MarkDown的简要语法
1. 标题
在标题的前面加#标记文本为标题,级数由#的个数决定,最多六级标题。

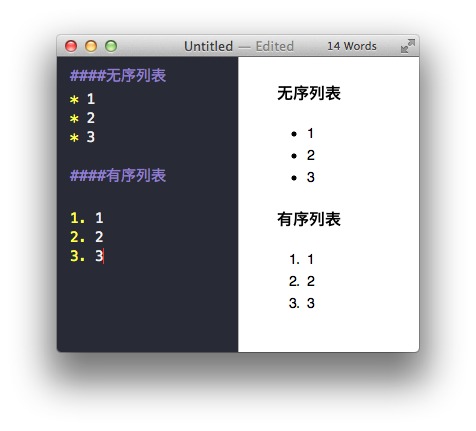
2. 列表
2.1 无序列表
在列表文字前加* - + 符号,可以变为无序列表,支持多级嵌套。
2.2 有序列表
使用在文字前加1. 2. 3. 的方式使文字变为有序列表。
注:符号与文字之间必须有 空格

3. 空格&换行
3.1 段落首行缩进/空格
-
输入法切换至全角,双击空格
-
半方大的空白
 或者 :英文空格半角; -
全方大的空白
 或者 :中文空格全角; -
不断行的空白格
 ;或者 
3.2 换行
使用<br>【推荐】
4. 引用
当需要引用有出处的一段话时,就使用引用的方式,具体为在引用开始前加>,如下所示。

5. 图片&链接
- 图片
![]():
- 链接
[]():[链接名称(可自定义)](链接网址)
<>: 使用<>将网址和邮箱包起来,markdown会将他们自动转成链接。
6. 字体设置
- 粗体
字体前后都加上** - 斜体
字体前后都加上* 删除线
字体前后都加上~~删除线
字体前后都加上`(esc下方的按键,英文输入模式)
7. 分隔线
上下文无关联时,使用分割线隔开。分隔符有如下格式:
-
连续多个
-(>=3) -
连续多个
*(>=3) -
连续多个
_(>=3)
注:分隔符的中间可以有空格,使用分隔符的上方必须空一格
8. 表格
表格的通常做法是:
####表格title
head1|head2|head3|
|-|-|-|该行是thead与tbody的分隔符
|col1|col2|col3|
|col1|col2|col3|
可以用<br>换行
9. 代码框
若想要文章中的代码照原来的样子显示,只要简单地缩进 4 个空格或是 1 个制表符就可以,或者使用相应的符号将代码包裹起来。行内代码用`var sub = b - a;`,`(Esc下方的那个键),代码块则用:
```
//代码块
```
var sub = b - a;
$("#y_btn").click(function(event) {
/* Act on the event */
var sub = b - a;
});
10 生成目录
在文本中添加元素[TOC],文本中的一级、二级...标题都会自动成为目录列表标题。
11 转义
Markdown支持以下符号前面加上反斜杠\,来帮助插入以下普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
!感叹号
12 更改文字的字体、大小、颜色
MarkDown语法
<font face="黑体">我是黑体字</font><br/>
<font face="微软雅黑">我是微软雅黑</font><br/>
<font face="fantasy">我是"fantasy"字体</font><br/>
<font color=#dd0000>我是红色</font><br/>
<font color=#00dd00>浅绿色文字</font><br/>
<font color=#006600>深绿色文字</font><br/>
<font color=Blue>我是蓝色</font><br/>
<font size=5>我是尺寸</font><br/>
<font face="宋体" color=green size=6>我是宋体,绿色,尺寸为6</font>
效果如下:
我是黑体字
我是微软雅黑
我是"fantasy"字体
我是红色
浅绿色文字
深绿色文字
我是蓝色
我是尺寸
我是宋体,绿色,尺寸为6
13. 给文本添加背景色
MarkDown语法
<table><tr><td bgcolor=#54FF9F>背景色按照十六进制颜色设置#54FF9F</td></tr></table>
效果如下:
| 背景色按照十六进制颜色设置#54FF9F |
14. 设置图片
14.1 设置图片位置
设置图片位置有两种方式,一种是添加位置标识,另一种方法是嵌入HTML代码,经测试在博客园添加位置表示在博客园不支持,原因未知,其语法如下:

其中#后面的参数可以通过pic_center、pic_right、pic_left来设置图片居中、居左、居右。
该方式在CSDN有效,在博客园无效。
第二种方式是使用HTML代码嵌入。
首先将图片网址改成一个标签,语法如下:
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.y65xP1f5Ic1Rrjou3SnGZgHaEo">
然后利用HTML代码设置对齐方式,语法如下:
<div align='center'>
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.y65xP1f5Ic1Rrjou3SnGZgHaEo">
</div>
可以通过修改align的值来改变图片的位置,显示效果如下:
14.2 修改图片的大小
通过标签来修改图片的大小,其语法如下:
<img src="图片网址" width="缩放百分比">
example:
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.y65xP1f5Ic1Rrjou3SnGZgHaEo" width="60%">
注:width是等比缩放。
显示效果如下:
非等比缩放的语法如下:
<img src="图片网址" width="value" height=value>
example:
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.y65xP1f5Ic1Rrjou3SnGZgHaEo" width=200 height=130>
显示效果如下:


