gin-jwt对API进行权限控制
前言#
之前文章简单介绍了如何运行gin+vue的前后端分离开源项目,该项目是学习了Gin实践教程后结合vue-element-admin写的,该教程讲得很详细,适合入门Gin。本篇文章将介绍gin+vue的前后端分离开源项目中如何使用gin-jwt对API进行权限验证。
安装gin-jwt#
export GO111MODULE=on
go get github.com/appleboy/gin-jwt/v2
初始化jwt中间件#
gin-jwt已经帮我们封装成中间件了,我们只需要设置并实例化它就可以直接用了。
现在来看看项目中middleware/myjwt/gin_jwt.go文件:
总的就是调用jwt.New函数来实例化一个jwt.GinJWTMiddleware
然后我们看下jwt.GinJWTMiddleware中定义的属性和方法
TokenLookup:token检索模式,用于提取token,默认值为header:Authorization。SigningAlgorithm:签名算法,默认值为HS256Timeout:token过期时间,默认值为time.HourTimeFunc:测试或服务器在其他时区可设置该属性,默认值为time.NowTokenHeadName:token在请求头时的名称,默认值为BearerIdentityKey:身份验证的key值,默认值为identityRealm:可以理解成该中间件的名称,用于展示,默认值为gin jwtCookieName:Cookie名称,默认值为jwtprivKey:私钥pubKey:公钥Authenticator函数:根据登录信息对用户进行身份验证的回调函数PayloadFunc函数:登录期间的回调的函数IdentityHandler函数:解析并设置用户身份信息Authorizator函数:接收用户信息并编写授权规则,本项目的API权限控制就是通过该函数编写授权规则的Unauthorized函数:处理不进行授权的逻辑LoginResponse函数:完成登录后返回的信息,用户可自定义返回数据,默认返回
{
"code": http.StatusOK,
"token": token,
"expire": expire.Format(time.RFC3339)
}
RefreshResponse函数:刷新token后返回的信息,用户可自定义返回数据,默认返回
{
"code": http.StatusOK,
"token": token,
"expire": expire.Format(time.RFC3339)
}
到这里我们应该就知道如何使用这个中间件了。
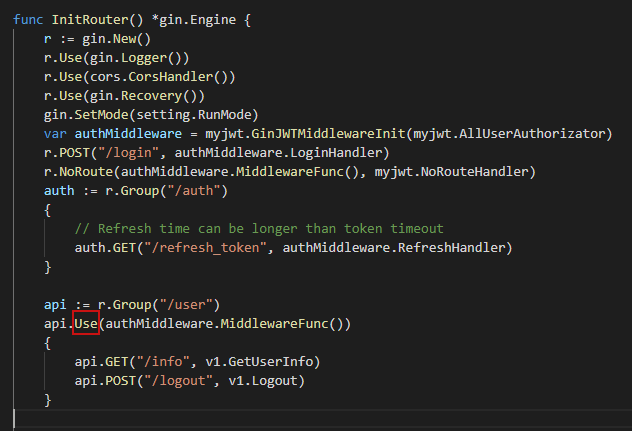
使用中间件#
作者: 烟花易冷人憔悴
出处:https://www.cnblogs.com/FireworksEasyCool/p/11455834.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?