交互设计之扁平化
其实在“扁平化”这个词流行之前,我们一直都在强调交互的易用性和创造优质用户体验,并一直在往这方面去做。
在我看来,“扁平化”这个词,是一种设计风格,未来的趋势,扁平、简约、自然...
那么到底怎么样才能做到扁平化设计呢?
1.结构层级减少-高效
从字面上理解交互的扁平化,与之遥相呼应的即是“结构层级”,页面结构、流程结构,用户要达到某个目的,所需要的步骤,
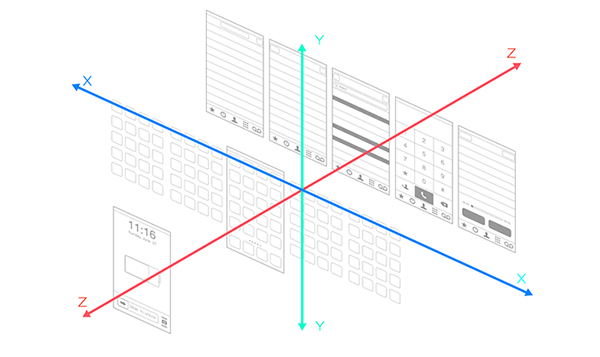
通常我们都是想用户最少的操作步骤来达成某个目的。参考下图可更好理解什么是层级结构:

从图中可以看出来,这个是一个树形结构,在树形结构中
链接的层数被称为深度(z轴),最底层页面包含的页面总数被称为链接的广度(x轴)。纵向(y轴)很多情况下都只有一层,放的多都是一些消息提醒和快捷方式。
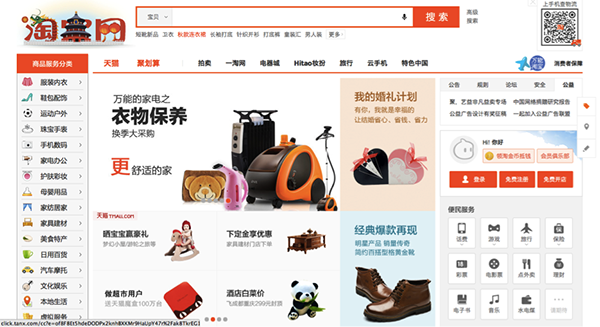
以PC端淘宝web界面为例,最底层页面就是他的首页(X轴),包含的东西非常丰富,从广度来讲覆盖面非常之大。

来看深度
从服装内衣 > 到应季女装 > 到针织开衫各种类型

web界面很注重深广度的平衡。
如果是到手机端,显然把它直接搬过去是行不通的。
由于手机设备的限制,淘宝的手机主界面的广度大大减弱,信息深度更为明显。
pc上我们可以用面包屑路径或者各种导航清晰的表现出层级结构,让用户不在复杂的层级机构中迷路。
但是在移动设备上显示区域有限,没有足够的地方用来放这样的路径,更多的时候我们只能用back。
所以这也印证了前面所说的扁平化来势汹汹的趋势。
我们怎样才能做到在移动端减少结构层级从而精简交互步骤。总结了以下几种方法,也欢迎大家参与讨论。
1)并列
将并列同层级的信息显示在同一个界面中,减少页面的跳转。
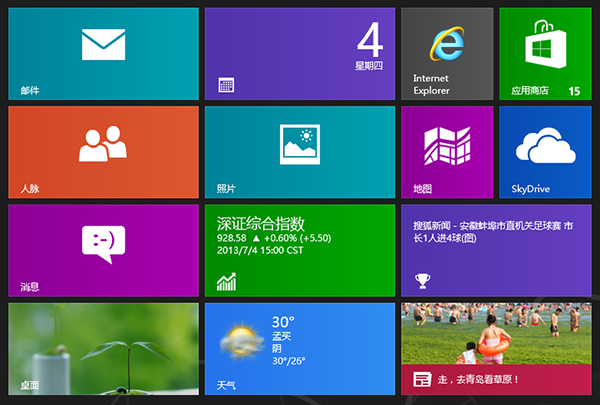
以win8为例,什么天气、邮件,几乎都是在同一个界面中显示,并列的结构,方便用户更快捷的操作

