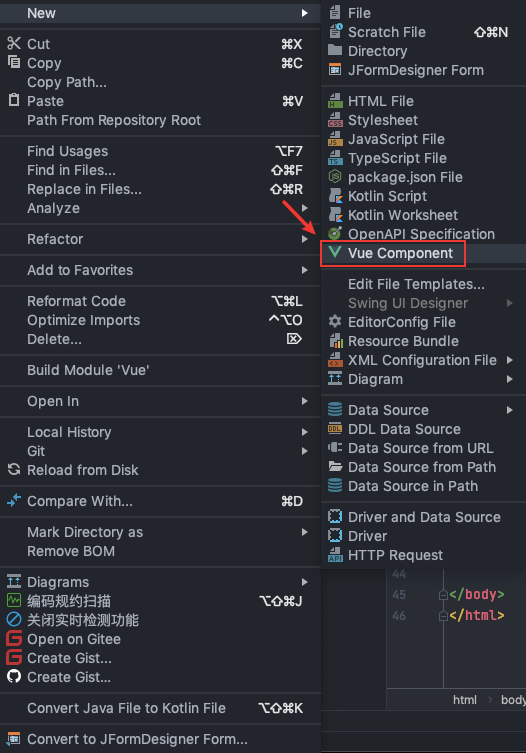
右键新建文件时出现刚才添加的 Vue Component 模板


✨2021.7.28 更新
在Vue项目中新建文件时不用添加模板也会出现 Vue 组件 的选项

✨参考及引用
https://blog.csdn.net/qq_49016878/article/details/118825581
⭐转载请注明出处
本文作者:双份浓缩馥芮白
原文链接:https://www.cnblogs.com/Flat-White/p/15063514.html
版权所有,如需转载请注明出处。


