Unity---UGUI---UI优化---图集和层级关系
参考博客:
https://www.xuanyusong.com/archives/3304
https://blog.csdn.net/PS_show/article/details/100525151
https://blog.csdn.net/qq_38721111/article/details/79870373
1、UGUI 图集
1.1、为什么要使用图集
对于正常使用的Image,在场景中每添加一个Image,都会调用一次DrawCall来让GPU进行绘制。如果绘制100个Image,就需要100个DrawCall,太消耗性能了。
而使用图集,我们就可以归类不同种类的图片,之后就可以一次进行多张图片的绘制处理,只需调用一次DC,提高了效率。
1.2、如何设置图集
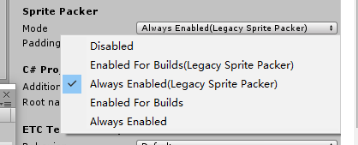
首先我们需要在设置中开启图集使用 Edit->Project Setting->Editor

Disabled:不启用图集
Enabled For Builds:只在打包时启用
Always Enabled:永远启用
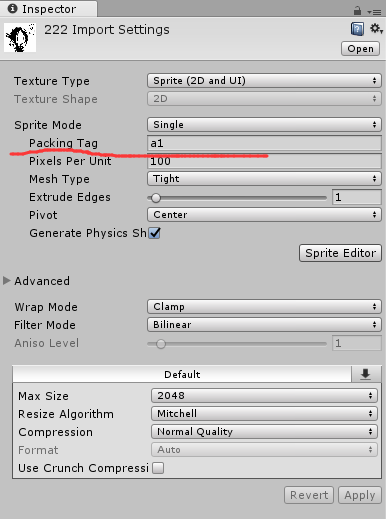
然后选中资源图片,在Packing Tag中即可设置图片图集的名字。
注意:图片不能放在Resources下,Resources文件夹下的资源将不会被打入图集。

设置好之后,就可以在 Window->Sprite Packer中查看图集。
1.3、图集优化
第1种情况:只有3个img,没有设置图集,且三个img互不重叠。

此时的DrawCall为3。(Window->Frame Debugger)

第2种情况:只有3个img,没有设置图集,且三个img交叉重叠。
和情况1一样,DrawCall为3。

第3种情况:只有3个img,设置为一个图集,且三个img互不重叠
此时的DrawCall为1。

第4种情况:只有3个img,设置为一个图集,且三个img交叉重叠。
和情况3一样,DrawCall为1。

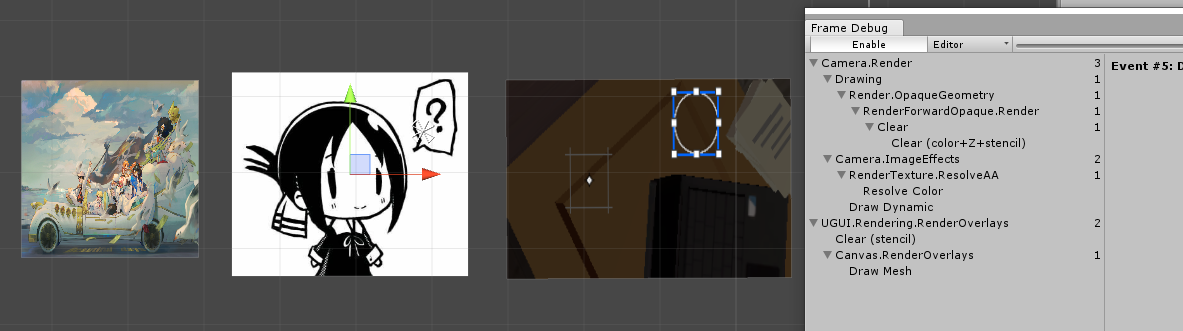
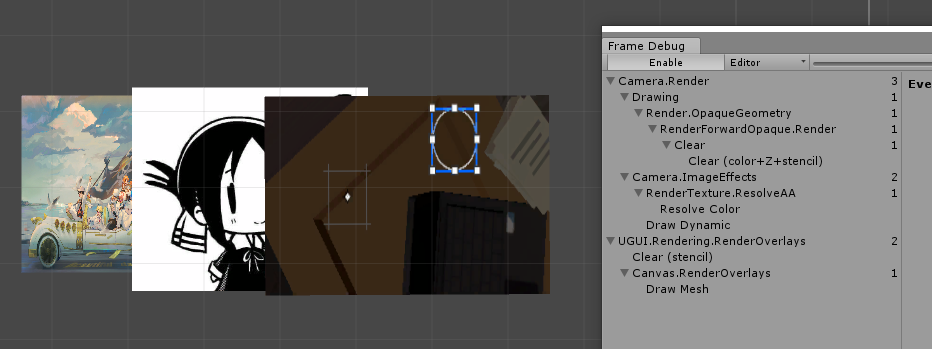
第5种情况:只有3个img,设置为两个图集(注意是img2单独一个图集,img1、3为一个图集),且三个img互不重叠。
此时的DrawCall为2。