2)快捷方式
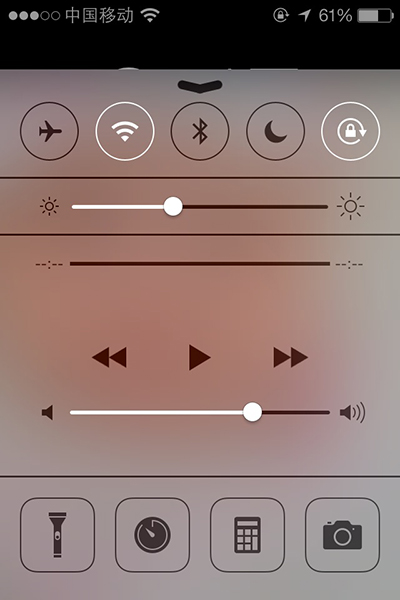
以IOS7为例,只要从下往上滑动,并可呼出快捷菜单,方便开启关闭手电筒、wifi、蓝牙等

IOS6里面要打开wifi,必须先打开设置,在到wifi选择网络

对比步骤:
IOS7:底部上滑 》 打开wifi
IOS6:点击设置 》 选择wifi 》开启wifi
层级结构的减少,用户无需在一层一层的点到设置里面去按,提高效率的同时也使层级结构变得清晰可见。
3)有限的空间,显示关键的信息
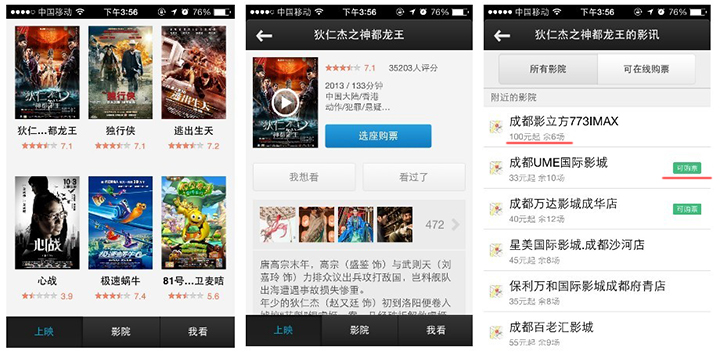
我们来看豆瓣电影

首页列表显示当前上映的电影海报、电影名字、影迷评分,详情页面展示该电影的简介、预告片、用户评论,选座购票的按钮极为突出,便于
用户点击,进去之后显示具体的影院、价格、剩余场次及是否可以购票的状态。
4)减少点按
还是以IOS7为例,关闭后台程序时,只需用手指轻轻往上一滑就关闭了

对比IOS6,双击home,长按APP图标,逐个点X关闭。
2.表达方式直白-准确
就是要小白用户都能轻松上手,毫无压力,记得某产品经理说过,“如果你的功能还需要解释的话,那是个失败的功能”
例:”微信摇一摇“

看到这个图标,凭本能反应,小白都知道摇晃手机即可。
3.信息直观-有序
在如今这个信息大爆炸的时代,如果从信息海洋里面找到自己想要的,尤其现在是小屏幕盛行,
我们更需要减少过度复杂的交互界面设计,让信息更直观的展示。
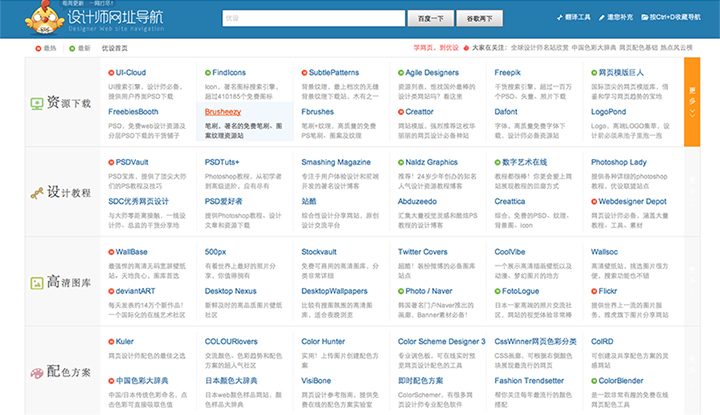
分类,分类,分类!这是为什么小白用户这么喜欢hao123的原因,他把大多数用户用到的网站进行分类整理
让人很直观的就能找到想去的网站,例如下列网站:

干净整洁有序,永远比杂乱无章更让人赏心悦目。
其他
响应和反馈,也是扁平化中比较重要的一点,界面应该提醒到用户,当他作了某个操作,以便知道
到底发生了什么,是成功还是不成功,出错了应该怎么做,否则用户不知所措,必然的会选择离开。
小结:
有效的整理信息、减少层级结构,功能表达方式直白等等都是使交互扁平化的手段。




