UGUI---RectTransform、锚点、轴心点详解
参考博客:SerenaHaven Zui
RectTransform介绍
创建一个UGUI控件时,原先自带的的Transform被替换成RectTransform。这个组件继承于Transform,主要提供一个矩形的位置、尺寸、锚点和中心信息以及操作这些属性的方法,同时提供多种基于父级RectTransform的缩放形式。
其中最复杂也非常好用的两个概念:Anchor(锚点)、Pivot(中心点)
1、锚点Anchor


-
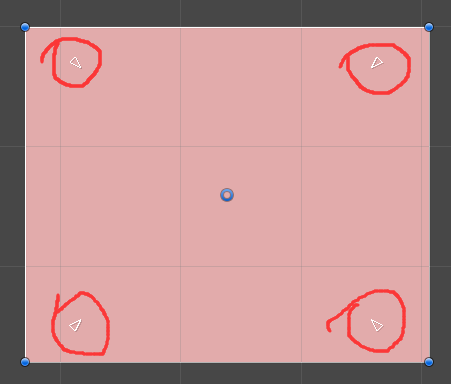
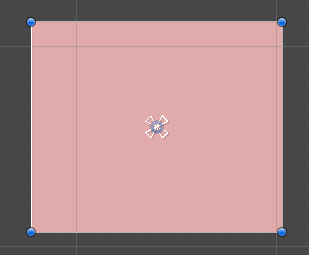
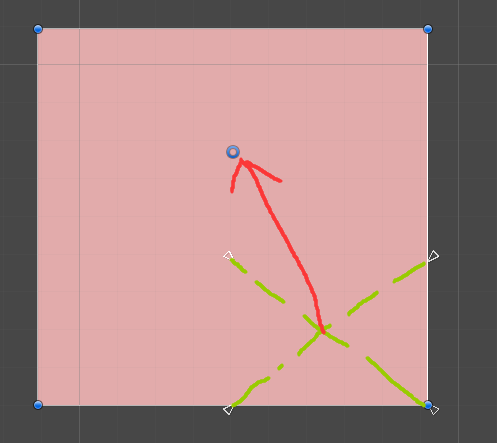
锚点就是如图四个小三角,可以合并也可以分开。
-
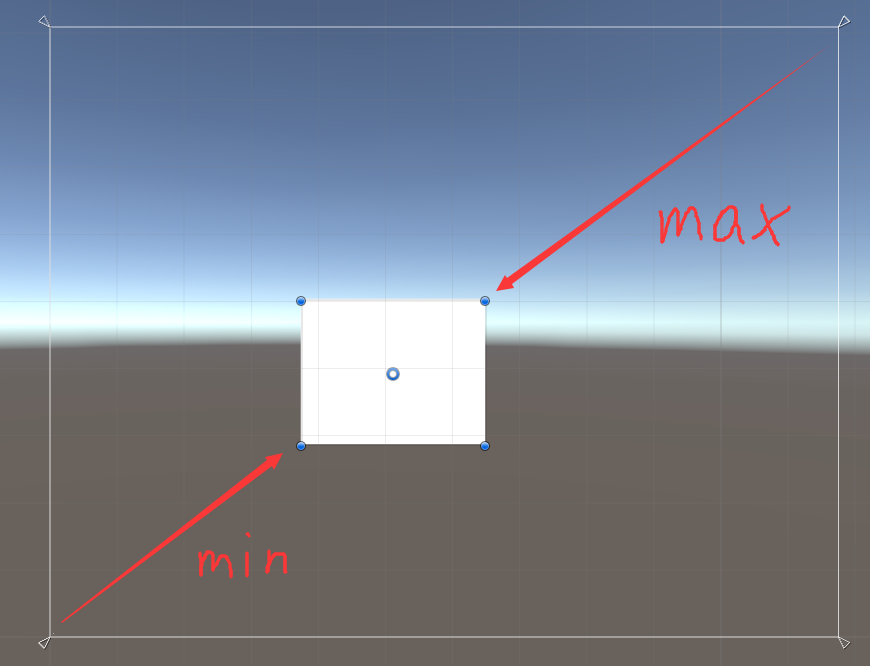
刚创建的UI默认都是Min(0.5,0.5)和Max(0.5,0.5)
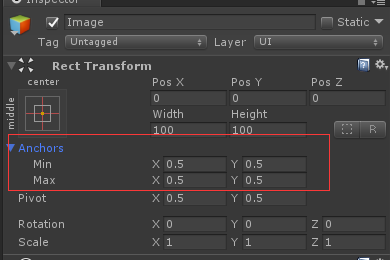
锚点合并时
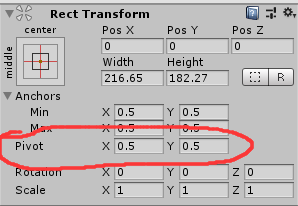
此时的UI元素为绝对布局,即非stretch状态,RectTransform面板属性显示为:

