【翻译】Play框架入门教程一:建立项目
简介
在这个教程中你会学到用Play框架从头到尾的开发一个真实的Web程序。在这个程序中,我们将使用在一个真实项目中需要的所有技术,来介绍Play框架开发Web程序的实战技巧。
这个教程分为几个独立的部分。每个部分将介绍更多复杂的特性,并且提供真实项目的需求,包括数据验证、错误处理、权限框架、自动测试框架、Web界面接口、国际化等内容。
项目
我们决定创建一个blog项目。这不是一个有想象力的决定,但是这个项目能让我们学习到目前Web程序大多数的功能性需求。为了更有趣点,我们要处理不同角色的用户(editor,admin)。这个项目的名字称为yabe。
这个教程的源代码在Play安装目录下的samples-and-tests/yabe/目录。
先决条件
首先,确保计算机安装了Java,Play框架需要Java 5或以上版本。还有我们要使用命令行,最好使用类Unix操作系统。当然如果你使用Windows操作系统,Play框架也会工作得很好。要有Java和Web开发技术(比如:HTML, CSS and JavaScript)的知识,然而不必深入了解JEE的知识。Play框架是一个“全栈式”Java框架,提供和封装了你所需要的所有Java API,你不必知道怎样配置JPA实体或者部署JEE组件。当然还需要文本编辑器。如果你习惯用诸如Eclipse和NetBeans等Java IDE开发Play框架的Web程序是非常好的。然而使用一些诸如Textmate、Emacs或VI简便的文本编辑器来开发Play框架的Web程序也是非常愉快的。
安装Play框架
安装非常简单,下载最近的版本然后解压到任何路径。如果使用Windows,应避免在安装路径中有空格。比如c:\play ,而不能是c:\Documents And Settings\user\play。最好是把Play主目录加入到工作路径path,这样只需要在命令行输入play就可以使用Play框架的功能了。为了检测Play框架是否安装好,可以在命令行中输入play,然后命令行窗口中会出现基本帮助信息。
创建项目
Play框架安装好后,就可以blog项目了。创建Play程序非常容易,仅仅只需要Play框架命令行的命令。
打开命令行窗口,输入:
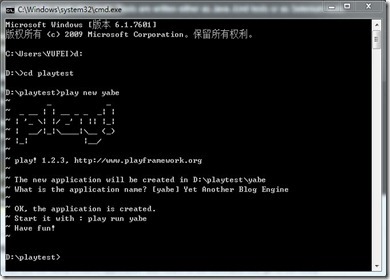
~$ play new yabe
执行后会提示输入这个项目的全名:Yet Another Blog Engine
play new命令创建了一个yabe/目录,这个目录中包含一些文件和文件夹。重要的有:
app/存放项目的核心文件,分别有models、controllers和views三个文件夹。它也可以包含其他Java包,这是java源文件存放的地方。
conf/存放项目的配置文件,有项目主配置文件application.conf,路由配置文件routes,国际化配置文件messages。
lib/存放项目所需的Java二进制包。即.jar文件。
public/存放公用资源,比如JavaScript文件,CSS样式和图片资源。
test/存放项目的测试程序,测试程序基于JUnit或Selenium。
注意:Play框架的字符编码是UTF-8。要保证上面这些文件夹中的文本文件也要是UTF-8编码。
如果你是一个经验丰富的Java程序员,你也许想知道.class文件存放在哪里。实际上Play框架不使用.class文件,而是直接读取Java源文件,并使用Eclipse来编译他们。
这导致在开发过程中的两件重要事情。首先,Play框架运行时会检测Java源文件的变更并自动重新加载它们。其次,当异常发生时,Play将创建更好的错误报告来显示给你确切的源代码。
事实上Play框架把字节码缓存在tmp/目录里。你可以使用play clean命令来释放缓存。
运行程序
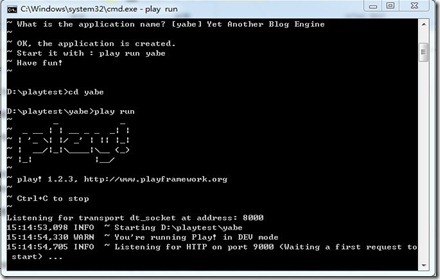
现在可以测试一下新建立的程序了。回到命令行窗口,在yabe/目录下输入play run命令。Play框架将载入程序,启动Web服务器并监听9000端口。
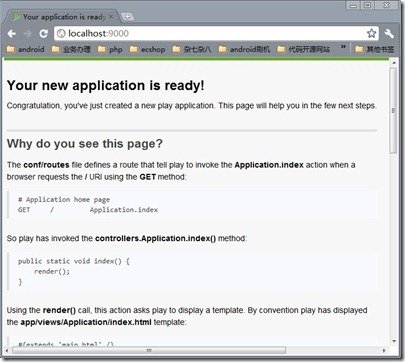
打开浏览器键入http://localhost:9000,程序显示了一个缺省的欢迎页。
现在我们来看看这个页面是怎样显示的。
程序的主入口配置在conf/routes文件里。这个文件定义了程序所有可访问的URL。打开routes文件,会看到第一个“route”:
GET / Application.index
它告诉Play,当服务器收到来自于/路径的GET请求时要调用Application.index的方法。在这个程序中,Application.index是controllers.Application.index简写,因为controllers包是隐式附加的。
在创建一个标准Java程序时,通常会定义一个入口方法,比如:
public static void main(String[] args) {
...
