Angular 下拉多选并带有checkbox的样式
1:导入相关的包
import { MultiSelectModule } from 'primeng/multiselect';
2:html code
<div class="grid"> <div class="card flex justify-content-center"> <p-multiSelect [options]="groupedCities" [group]="true" [(ngModel)]="selectedCities" placeholder="Select Cities"
scrollHeight="250px" display="chip"> <ng-template let-group pTemplate="group"> <div class="flex align-items-center"> <img src="https://primefaces.org/cdn/primeng/images/demo/flag/flag_placeholder.png"
[class]="'mr-2 flag flag-' + group.value" style="width: 20px" /> <span>{{ group.label }}</span> </div> </ng-template> </p-multiSelect> </div> </div>
3:ts code
import { Component, OnInit } from '@angular/core';
import { SelectItemGroup } from 'primeng/api';
@Component({
selector: 'app-pallet',
templateUrl: './pallet.component.html',
styleUrls: ['./pallet.component.scss']
})
export class PalletComponent implements OnInit {
groupedCities!: SelectItemGroup[];
selectedCities!: City[];
constructor() {
this.groupedCities = [
{
label: 'Germany',
value: 'de',
items: [
{ label: 'Berlin', value: 'Berlin' },
{ label: 'Frankfurt', value: 'Frankfurt' },
{ label: 'Hamburg', value: 'Hamburg' },
{ label: 'Munich', value: 'Munich' }
]
},
{
label: 'USA',
value: 'us',
items: [
{ label: 'Chicago', value: 'Chicago' },
{ label: 'Los Angeles', value: 'Los Angeles' },
{ label: 'New York', value: 'New York' },
{ label: 'San Francisco', value: 'San Francisco' }
]
},
{
label: 'Japan',
value: 'jp',
items: [
{ label: 'Kyoto', value: 'Kyoto' },
{ label: 'Osaka', value: 'Osaka' },
{ label: 'Tokyo', value: 'Tokyo' },
{ label: 'Yokohama', value: 'Yokohama' }
]
}
];
}
ngOnInit(): void { }
}
interface City {
name: string,
code: string
}
interface DoModelData {
key: string,
label: string,
data: string,
icon: string,
children: DoModelData[]
}
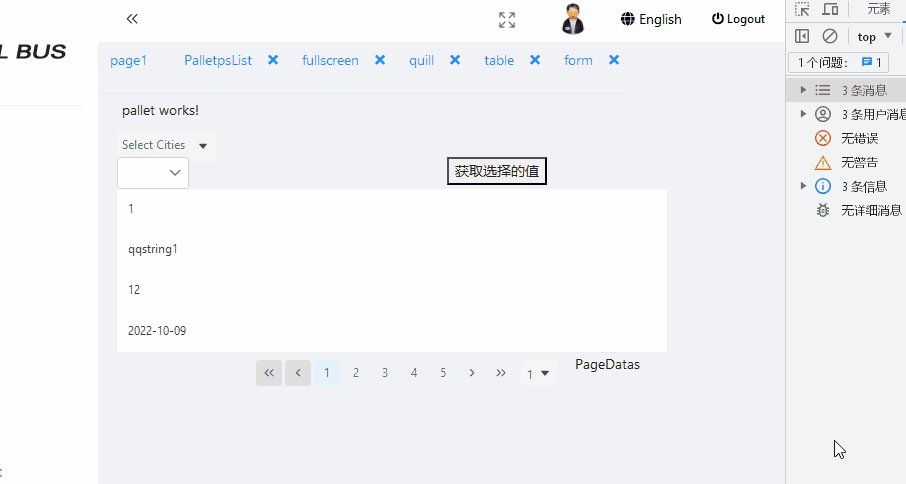
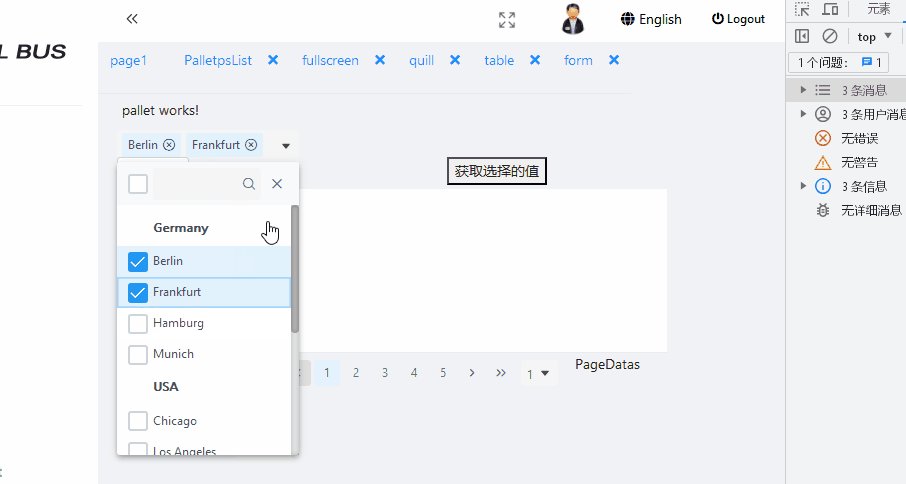
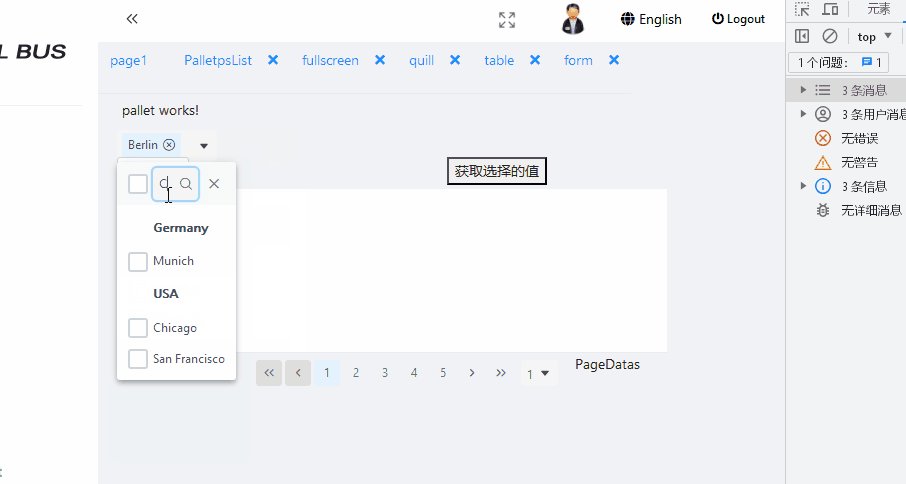
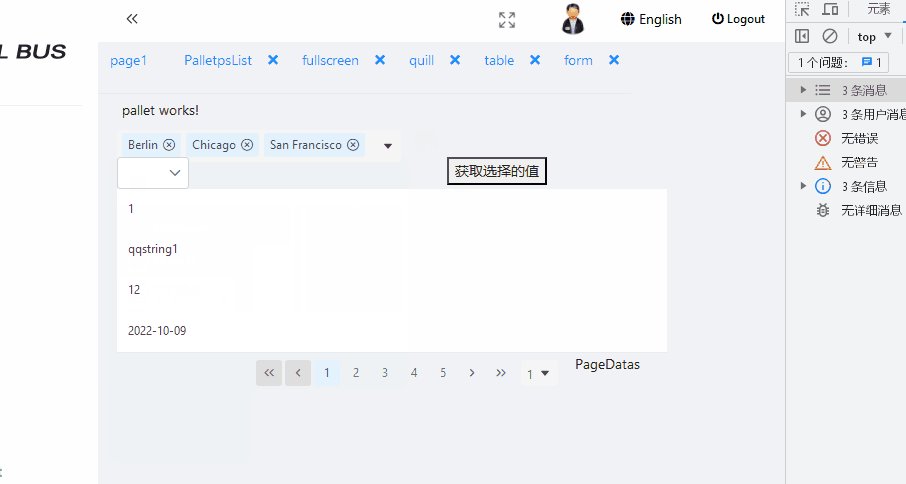
4:使用效果

如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-12 自己动手搭建经典的3层 Asp.Net MVC