css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结。同时实现一个逐帧动画的demo作为练习
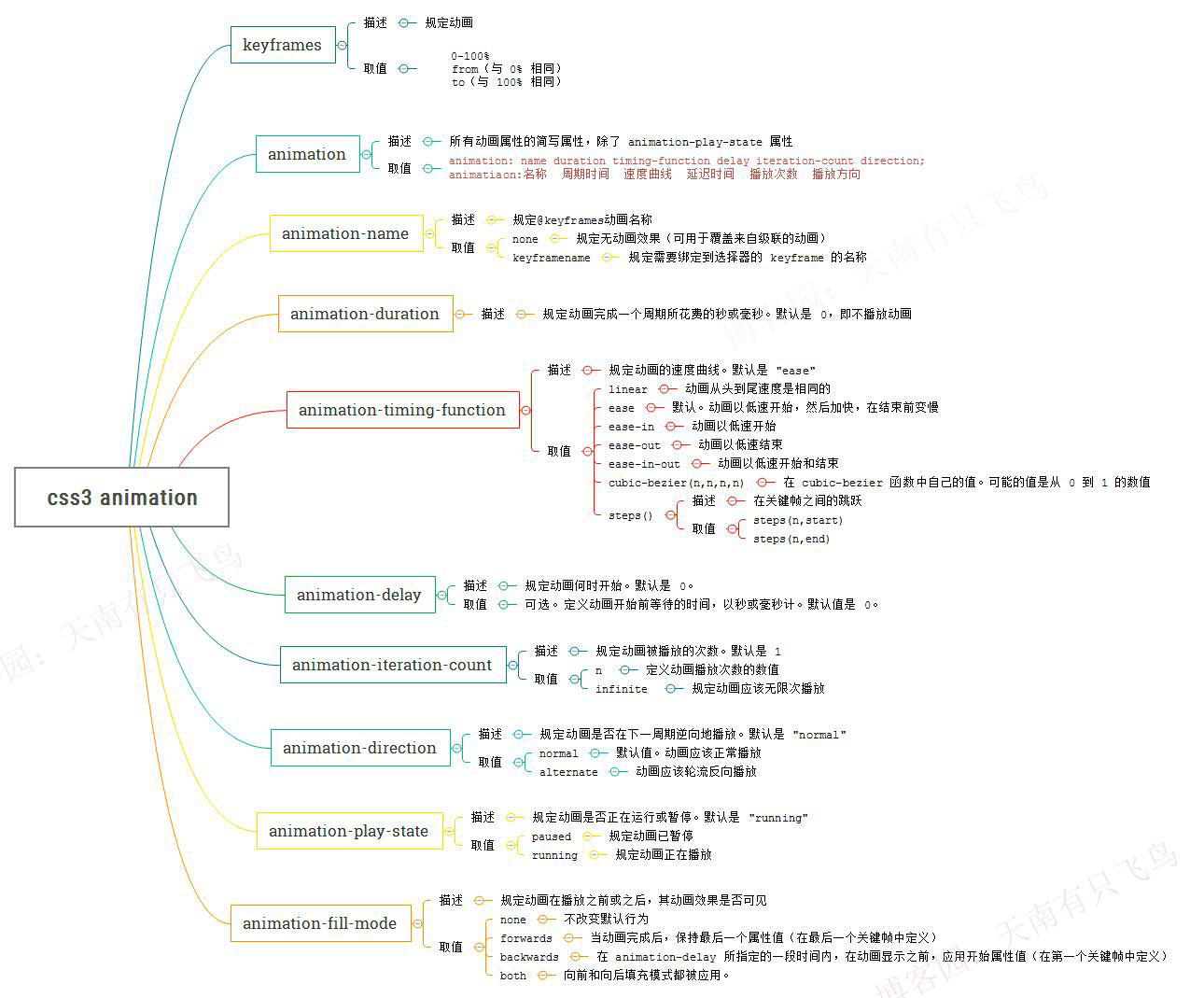
animation属性一览
因为animation属性比较多,然后在w3c上看有点蛋疼,干脆也做了一份导图,以后想查看,就一目了然了

使用animation实现逐帧动画
熟悉了animation的属性之后,得找个简单的小项目实现下,逐帧动画好有意思,先跑一个满足下自己
思路很简单,就是给元素一个雪碧图的背景,然后添加的帧动画更改background-position,关键代码:
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
div{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}