}
Play程序则有多个入口方法,每个URL就有一个。这些方法称为action方法。定义Action方法的类称为controller。
看看什么是controller。打开yabe/app/controllers/Application.java源文件:
package controllers;
import play.mvc.*;
public class Application extends Controller {
public static void index() {
render();
}
}
controller 类继承于play.mvc.Controller类,这个类提供了许多controller需要的方法,比如在index action中的render方法。
index action定义为public static void,因为controller类不需要实例化和返回值。
index action很简单,只是调用了render()方法来通知Play渲染模板。使用模板是返回HTTP响应的一个最通用的方式。
模板是在/app/views 目录下的简单文本文件。因为这里没有指定一个模板,index action会使用一个默认的模板:Application/index.html。
打开/yabe/app/views/Application/index.html:
#{extends 'main.html' /}
#{set title:'Home' /}
#{welcome /}
在这个模板中,只有Play tag,与JSP tag类似,#{welcome /} tag会在浏览器中生成欢迎信息。#{extends /} tag 表示这个模板继承于main.html这个模板。模板继承可用来创建复杂的web也并重用公共部分。
打开/yabe/app/views/main.html模板:
<!DOCTYPE html>
<html>
<head>
<title>#{get 'title' /}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" media="screen"
href="@{'/public/stylesheets/main.css'}" />
<link rel="shortcut icon" type="image/png"
href="@{'/public/images/favicon.png'}" />
</head>
<body>
#{doLayout /}
</body>
</html>
#{doLayout /}tag表示index.html插入内容的地方。
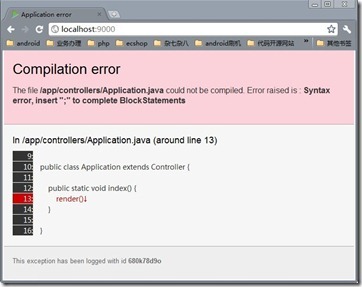
试着编辑controller类来看看Play怎么自动加载它。打开yabe/app/controllers/Application.java,删除render()后的分号,让它出错,就像这样:
public static void index() {
render()
}
然后到浏览器刷新这个页面,Play会检测源文件变更并试着加载程序controller,但是因为controller有错误,所以在浏览器中显示一个编译错误。
把刚才的错误修改正确,在编辑模板,打开yabe/app/views/Application/index.html覆盖欢迎消息。
#{extends 'main.html' /}
#{set title:'Home' /}
<h1>A blog will be here</h1>
在浏览器刷新这个页面。
设置数据库
对于这个blog程序,在编代码之前还有一件更重要的事情就是设置数据库。Paly附带有一个称为H2的标准的SQL数据库管理系统,你可以选择一个内存数据库或文件系统数据库来保存数据。
在这个程序开始,我们要做大量的测试和改变,由于这个原因,最好使用内存数据库以便总是有新的数据集。
设置数据库,打开yabe/conf/application.conf文件去掉下面这行的注释:
db=mem
回到浏览器刷新页面,Play会自动启动数据库,在程序日志里会有:
INFO ~ Connected to jdbc:h2:mem:play
本文章英文原文:http://www.playframework.org/documentation/1.2.3/guide1