vue引入导航守卫报错error: 'APP' is defined but never used (no-unused-vars)
报错原因: 该项目安装了eslint规范,ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似。
解决方法1:

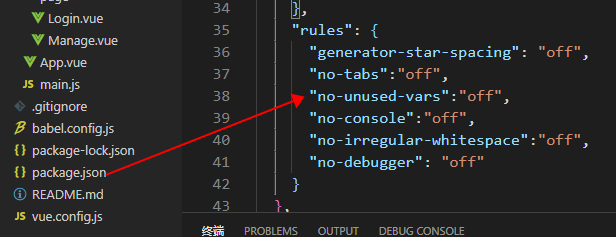
在package.json文件内加入如下代码:保存后重启项目!
"rules": { "generator-star-spacing": "off", "no-tabs":"off", "no-unused-vars":"off", "no-console":"off", "no-irregular-whitespace":"off", "no-debugger": "off" }
解决方法2:
在安装项目的时候不安装ESLint:
Use ESLint to lint your code? NO


