ASP.NET MVC 2入门演练 3 - 列表和添加功能
一、列表显示-View:List.aspx
此功能实现起来比较简单,之前我们在Site.Master添加了如下一行代码:
其中"List"就是指定Action,最后面的"News“指定的是Controller,所以,只需要在NewsController中实现List方法即可。以下代码是NewsController类中的List方法。
public ActionResult List()
{
return View(db.CMSNews.OrderByDescending(Model => Model.ID).ToList());
}
db是在类NewsController中声明的成员:
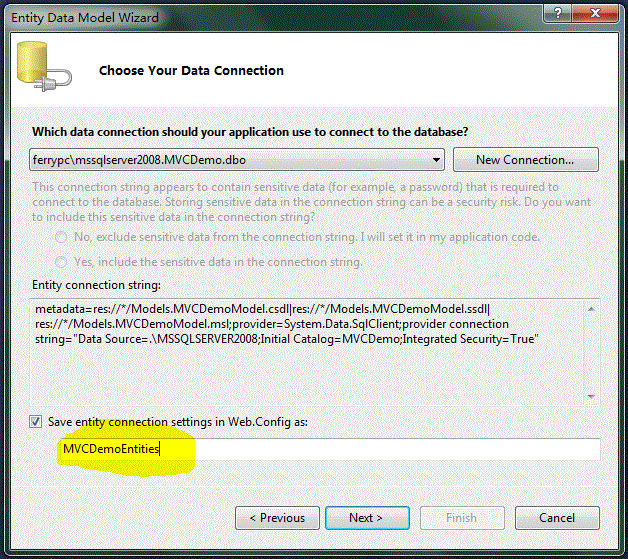
MVCDemoEntities哪里来的呢,查看以下Web.config中的链接字符串:

到此列表显示功能完成,我这里没有更改View中的代码,您可以根据需要去更改,比如把表格改成div,删除一些不想再列表中显示的列等。
另外,自动生成的代码我都没改,实际上,像<%: Html.ActionLink("Edit", "Edit", new { id=item.ID }) %>ActionLink中的参数可以自定义的。
二、实现添加功能 - View:Create.aspx
1)View中我把自动生成的验证代码去掉,使用了JQuery的表单验证功能,另外<form>也去掉自动生成的代码而改为下面的代码:
<form id="frmCreate" action="<%=Url.Action("Create","News")%>" method="post">
代码如下:
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<!--JQuery表单验证脚本-->
<script type="text/javascript">
$(document).ready(
function () {
$("#frmCreate").validate({
rules: {
NewsTitle: { required: true },
NewsCategory: { required: true },
NewsContent: { required: true },
PubDate: { required: true,
date: true
}
},
messages: {
NewsTitle: '此项不能为空',
NewsCategory: '此项不能为空',
NewsContent: '此项不能为空',
PubDate: {
required: '此项不能为空',
date: '日期格式错误'
}
},
success: function (label) {
label.addClass("valid").text("√")
}
//submitHandler: function () { alert("操作已完成!") }
}
)
}
)
</script>
NewsController中Create方法实现代码:
// POST: /News/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
CMSNews news = new CMSNews();
news.NewsTitle = collection["NewsTitle"];
news.NewsCategory = collection["NewsCategory"];
news.NewsContent = collection["NewsContent"];
news.PubDate = DateTime.Parse(collection["PubDate"]);
db.AddToCMSNews(news);
db.SaveChanges();
return RedirectToAction("List");
}
catch
{
return View();
}
}
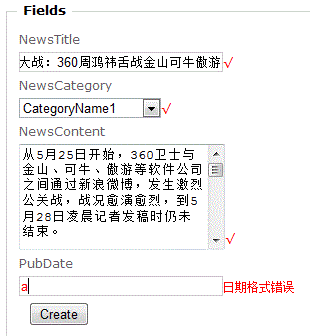
运行后界面,输入错误时:
输入正确时:
表单中的HTML代码:
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.NewsTitle) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.NewsTitle)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.NewsCategory) %>
</div>
<div class="editor-field">
<%: Html.DropDownListFor(model => model.NewsCategory,
new SelectList(new MVC2Demo.Models.MVCDemoEntities().CMSNewsCategory.ToList(),
"CategoryCode","CategoryName"),"-- Select Category --")%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.NewsContent) %>
</div>
<div class="editor-field">
<%: Html.TextAreaFor(model => model.NewsContent, new { Style = "width:200px;height:100px" })%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.PubDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.PubDate) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
CMSNewsCategory是新闻分类表只有两列:编码和名称,编码是主键,只需要Update一下Model,选中此表即可:
双击MVCDemoModel.edmx,在Model Browser中右击EntityContainer:MVCDemoEntities,右键菜单选择【Update Model From Database】,在出现的窗口中展开表并选中CMSNewsCategory,然后【Finish】。
下一篇中,实现浏览、修改和删除功能。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述