【前端】npm安装配置与Vue初始化(macOS)
✨Node.js
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。
Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。
Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运行。
官方网站:Node.js (nodejs.org)
✨npm
npm(全称 Node Package Manager,即“node包管理器”)是Node.js默认的、用JavaScript编写的软件包管理系统。
官方网站:npm (npmjs.com)
官方文档:npm Docs (npmjs.com)
中文文档:npm 中文文档 | npm 中文网 (npmjs.cn)
✨npm安装配置
安装Node.js
- 官网网站下载安装
- brew安装
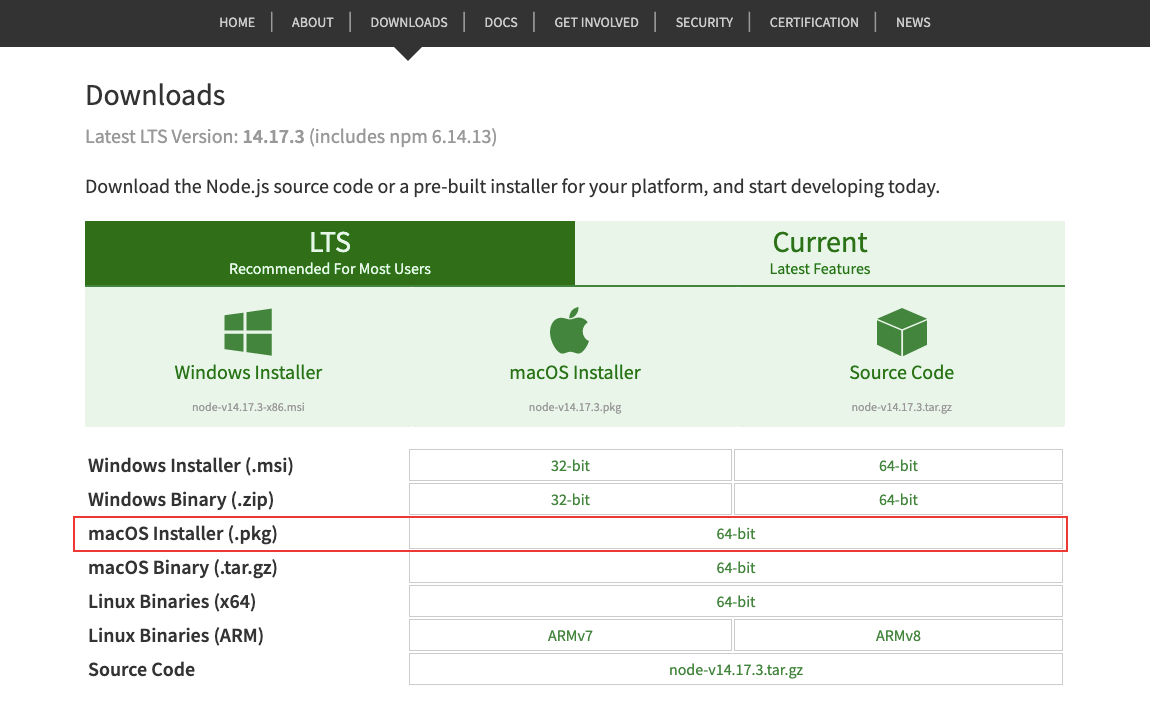
官网网站下载安装
在官网网站下载pkg后运行安装。
Download | Node.js (nodejs.org)

brew安装
brew install node
更改npm镜像源
原淘宝npm镜像源:http://registry.npm.taobao.org
镜像源应更改为如下命令行
npm config set registry=http://registry.npmmirror.com
查看配置信息
npm config list
✨Vue初始化
安装vue
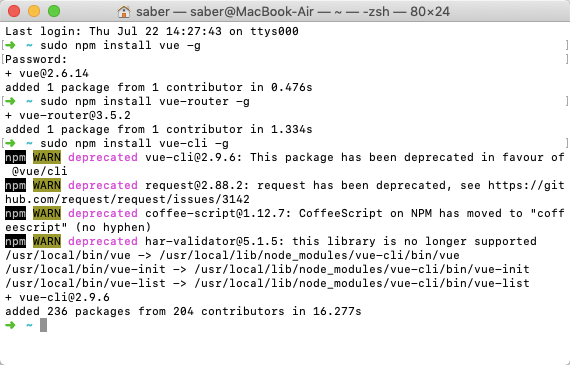
sudo npm install vue -g
-g 安装到global
安装vue-router
sudo npm install vue-router -g
安装vue-cli
中文官网:Vue CLI (vuejs.org)
sudo npm install vue-cli -g

vue初始化
vue init <template-name> <project-name>
例如:
vue init webpack vue-test
后续选项根据需求自行选择
cd进入项目目录后
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
依次运行
npm install
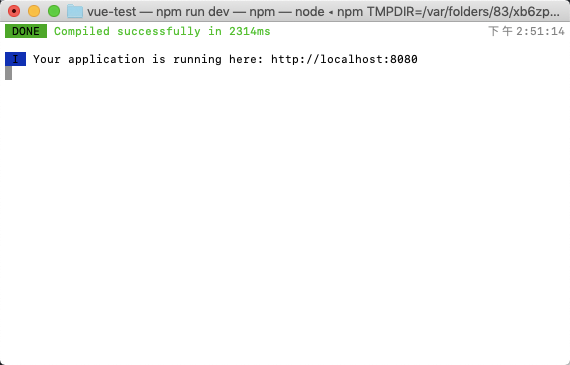
npm run dev

根据提示打开 http://localhost:8080

初始化完成。
✨Vue CLI(2021.7.30 更新)
npm install vue-cli -g
上述命令安装的是vue-cli (1.x 或 2.x)
新版本vue-cli 安装及升级方式如下。
安装
关于旧版本
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
升级
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
Vue CLI 官方文档
更多详细内容请阅读vue-cli官方文档
✨参考及引用
https://zh.wikipedia.org/wiki/Node.js
https://zh.wikipedia.org/wiki/Npm
https://www.cnblogs.com/lgx5/p/10732016.html
https://github.com/vuejs/vue-cli/tree/v2#vue-cli--
⭐转载请注明出处
本文作者:双份浓缩馥芮白
原文链接:https://www.cnblogs.com/Flat-White/p/15044133.html
版权所有,如需转载请注明出处。


