Angular使用分页
Angular使用分页,具体步骤如下:
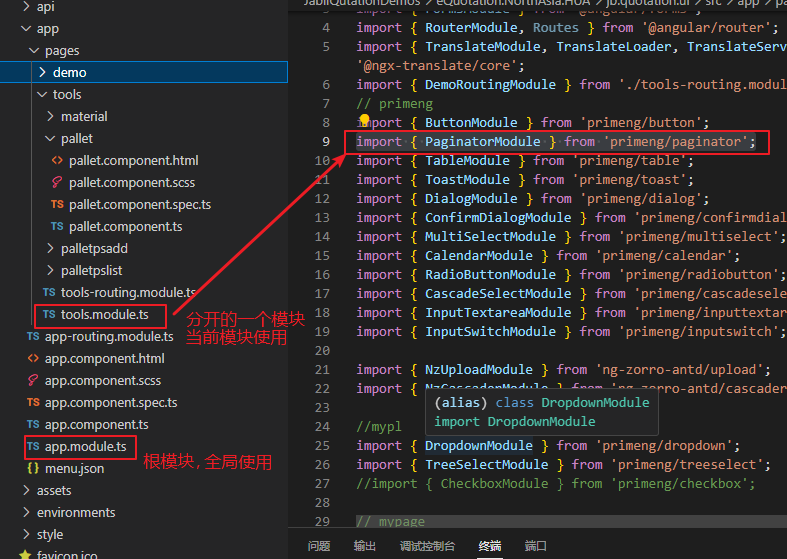
1:根模块或者要开发的当前分开的模块下面的根模块导入
import { PaginatorModule } from 'primeng/paginator';

2:html端的table布局
<div>
<p-table [value]="PageDatas" [tableStyle]="{ 'min-width': '50rem' }">
<ng-template pTemplate="header">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-page>
<tr>
<td>{{ page.id }}</td>
<td>{{ page.pname }}</td>
<td>{{ page.age }}</td>
<td>{{ page.birthday}}</td>
</tr>
</ng-template>
<ng-template pTemplate="foot">
qq
</ng-template>
</p-table>
</div>
3:分页组件HTML
first:相当于第几页,rows:当前页是几条数据,totalRecords:总共多少条数据
4:Ts数据和逻辑
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-pallet',
templateUrl: './pallet.component.html',
styleUrls: ['./pallet.component.scss']
})
export class PalletComponent implements OnInit {
PageDatas: Array<person>;
