ASP.NET JS+Sql无限级树型菜单
功能的实现也是借助了别人写的JS API,下载地址:我从这儿下载的-无限级可刷新Js树型菜单;解压后文件夹中api.html是对api的使用说明。
开发工具:Visual Studio 2008 Team System
数据库:Sql Server 2005 开发版
JQuery:1.3
数据访问使用了NHibernate:入门参考;自己测试可以直接使用ADO.NET中对象访问数据库读取结果集
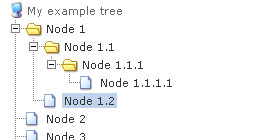
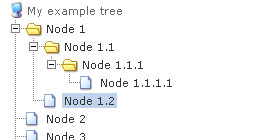
一、浏览效果

二、数据库表设计
列名 数据类型
ID int
ParentMenuID int
MenuName nvarchar(50)
MenuCode nvarchar(20)
MenuTaxis int
MenuClickURL nvarchar(200)
三、代码实现
前台:
后台:
我在Page_Load方法执行前,向页面输出了一个img控件,用于在数据加载慢的时候,显示一个gif动画图,提示数据正在加载
开发工具:Visual Studio 2008 Team System
数据库:Sql Server 2005 开发版
JQuery:1.3
数据访问使用了NHibernate:入门参考;自己测试可以直接使用ADO.NET中对象访问数据库读取结果集
一、浏览效果

二、数据库表设计
列名 数据类型
ID int
ParentMenuID int
MenuName nvarchar(50)
MenuCode nvarchar(20)
MenuTaxis int
MenuClickURL nvarchar(200)
三、代码实现
前台:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<!-- Tree CSS -->
<link rel="StyleSheet" href="Style/dtree.css" type="text/css" />
<!-- Tree JS-->
<script type="text/javascript" src="JS/dtree.js"></script>
<!--JQuery LIB -->
<script type="text/javascript" src="JS/JQuery/jquery.js"></script>
<script type="text/javascript" src="JS/JQuery/jquery.dimensions.js"></script>
<script type="text/javascript" src="JS/JQuery/jquery.corner-min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#imgLoading").hide();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Literal ID="ltlTree" runat="server"></asp:Literal>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<!-- Tree CSS -->
<link rel="StyleSheet" href="Style/dtree.css" type="text/css" />
<!-- Tree JS-->
<script type="text/javascript" src="JS/dtree.js"></script>
<!--JQuery LIB -->
<script type="text/javascript" src="JS/JQuery/jquery.js"></script>
<script type="text/javascript" src="JS/JQuery/jquery.dimensions.js"></script>
<script type="text/javascript" src="JS/JQuery/jquery.corner-min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#imgLoading").hide();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Literal ID="ltlTree" runat="server"></asp:Literal>
</form>
</body>
</html>
后台:
我在Page_Load方法执行前,向页面输出了一个img控件,用于在数据加载慢的时候,显示一个gif动画图,提示数据正在加载
using System;
using System.Text;
using SunZonModel;
using SunZonDAL;
using System.Collections.Generic;
public partial class _Default : System.Web.UI.Page
{
StringBuilder appendTree = new StringBuilder();
DALMenu menuInstance = new DALMenu();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//拼javascript
appendTree.Append("<a href=\"javascript: d.openAll();\">Open</a> | <a href=\"javascript: d.closeAll();\">Close</a><br />")
.Append("<script type=\"text/javascript\">")
.Append("d = new dTree('d');")
.Append("d.add(0,-1,'系统模块');");
CreateTree(0);
appendTree.Append("document.write(d);")
.Append("d.closeAll();")
.Append("</script>");
ltlTree.Text = appendTree.ToString();
//ClientScript.RegisterStartupScript(this.GetType(),"key",appendTree.ToString());
}
}
/// <summary>
/// 递归添加树节点
/// </summary>
/// <param name="MenuParentID"></param>
private void CreateTree(Int32 MenuParentID)
{
IList<SunZonTMSMenu> list = menuInstance.GetMenuByParentID(MenuParentID);
for (Int32 i = 0; i < list.Count; i++)
{
appendTree.Append(String.Format("d.add({0},{1},'{2}','{3}','{2}','_self');",
list[i].ID, MenuParentID, list[i].MenuName,list[i].MenuClickURL));
CreateTree(list[i].ID);
}
}
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
//显示正在加载数据的提示
Response.Write("<img src=\"Images/Loading/loading01.gif\" id=\"imgLoading\" alt=\"数据加载中
 \" />");
\" />");
}
}
using System.Text;
using SunZonModel;
using SunZonDAL;
using System.Collections.Generic;
public partial class _Default : System.Web.UI.Page
{
StringBuilder appendTree = new StringBuilder();
DALMenu menuInstance = new DALMenu();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//拼javascript
appendTree.Append("<a href=\"javascript: d.openAll();\">Open</a> | <a href=\"javascript: d.closeAll();\">Close</a><br />")
.Append("<script type=\"text/javascript\">")
.Append("d = new dTree('d');")
.Append("d.add(0,-1,'系统模块');");
CreateTree(0);
appendTree.Append("document.write(d);")
.Append("d.closeAll();")
.Append("</script>");
ltlTree.Text = appendTree.ToString();
//ClientScript.RegisterStartupScript(this.GetType(),"key",appendTree.ToString());
}
}
/// <summary>
/// 递归添加树节点
/// </summary>
/// <param name="MenuParentID"></param>
private void CreateTree(Int32 MenuParentID)
{
IList<SunZonTMSMenu> list = menuInstance.GetMenuByParentID(MenuParentID);
for (Int32 i = 0; i < list.Count; i++)
{
appendTree.Append(String.Format("d.add({0},{1},'{2}','{3}','{2}','_self');",
list[i].ID, MenuParentID, list[i].MenuName,list[i].MenuClickURL));
CreateTree(list[i].ID);
}
}
protected override void OnPreInit(EventArgs e)
{
base.OnPreInit(e);
//显示正在加载数据的提示
Response.Write("<img src=\"Images/Loading/loading01.gif\" id=\"imgLoading\" alt=\"数据加载中

 \" />");
\" />");}
}
分类:
AJAX&ASP.NET





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述