但是跑起来后我们发现,每帧动画之间帧动画都是滑动,并不是我们要的效果,为什么呢?
原来animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的
知道原因就好办了,解决思路就是:
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}
step1:动作之间停留8帧,0%设置动作一,动作一结束在8%
step2:动作之间过渡1.2帧,9.2%设置动作二,动作二结束在17.2%
完整代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3逐帧动画</title> 6 <style> 7 @keyframes run{ 8 0%, 8%{ background-position: 0 0; } 9 9.2%, 17.2%{ background-position: -140px 0; } 10 18.4%, 26.4%{ background-position: -280px 0 ; } 11 27.6%, 35.6%{ background-position: -420px 0 ; } 12 36.8%, 44.8%{ background-position: -560px 0 ; } 13 46%, 54%{ background-position: -700px 0 ; } 14 55.2%, 63.2%{ background-position: -840px 0 ; } 15 64.4%, 72.4%{ background-position: -980px 0 ; } 16 73.6%, 81.6%{ background-position: -1120px 0 ; } 17 82.8%, 90.8%{ background-position: -1400px 0 ; } 18 92%, 100%{ background-position: -1540px 0 ; } 19 } 20 @-webkit-keyframes run{ 21 0%, 8%{ background-position: 0 0; } 22 9.2%, 17.2%{ background-position: -140px 0; } 23 18.4%, 26.4%{ background-position: -280px 0 ; } 24 27.6%, 35.6%{ background-position: -420px 0 ; } 25 36.8%, 44.8%{ background-position: -560px 0 ; } 26 46%, 54%{ background-position: -700px 0 ; } 27 55.2%, 63.2%{ background-position: -840px 0 ; } 28 64.4%, 72.4%{ background-position: -980px 0 ; } 29 73.6%, 81.6%{ background-position: -1120px 0 ; } 30 82.8%, 90.8%{ background-position: -1400px 0 ; } 31 92%, 100%{ background-position: -1540px 0 ; } 32 } 33 div{ 34 width:140px; 35 height:140px; 36 background: url(http://images2015.cnblogs.com/blog/754767/201606/754767-20160601000042992-1734972084.png) ; 37 animation:run 1s infinite; 38 -webkit-animation:run 1s infinite; 39 animation-fill-mode : backwards; 40 -webkit-animation-fill-mode : backwards; 41 } 42 </style> 43 </head> 44 <body> 45 <div></div> 46 </body> 47 </html>
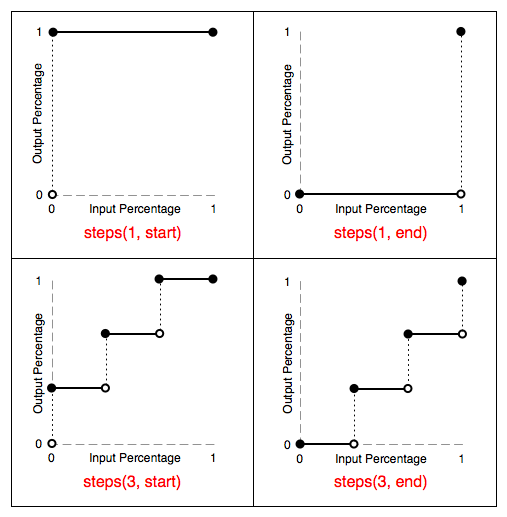
还有另外一个实现方法,就是利用steps(),就是帧之间的阶跃动画,这个在w3c里面没有写,先贴个图

由上图可知:
steps(1,start):动画一开始就跳到 100% 直到这一帧(不是整个周期)结束
steps(1,end):保持 0% 的样式直到这一帧(不是整个周期)结束
另外也可以直接设置
animation-timing-function:step-start/step-end
step-start效果等同于steps(1,start),step-end效果等同于steps(1,end)
最终效果,因为录制的问题可能有点卡顿,有兴趣的同学可以直接复制代码去跑下:

完整代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3逐帧动画</title> 6 <style> 7 @keyframes run{ 8 0%{ 9 background-position: 0 0; 10 } 11 8.333%{ 12 background-position: -140px 0; 13 } 14 16.666%{ 15 background-position: -280px 0 ; 16 } 17 25.0%{ 18 background-position: -420px 0 ; 19 } 20 33.333%{ 21 background-position: -560px 0 ; 22 } 23 41.666%{ 24 background-position: -700px 0 ; 25 } 26 50.0%{ 27 background-position: -840px 0 ; 28 } 29 58.333%{ 30 background-position: -980px 0 ; 31 } 32 66.666%{ 33 background-position: -1120px 0 ; 34 } 35 75.0%{ 36 background-position: -1260px 0 ; 37 } 38 83.333%{ 39 background-position: -1400px 0 ; 40 } 41 91.666%{ 42 background-position: -1540px 0 ; 43 } 44 100%{ 45 background-position: 0 0 ; 46 } 47 } 48 @-webkit-keyframes run{ 49 0%{ 50 background-position: 0 0; 51 } 52 8.333%{ 53 background-position: -140px 0; 54 } 55 16.666%{ 56 background-position: -280px 0 ; 57 } 58 25.0%{ 59 background-position: -420px 0 ; 60 } 61 33.333%{ 62 background-position: -560px 0 ; 63 } 64 41.666%{ 65 background-position: -700px 0 ; 66 } 67 50.0%{ 68 background-position: -840px 0 ; 69 } 70 58.333%{ 71 background-position: -980px 0 ; 72 } 73 66.666%{ 74 background-position: -1120px 0 ; 75 } 76 75.0%{ 77 background-position: -1260px 0 ; 78 } 79 83.333%{ 80 background-position: -1400px 0 ; 81 } 82 91.666%{ 83 background-position: -1540px 0 ; 84 } 85 100%{ 86 background-position: 0 0 ; 87 } 88 } 89 div{ 90 width:140px; 91 height:140px; 92 background: url(http://images2015.cnblogs.com/blog/754767/201606/754767-20160601000042992-1734972084.png) ; 93 animation:run 1s steps(1, start) infinite; 94 -webkit-animation:run 1s steps(1, start) infinite; 95 } 96 </style> 97 </head> 98 <body> 99 <div></div> 100 </body>
-> -> ->非常期待你的关注,前端路上的风景与你分享,如果你觉得这篇博文有点意思,请点击右侧的推荐按钮



 浙公网安备 33010602011771号
浙公网安备 33010602011771号