PageDataContainer: Array<person>;
first: number;
rows: number;
totalRecords: number;
// PageCount: number;
constructor() { }
ngOnInit(): void {
this.PageDataContainer = [{
id: 1,
pname: "qqstring1",
age: 12,
birthday: "2022-10-09"
},
{
id: 2,
pname: "qqstring2",
age: 13,
birthday: "2022-10-10"
}, {
id: 3,
pname: "qqstring3",
age: 15,
birthday: "2022-10-11"
}, {
id: 4,
pname: "qqstring4",
age: 16,
birthday: "2022-10-12"
}, {
id: 5,
pname: "qqstring5",
age: 18,
birthday: "2022-10-13"
}
]
this.first = 0;//pageindex索引
this.rows = 1;//每页多少数据
this.totalRecords = this.PageDataContainer.length;//总共多少条数据
//总页码数 ,框架自己计算,这里不使用
//this.PageCount = this.totalRecords % this.rows > 0 ? (this.totalRecords / this.rows) + 1 : this.totalRecords / this.rows;
this.PageDatas = this.PageDataContainer.slice(0, this.rows);//默认加载第一页
console.log(this.PageDatas);
}
getValue() {
console.log(this.selectedNodes);
}
onPageChange(event: PageInfo) {
this.first = event.first;
this.rows = event.rows;
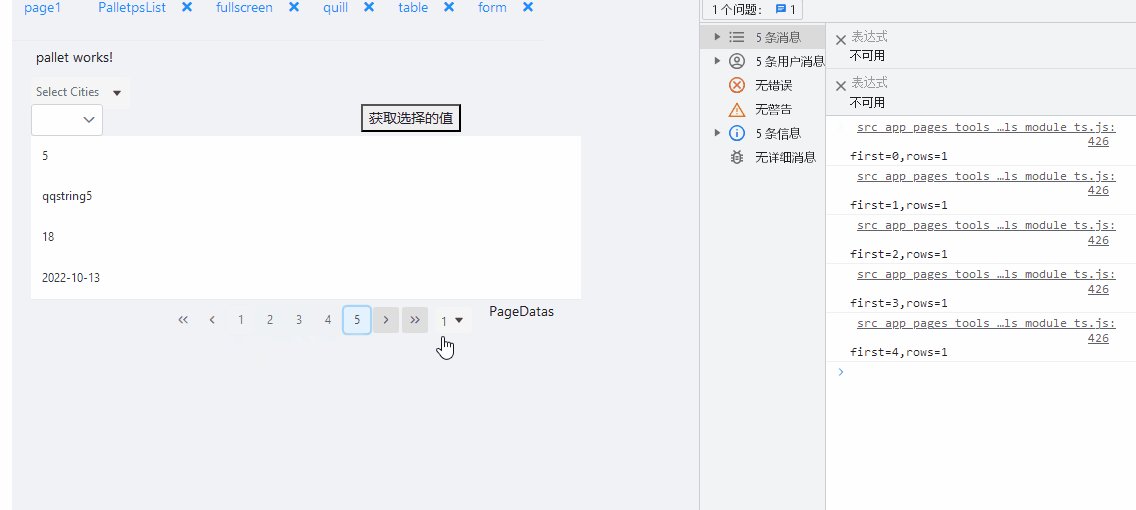
console.log("first=" + event.first + ",rows=" + event.rows);
this.PageDatas=this.PageDataContainer.slice(event.first,event.first+event.rows);//这里是重点
}
}
interface PageInfo {
first: number,
rows: number
}
interface person {
id: number,
pname: string,
age: number,
birthday: string
}
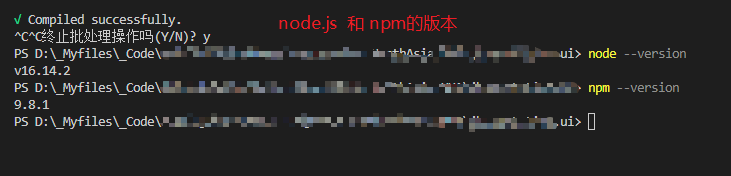
5 :个人Node和Npm的版本

6: 脚手架和主要的框架插件版本
"@angular/core": "^14.0.0", "primeflex": "^3.2.1", "primeicons": "^5.0.0", "primeng": "^14.0.0-rc.1",
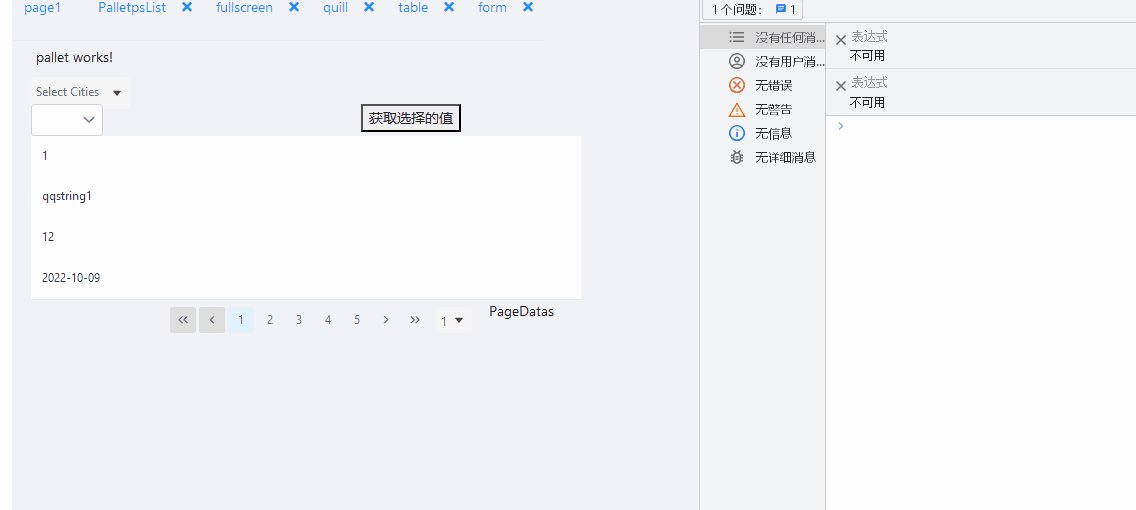
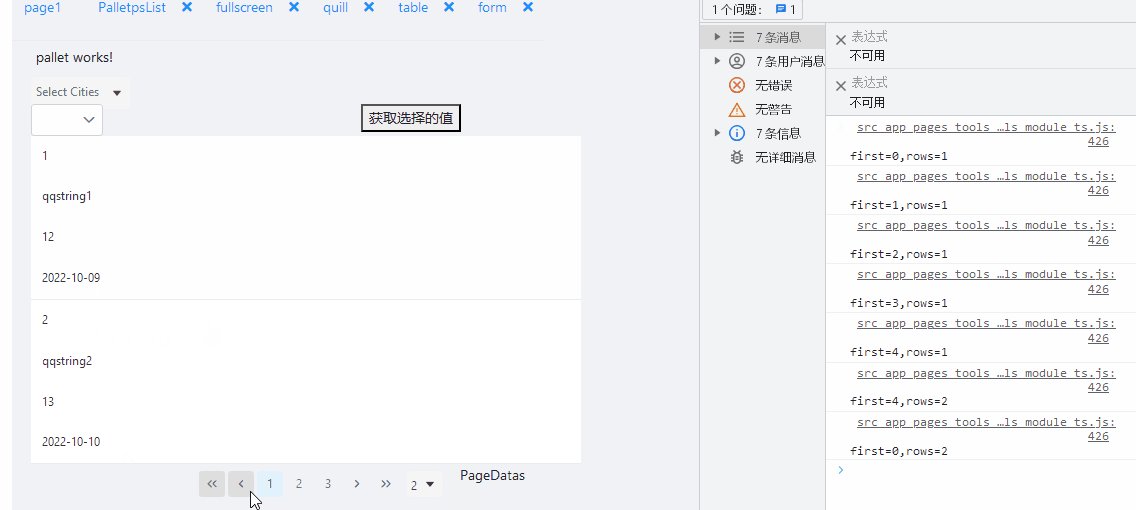
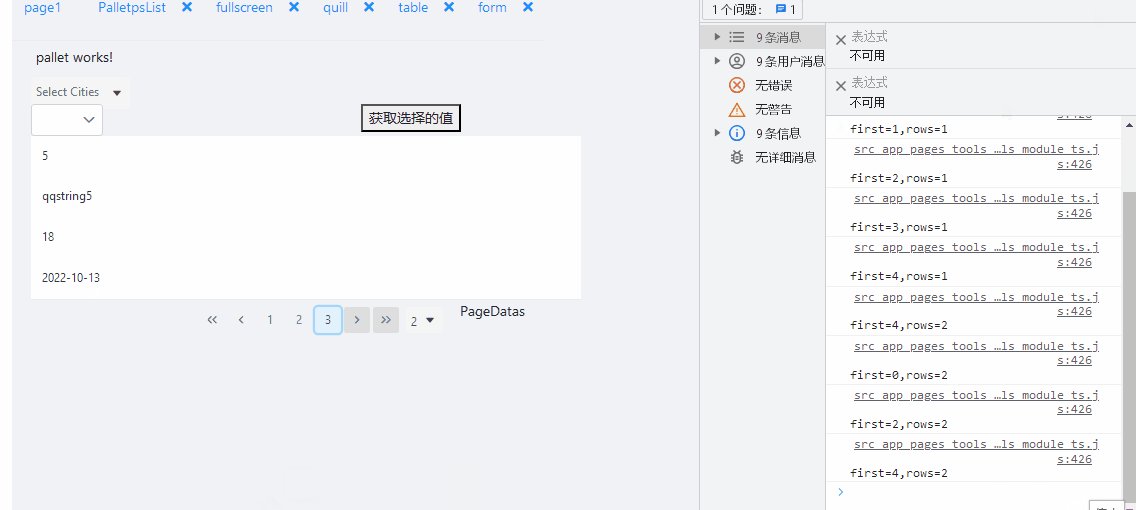
7:使用效果如下

8:目前先到这里,欢迎大家指教!!!
如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!


