ASP.NET MVC 2入门演练 2 - 添加MVC
一、在Global.asax.cs添加新的Route
2 "NewsRoute",
3 "{controller}/{action}/{id}", // URL with parameters
4 new { controller = "News", action = "Index", id = UrlParameter.Optional } // Parameter defaults
5 );
二、添加所需Controller
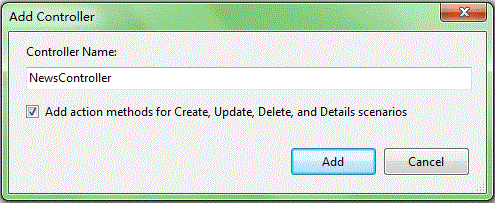
在/Controllers/ 添加NewsController,复选框打勾,创建Create、Update、Delete、Details方法
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC2Demo.Controllers
{
public class NewsController : Controller
{
//
// GET: /News/
public ActionResult Index()
{
return View();
}
//
// GET: /News/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /News/Create
public ActionResult Create()
{
return View();
}
//
// POST: /News/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /News/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /News/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /News/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /News/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
三、添加Model
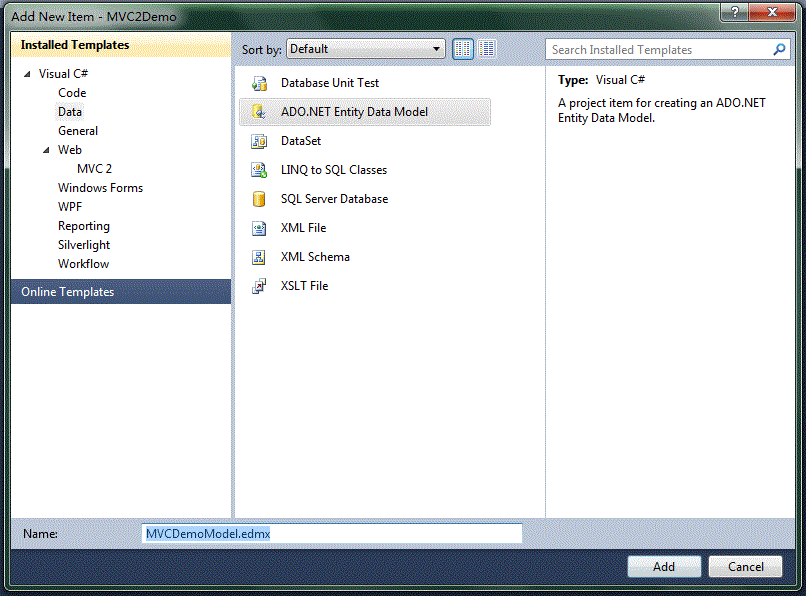
在Models添加ADO.NET Entity Data Model(在对应的开发语言下的Data模板里)
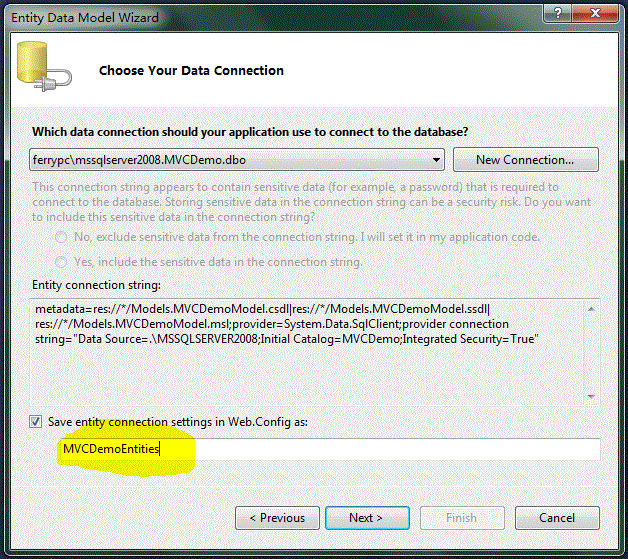
接下来的界面中选择【generate from database】,然后就是连接到数据库选择表,并将数据库连接保存到web.config中,根据向导一步步来就行,不赘述了。
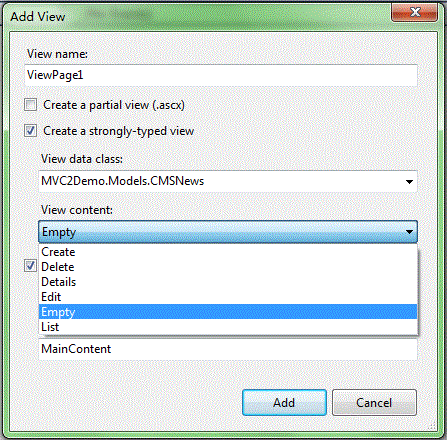
四、在/Views/下添加News文件夹,然后添加相应的Views,右键菜单——Add——View
1)新闻列表
通过在下面界面的中做些配置,可以很容易生成相应的View,然后根据需要修改就好。
生成的View是使用Table布局的,在CSS+DIV遍天下的今天,微软在这里为什么不使用呢?

2)添加
参1)
3)浏览
参1)
4)修改
参1)
5)删除
参1)
PS:这里有个小插曲,昨天我建好Model后,在View data class列表中居然找不到新建的Model,试了好多次,重启也无果,本来打算手写了,可今天Model又出现在列表里了,#@¥#%¥……%#!#
五、在母版页(Master Page)中添加新闻栏目
运行后,看到的界面如下:
我们在【Home】后面添加【News】,在/Views/Shared/可以找到Site.Master
打开母版页,添加如下代码(中间的News)
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("News", "List", "News")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
</ul>
</div>
运行后就可以在页面的右上角看到在【Home】和【About】之间多了【News】。
下篇主要开始介绍代码实现部分的内容。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述