移动应用之表单设计
偶然的翻到一篇博客,出自百度UED部门的一位移动端交互设计师,博客主题即是“移动应用表单设计秘籍”,想想自己所体验过的一些移动应用,经常能够碰到错误的表单设计、信息排版混乱、视觉焦点跳跃严重、各种应有的反馈不及时….等等,各种坑人,就文中的几个点,说说自己的一些想法,她分了八个维度来阐述其秘籍,清晰的视觉纵线、信息的分组、极致的减法、利用选择代替输入、标签及文字的排布方式、依靠明文确认密码、合理的键盘利用、校验的小秘密:
一、清晰的视觉纵线
作为用户看东西的时候,最舒服的看法,应该是按照当时场景下物体的排列顺序,从上至下、从左到右….,web端,有一个不知道怎么来的F型理论,就说用户在看PC端网页时,视觉热力图构成了一个F状的图(如下图),到了移动端,又会是什么理论呢?据博客中所提到的“L”型视线(导航和操作往往在下边),一下子感觉自己成了井底之蛙了,闻所未闻啊,L型视线,其实说白了,到了移动端,屏幕更小了,设计的东西,更多的是考虑用户视线从上到下,这么一个比较舒服的习惯。
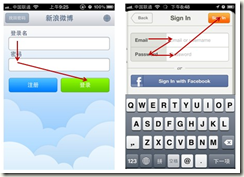
还有一些例子,不能它们的设计有多不好,各家考虑的东西偏重点不同,新浪微博,说实话,作为老用户,打开这个界面的频率,除非是你换手机、或者刷机了,重新安装了微博之后,由此可以想象其注册按钮放的位置反而更加的优于登录按钮,更加符合从上至下,也更加的符合新用户的胃口吧。
二、信息的分组
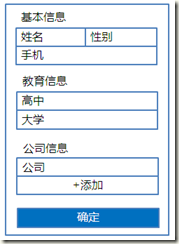
表单项里边,信息种类繁多,如果一项一项的按顺序罗列在那里,难以避免给人一种杂乱的感觉,此时,自然而然的让人联想到按信息的类别,对表单项进行分组,例如个人注册时,通常可分为基本信息、教育信息、公司信息….将信息这样按照组别(每组2-3项)分开后,填写起来就不会感觉到那么大压力了。
三、极致的减法
看到这个标题后,深感这个话题可大了,一直根植于我意识中的“简约”理念,可以说几乎影响了我所有的原型设计作品,“化繁为简”、“少即是多”,好比是我一直在修炼的内功心法。iphone、ipad的成功可谓是简约到极致的代表作,乔布斯对简约的疯狂苛求,造就了iphone、ipad,也掀起了移动互联网的热潮,简约的理念在现如今的各种成功的APP当中更是体现得淋漓尽致。该有的文字、标签、按钮、提示….等,可有可无的东西,别多想,直接干掉吧,干扰用户的东西,更加如此了。附上之前的作品,敬请拍砖:
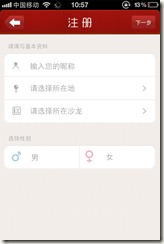
四、利用选择代替输入
想必大家都有这样的感受,移动应用的输入成本是很高的,尤其是触摸屏,毕竟大多数用户习惯了之前的按钮式键盘,因此在这一块的输入效率和准确率还是有较大的提升空间,因此了,要尽量减少用户输入的内容,利用选择代替输入,常见的,例如:性别、城市、日期、一些标签之类的…等。
五、标签及提示文字的排布方式
移动应用界面空间有限寸土寸金,一些表单项往往需要通过标签告知表单类型,通过提示文字告知表单格式,那么到底该如何来展现这些标签及提示文字呢?
下面是几个比较:
有了对比,效果非常明显,孰优孰劣?
六、依靠明文显示密码
说到这密码,估计大多数人会联想到,注册时,为了确认密码,老是要人输入两次密码,防止密码错误之后的登录失败,但是真的需要输入两次密码来防止这个问题吗?
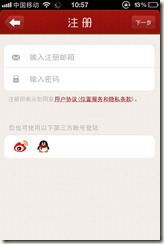
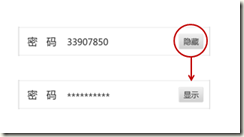
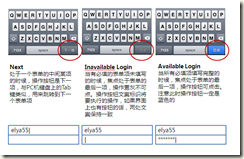
其实除了输入两次密码之外,还有几种办法:1、最后一位明文显示;2、全部明文显示;3、默认暗文,可选明文;4、默认明文,可选暗文(如下图);
通过小部分的用户研究之后,发现“默认明文,可选暗文”这种形式,用户接受程度最高。
七、合理的键盘利用
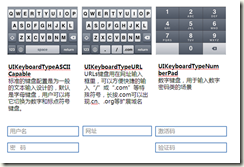
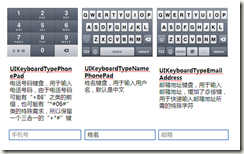
1、键盘的类型与调用
不同的文本框类型,可以调用不同的键盘类型。例如,网址输入框,调用网址输入键盘,可方便快捷的输入.com;纯数字的输入框,可以调用数字键盘;电话号码输入框,可以调用电话号码键盘;邮箱输入框,可调用邮箱键盘,方便输入@。
android键盘:
2、键盘上的功能键
键盘上右下角的功能键是可以被自定义的,这个功能键在填写表单时,跟PC上的tab键有点像,起着向下切换表单项的作用,当处于最后一个表单项的时候,这个功能键就变成相应的操作。
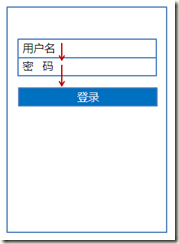
比如在登录表单中,光标处于用户名框,右下角是下一项;焦点处于表单最后一项,但是有必填项未填写时,该按钮是置灰不可点的;当所有必填项填写完整,且焦点处于表单的最后一项,操作按钮可点击,注意此时操作按钮一定是蓝色的。
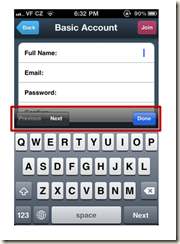
3、键盘上的操作栏
当表单项多于3项的时候,基本上可以考虑增加键盘上的操作栏了,这个操作栏可以帮助用户切换上一项、下一项和收起键盘。当焦点处于第一个表单项的时候,上一项置灰不可点。
八、校验的小秘密
1、纵向的校验顺序
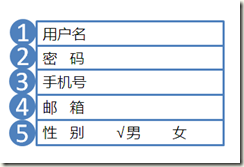
按照表单项从上到下的顺序校验
比如这个表单,就该按照1用户名——>2密码——>3手机号——>4邮箱——>5性别的顺序依次校验,用户名格式不对、用户名重名、用户名在黑名单里之类的问题, 都会优先提醒,如果用户名没有问题,才会去校验密码,密码没有问题再去校验手机号……这样能保证错误提醒是可找到的,有规律可循的。
2、即时的校验反馈
一种理想化的情况,就是当我输入完一个表单项的时候,系统可以立刻告诉我,这一项填写是否正确,而不是填完所有表单,提交之后,才告我我哪里需要修正。在Web端,即时校验反馈已经非常常见,但是在移动端,即时检验尚需时日。主要原因是即时校验受限于网速,当网络环境不好的时候,校验也许需要很久,会影响正在进行的下一项表单的填写。