javascript中基本类型值和引用类型值的比较
学习js闭包时涉及到参数的按值传递,以前学的有点遗忘,这里做下总结。
一、定义
ECMAScript有五种基本数据类型:undefind,null,boolean,number,string和一个引用类型:object
ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值。
基本类型值指的是简单的数据段,保存在栈内存中,是按值访问的,可以操作保存在变量中的实际值。
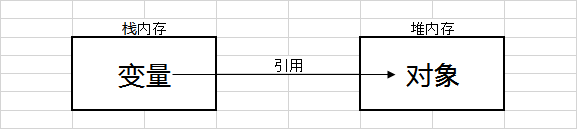
引用类型值指的是由多个值组成的对象,保存在堆内存中,是按引用访问的,不能直接操作存放在堆内存中的对象,只能操作存放在栈内存中的引用。

二、复制变量
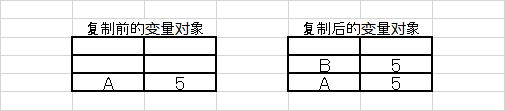
复制基本类型值
如果一个变量A向另一个变量B复制基本类型值C时,会在变量对象上创建一个新值B,为B在栈内存中分配位置,将C放在分配的位置上。
var A=5; var B=A;

A与B之后完全独立,任何操作都互不影响
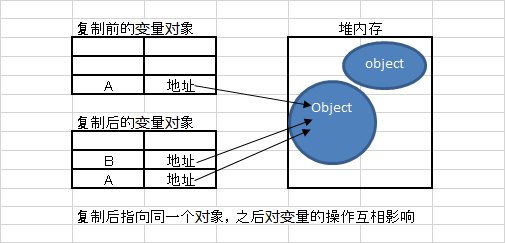
复制引用类型值
当从一个变量向另一个变量复制引用类型值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。
不同的是,这个值的副本其实是一个指针,这个指针指向堆内存中的对象,也可以说是一个地址,这个地址是对象在堆内存中的位置。复制操作结束后,两个变量都指向同一个对象。
var A = [1,2]; var B = A; A.push(3); console.log(B.join(","));//1,2,3
三、传递参数
ECMAScript中所有的函数都是按值传递的,访问有按值访问和按引用访问区分,但传递只有按值传递。
传递参数就是把函数外的值复制给函数内部,基本类型值和引用类型值是一样的,不同的是基本类型值传递给函数内部后将完全独立了,而引用类型值传递给函数内部后互相影响,因为传递的是指向堆内存中对象的指针,传递后函数外和函数内的变量指向的是同一个对象,所以在函数内部对变量的操作会反映在函数外部。
function change(a, b, c) { ++a; b.push(3); c={name: "证明是引用传递"}; }; var A = 5; var B = [1,2]; var C = {name: "证明不是引用传递"}; change(A,B,C); console.log(A);//5 console.log(B.join(","));//1,2,3 console.log(C.name);//证明不是引用传递
四、检测类型
基本类型使用typeof
引用类型使用instanceof
//基本类型值 console.log(typeof 5 === "number"); // true console.log(typeof "a" === "string"); // true console.log(typeof false === "boolean"); // true console.log(typeof null === "object"); // true console.log(typeof a === "undefined"); // true //引用类型值 console.log([1,2] instanceof Array); // true console.log([1,2] instanceof Object); // true 最底层的原型对象 console.log({name: "test"} instanceof Object); // true
我的微信: t230124
欢迎讨论吐槽打L