Beta阶段测试报告
在测试过程中发现了多少Bug?
(1)学校官网和课程网站点击没有反应,只会回到页面的顶部,缺少必要的提示。
(2)在追加评价的页面,在点击提交之后页面会发生崩溃。
(3)部分讨论会出现页面的内容,比如会出现“< br/ >”的字样。
(4)自己匿名发送的评分以及对于匿名评价的讨论,自己在个人主页也无法看到。
(5)部分浏览器(比如360浏览器)个人页面的讨论和评论下面的动态效果错位,整体会向左侧移动。
(6)自己在个人页面的修改姓名的按钮是无效的。
(7)部分跳转存在错误,比如从主页点入个人页面,再点击后退,会后退到刚刚发表评论页面。
(8)一个账号可以同时在多个位置登录,不会将前一个登录下线。
(9)显示密码的按钮在输入一次错误密码后消失。
你是怎么进行场景测试(scenario testing)的?包括你预期不同的用户会怎样使用你的软件?他们有什么需求和目标?你的软件提供的功能怎么组合起来满足他们的需要?(这部分与alpha阶段类似,只是场景扩充了)
| 信息| 描述 |
|------- | ---- |----|----|
|姓名,年龄,职业 |A,20,大学学生|
|收入 |无|
| 学历|大学在校本科生 |
|使用目的|选课前想要查看课程信息指导选课,上课结束后想要评价课程帮助后来的学弟学妹|
|用户偏好|善于并且愿意给出客观评价|
|所占比例|80%-85%|
|典型场景|选课前登陆看一下评分指导选课;在评论下面进行上课后和其他同学讨论这门课;修改原先的评论;结课后对课程评分;修改自己个人信息;查看别人的讨论|
|典型描述|实时查看,实时评论,增删改评论|
| 信息| 描述 |
|------- | ---- |----|----|
|姓名,年龄,职业 |B,35,大学老师|
|收入 |工资|
| 学历|大学老师 |
|使用目的|想要看自己所授课程的评价,指导上课的内容|
|用户偏好|善于并且愿意接受学生的反馈|
|所占比例|15%-20%|
|典型场景|查看自己的课程,根据同学们的反馈调整教学;回复同学们在评分部分的一些问题|
|典型描述|实时查看,实时讨论|
场景测试一
典型用户:A
用户的需求:
(1)选课前想要查看课程信息指导选课
(2)上课结束后想要评价课程帮助后来的学弟学妹
(3)修改原先的评论;
(4)修改自己个人信息,查看自己和别人的讨论
典型场景:
(1)A首先打开网站,点击注册按钮,输入自己的账号和密码以及邮箱,在邮箱进行验证,注册成功(这时已经自动登录)
(2)在首页,A有四种可能的操作
(a)点击自己的学校,专业,搜索某一门课程
(b)点击学校(点击或者不点击专业),查看此学校或者此专业的全部课程
(c)对网站有一定的建议,点击联系开发者的按钮。
(d)进入个人页面
(3)在课程页面
(a)A想要查看某一门课程的评价,进而决定是否学习这门课程,点击该课程,在具体的课程页面下拉,查看评论以及评分。
(b)A想要评价自己上过的课程,点击该课程,在具体的课程页面下拉,点击“撰写评价”按钮,点击“选择学期”和“选择老师”,然后对有趣程度、充实程度、课程难度、课程收获四项进行评分,再书写评论,选择“是否匿名”,点击“提交”按钮完成操作。
(c)A想要对于其中的某一条评价的作者了解更多,点击“评论”按钮写下自己的看法
(d)A对对于其中的某一条评价很认同,点击“赞”按钮点赞
(e)A的评价写了错字或者想要追加,分别点击“删除”和“修改”按钮进行修改
(4)在个人页面
(1)A分别点击评论和讨论查看自己的评论和讨论
(2)A点击用户名旁边的“修改”按钮,修改头像。
典型用户:B
用户的需求:
想要看自己所授课程的评价,指导上课的内容。
典型场景:
(1)B首先打开网站,点击注册按钮,输入自己的账号和密码,注册成功(这时已经自动登录)
(2)在首页,B有两种可能的操作:
(a)点击自己的学校,专业,搜索自己的课程
(b)对网站有一定的建议,点击联系开发者的按钮。
(3)在课程页面
(a)B想要查看自己上的课程的评价,继而指导上课的内容,点击该课程,在具体的课程页面下拉,查看评论以及评分。
(b)B想要对自己上过的课程的评价给出一些说明,点击该课程,在具体的课程页面下拉,点击“撰写评价”按钮,点击“选择学期”和“选择老师”,然后对有趣程度、充实程度、课程难度、课程收获四项进行评分,再书写评论,选择“是否匿 名”,点击“提交”按钮完成操作。
(c)回复同学们在评分部分的一些问题,点击具体评价下面的“评论”按钮,输入想要回复的内容,进行回复。
给出你的测试矩阵(test matrix),也即在什么样的平台、硬件配置、浏览器类型……上对你的软件进行测试?
