Sharepoint 2010 用VS定制Master,并且每个Web应用同一个Master
最近做了一个项目管理系统,要求用Sharepoint,有个特别的功能就是通过创建出来的子站点要求应用同一个Master页面,并且每次修改Master页面都要同时修改所有的子站点,有这个需求就限制了Master页面只能有一个,通过查找资料,最终找到了相应的解决方案,用VS定制Master页面,通过Feature EventReceive 和 EventReceive两个事件处理程序来完成操作,下面一步一步来介绍开发过程。
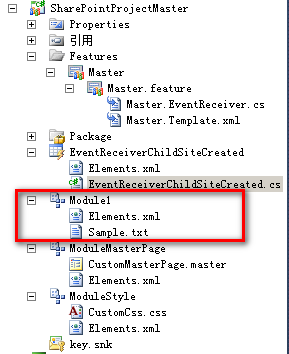
项目整体结构如下图所示。

 View Code
View Code

一、创建两个Module,ModuleMasterpage和ModuleStyle
修改ModuleMasterPage的Xml,修改格式如下
<Module Name="ModuleMasterPage" Path="ModuleMasterPage" Url="_catalogs/masterpage"> <File Url="CustomMasterPage.master" Type="GhostableInLibrary"> <Property Name="UIVersion" Value="4"/> <Property Name="ContentTypeId" Value="0x010105"/> </File> </Module>
上面的Url 通过SharePoint Designer可以找到MasterPage所在的位置,之后把对应的路径写上就OK了,部署解决方案后可以到Designer里查看。
修改ModuleStyle
<Module Name="ModuleStyle" Url="Style Library"> <File Path="ModuleStyle\CustomCss.css" Url="ModuleStyle/CustomCss.css" /> </Module>
上面的Url对应 样式库 通过Designer查看,原理同上
二、创建Master
把Sample.txt 修改成 CustomMasterPage.master,通过Designer打开V4.master,之后复制所有内容到 CustomMasterPage.master上面,根据不同的需求进行定制就OK了,定制完成后Deploy。
三、创建 Feature EventReceive ,启用 FeatureActivated(激活某个功能后引发的事件) 和 FeatureDeactivating(停用某个功能前引发的事件),这两个事件对应的方法为
 View Code
View Code
public override void FeatureActivated(SPFeatureReceiverProperties properties) { SPSite site = properties.Feature.Parent as SPSite; if (site != null) { string url = site.ServerRelativeUrl; foreach (SPWeb web in site.AllWebs) { web.MasterUrl = url + "_catalogs/masterpage/CustomMasterPage.master"; web.CustomMasterUrl = url + "_catalogs/masterpage/CustomMasterPage.master"; web.AlternateCssUrl = url + "Style Library/ModuleStyle/CustomCss.css"; web.UIVersion = 4; web.Update(); } } } public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { SPSite site = properties.Feature.Parent as SPSite; if (site != null) { string url = site.ServerRelativeUrl; foreach (SPWeb web in site.AllWebs) { web.MasterUrl = url + "_catalogs/masterpage/V4.master"; web.CustomMasterUrl = url + "_catalogs/masterpage/V4.master"; web.AlternateCssUrl = ""; web.SiteLogoUrl = ""; web.UIVersion = 4; web.Update(); } } }
这两个方法比较简单,就不做详细介绍了
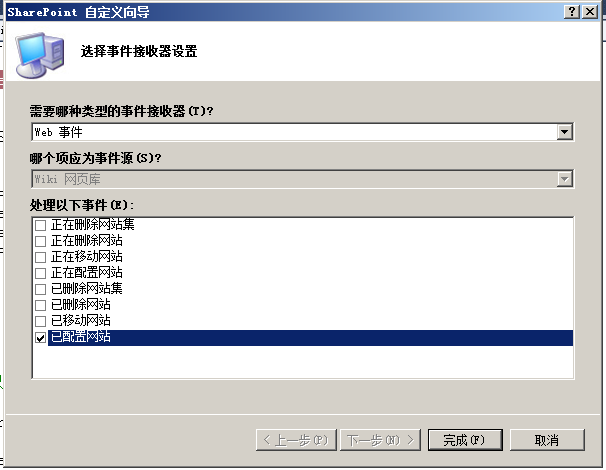
四、创建 EventReceive EventReceiverChildSiteCreated,子站点创建后应用Master
/// <summary> /// 已配置网站. /// </summary> public override void WebProvisioned(SPWebEventProperties properties) { base.WebProvisioned(properties); SPWeb web = properties.Web; SPWeb rootWeb = properties.Web.Site.RootWeb; web.MasterUrl = rootWeb.MasterUrl; web.CustomMasterUrl = rootWeb.CustomMasterUrl; web.AlternateCssUrl = rootWeb.AlternateCssUrl; web.Update(); }
最后就是部署并激活Feature了,就这样解决了用户的要求,同时分享给大家了......
参考资料:Sharepoint 2010 开发最佳实践 这本书