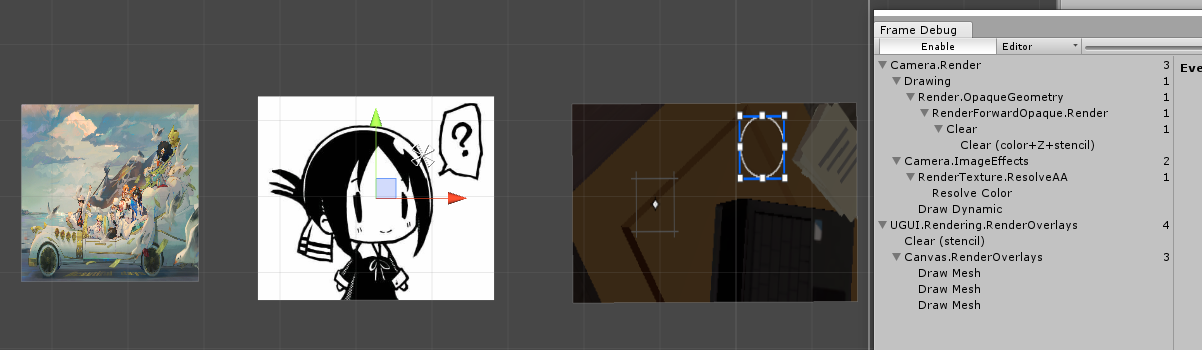
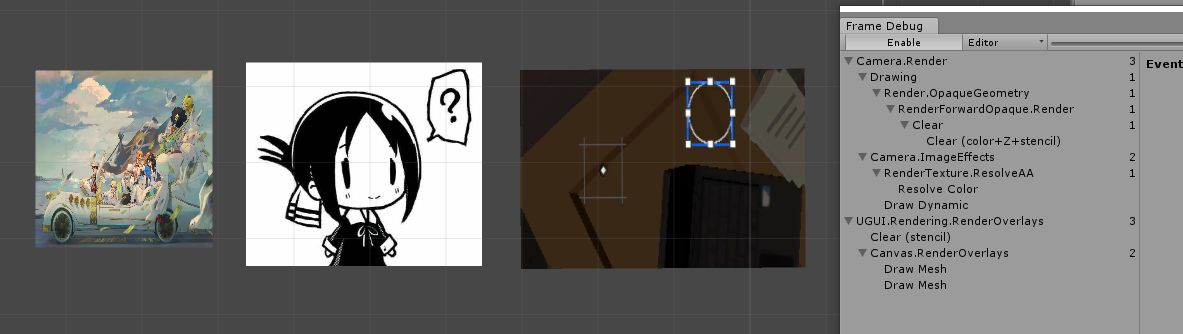
第6种情况:只有3个img,设置为两个图集,且三个img交叉重叠。

注意:到了第6种情况,终于到了要说的地方了。此时为什么不是2个DC,而是3个呢?
Unity会按照Hierarchy层级顺序从上向下渲染,所以最下面的UI一般会渲染在最前面。
但是如果UI之间产生了交叉重叠的情况,图集的合批会在不同图集重叠的地方被打断,所以第6种情况中的两个图集就产生了3个DrawCall。
同样的,UGUI的Text组件使用的字体文件,每一种字体可以看成一个图集。
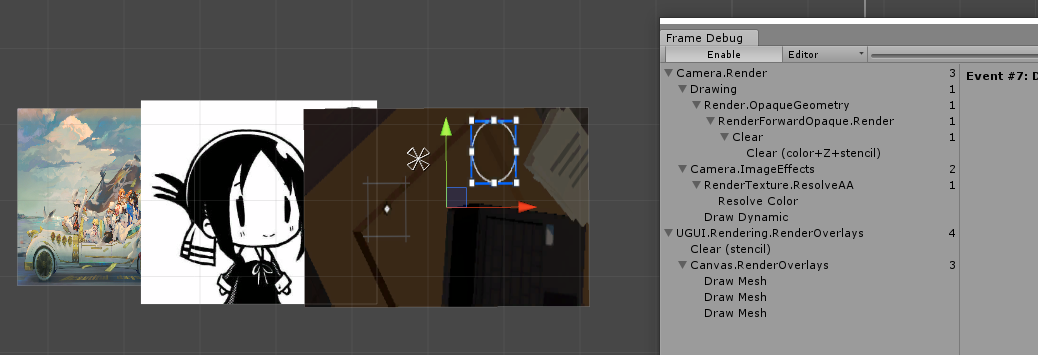
所以使用Unity自带的Button组件做这个实验也会得到一样的结果:
两个相同的btn,不重叠,会产生2个DC。
两个相同的btn,交叉重叠,则会产生4个DC。
优化方向:
1、不同UI之间尽量不要重叠。
2、不同图集的图片不要交叉使用。
3、Image与Text不要交叉使用,Text尽量放在所有Image的上面,即Hierarchy的最下面。
4、Hierarchy层级关系做分层处理,每一个Atlas的图片放在同一个层里。