| 测试矩阵1 | 后端功能测试 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境(版本和浏览器) | 登录功能 | 发邮件给开发者 | 联系我们 | 搜索课程 | 查看和写评论 | 课程评分 | 注销 | 回复评论 | 点赞评论 | 修改和删除评论 | 查看个人页面 |
| 联想Z575 | win—10 Google Chrome 62.0.3202.89(32-bit) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| macbookpro | macOS(64位) Safari 11.0.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| 联想 V3000 | win—10 Google Chrome57.0.2987.110(64-bit) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 良好 | 正常 | 正常 | |
| 联想 V3000 | win—10 360浏览器9.1 | 正常 | 无反应 | 正常 | 正常 | 无法查看 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| 联想 V3000 | win—10 Microsoft Edge 38.14393.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| 华为荣耀6 | 百度浏览器 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| 华为 MateS | 百度浏览器9.3.6.2 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 一般 | 正常 | 正常 | |
| 三星S6 | UC浏览器 | 正常 | 正常 | 无法显示 | 正常 | 无法查看 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| 惠普暗影精灵 | win-10 Google Chrome 62.0.3202.94(64-bit) | 正常 | 无反应 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| iphone 6 | Safari | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 测试矩阵2 | 前端页面测试 | ||||||
|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境(版本和浏览器) | 主页 | 课程搜索页面 | 课程页面 | 评分页面 | 追加评论页面 | 个人页面 |
| 联想Z575 | win—10 Google Chrome 62.0.3202.89(32-bit) | 正常 | 正常 | 正常 | 正常 | 正常 | 讨论和评论动态效果未对齐 |
| macbookpro | macOS(64位) Safari 11.0.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 联想 V3000 | win—10 Google Chrome57.0.2987.110(64-bit) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 联想 V3000 | win—10 360浏览器9.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 讨论和评论动态效果未对齐 |
| 联想 V3000 | win—10 Microsoft Edge 38.14393.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 讨论和评论动态效果未对齐 |
| 华为荣耀6 | 百度浏览器 | 注册栏无法全部显示 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 华为 MateS | 百度浏览器9.3.6.2 | 注册栏无法全部显示 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 三星S6 | UC浏览器 | 注册栏无法全部显示 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 惠普暗影精灵 | win-10 Google Chrome 62.0.3202.94(64-bit) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| iphone 6 | Safari | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
你的软件Beta版本的出口条件(exit criteria)是什么?也即在什么条件下,认定你的软件已经足够好,可以发布Beta版本?
出口条件首先是没有严重影响体验的bug出现,即应该能满足用户在正常流程下的需求,其次,网页的稳定性和兼容性应该能够满足基本的需求,不能轻易发生崩溃(这一点通过alpha和beta的测试矩阵对比可以看出有比较大的进步)。第三点就是网页的用户体验应该比较良好,不能太过于单调和丑陋。
首先是功能方面基本实现:
这部分的功能可靠性比起alpha阶段有比较大的进步,从测试矩阵来看,大多数功能都能够达到正常使用,出错率要小于alpha阶段。
1.链接测试
| 测试项目 | 测试方式 | 测试结果 |
|---|---|---|
| 测试链接的正确性 | 遍历所有的链接 | 链接均能指向设计的正确网页 |
| 链接的有效性 | 遍历所有的链接 | 从个人界面回退的时候可能会退到并非直接上次的页面 |
2.表单测试
| 测试项目 | 测试方式 | 测试结果 |
|---|---|---|
| 表单的正确性测试 | 提交的信息与网站显示信息作比较 | 评论正确,评分正确,登录正确,追加正确,讨论正确 |
| 表单的等价性测试 | 两次输入相同的内容,将网站上显示比较 | 评论正常,评分正常,登录正常,追加正常,讨论正常 |
| 异常输入的测试 | 输入一些不符合常理的输入 | 登录可以识别账号和密码错误,评分可以识别某一项未评分,评论可以要求在30字符以上,追加可以要求15字符以上 |
3.链接速度测试
| 测试项目 | 测试方式 | 测试结果 |
|---|---|---|
| 首页打开 | 通过浏览器内置的元素查看 | 344.89ms |
| 含有所有课程的搜索页面 | 通过浏览器内置的元素查看 | 1.73s |
| 通过具体的信息搜索课程 | 通过浏览器内置的元素查看 | 975.69ms |
| 具体课程的评论界面 | 通过浏览器内置的元素查看 | 478.09ms |
| 个人页面 | 通过浏览器内置的元素查看 | 93.38ms |
网站的稳定性测试
这一部分依旧是通过scrapy框架进行测试,通过5个模拟访问的程序进行访问,大概相当于130人/s进行访问,因为动态效果的增加,相对于alpha阶段网页速度要慢,但是能正常使用。
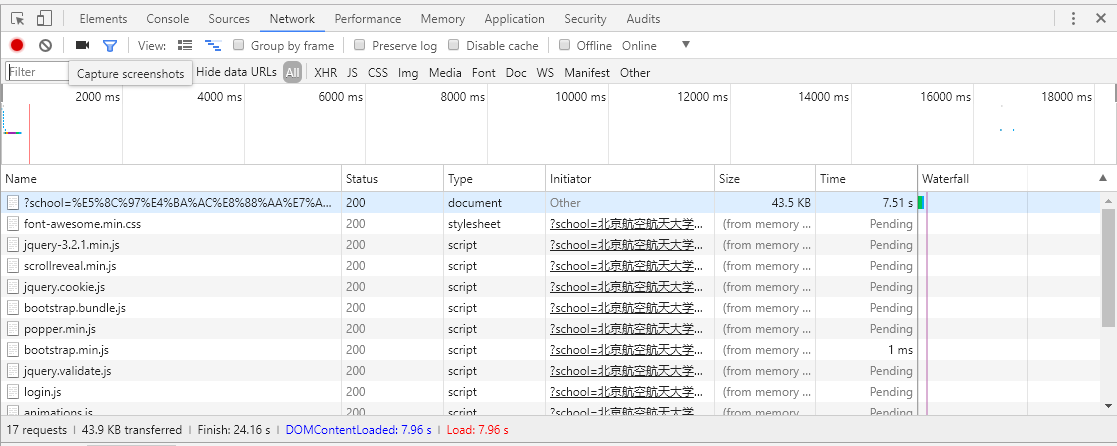
正常访问的响应时间

模拟访问时候的响应时间

网站的兼容性测试
测试大部分功能都能正常使用,出错率小于alpha阶段,但是依旧在个别机型上有个别的问题,参考上面的两个测试矩阵
(1)操作系统
| 测试 | 测试结果 |
|---|---|
| win10 | 通过 |
| iOS11.0 | 通过 |
| Android | 通过 |
| macOS | 通过 |
(2)浏览器
| 测试 | 测试结果 |
|---|---|
| Safari | 通过 |
| 360浏览器 | 通过 |
| Microsoft Edge | 通过 |
| Google Chrome | 通过 |
| 百度浏览器(Android) | 通过 |
| UC浏览器(Android) | 通过 |