- 此时Pos XYZ即为以锚点为原点,UI中心点离原点的位置
- 此时不论父物体怎么变,其面板属性都不会改变
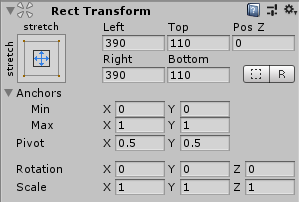
锚点分开时
此时的UI元素为相对布局,即stretch状态,RectTransform面板属性显示为:

- 4个方向的值即为,边于边之间的距离
- 其上下左右的值是不会变的,即UI元素4个角和4个锚点的距离是不变的。
- 如果想让UI元素跟着父物体进行等比缩放,就把4个锚点放在父物体4个角即可。
2、中心点Pivot
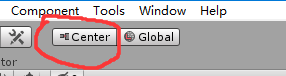
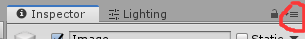
了解中心点之前需要了解Unity界面左上角的一个按钮。

这个按钮有两种状态:
Center:此时轴心点是半透明的,不可鼠标操作。Center是Unity自己根据模型的mesh计算的中心位置,和模型真实坐标轴没关系。
Pivot:此时轴心点是不透明的,可鼠标操作。Pivot就是模型坐标轴的真实位置,也就是说再模型软件中设定的坐标轴。

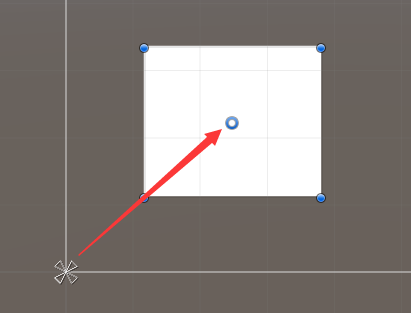
如图中间的蓝色圆圈即为中心点

中心点数值范围为0-1。
(0,0)为左下角,(1,1)为右上角
3、anchorPosition
锚点合并时

此时anchorPosition就是锚点到中心点的向量值,即为RectTransform中值
锚点分开时

点击此位置开启debug模式,便可查看锚点分开时的anchorPosition。
 此时anchorPosition为锚点的中心到中心点的向量值。
此时anchorPosition为锚点的中心到中心点的向量值。
4、anchorPosition与position
anchoredPosition和anchoredPositoin3D都可以认为是以像素为单位。
关于RectTransform的position和localPosition,它们的值根其所属的Canvas的渲染模式有关。
在Screen Space——Overlay的模式下,由于Canvas的世界尺寸与其像素尺寸在数值上相等,因此其rectTransform的position与其在屏幕空间的坐标在数值上也相等。这种模式下,要获取某个RectTransform的屏幕坐标,直接使用position就可以。
在Screen Space——Camera的模式和World Space下,RectTransform的渲染与摄像机有关,在获取其屏幕坐标时,需要利用canvas.worldCamera,或者transform.TransformPoint等坐标转换函数进行坐标转换。
5、RectTransform.offsetMax/offsetMin
锚点合并时

RectTransform.offsetMin (x,y)即为左下角到锚点的距离
RectTransform.offsetMax (x,y)即为右上角到锚点的距离
锚点分开时

RectTransform.offsetMin (x,y)即为Left和Top
RectTransform.offsetMax (x,y)即为Right和Bottom
offsetMin表示物体左下角相对AnchorMin的偏移,offsetMax表示物体右上角相对AnchorMax的偏移
6、RectTransform.sizeDelta
sizeDelta.x = offsetMax.x - offsetMin.x;
sizeDelta.y = offsetMax.y - offsetMin.y;
锚点合并时
sizeDelta的值等于RectTransform.rect.size的值。
此时和UI的长宽相等。
锚点分开时
rect.sizeDelta.x的值为left和right之和。
rect.sizeDelta.y的值为top和bottom之和。
此时和UI的长宽不等,所以一般不用这种方式获取UI长宽。
7、RectTransform.rect
4个常用属性。x、y、width、height
- rect.x,rect.y是以Pivot为原点,UI左下角的坐标。
- rect.width,rect.height是UI的宽度和高度。



