Angular学习截图02
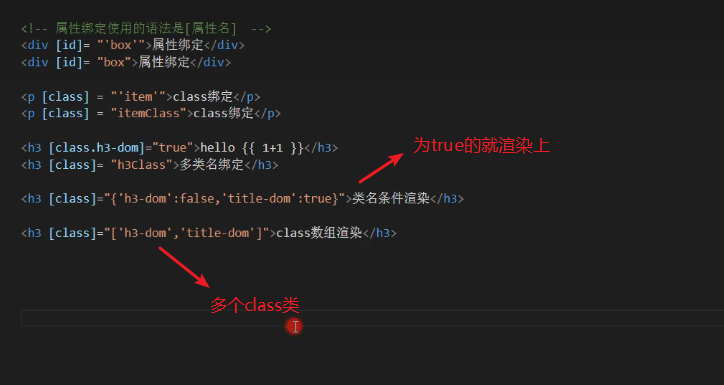
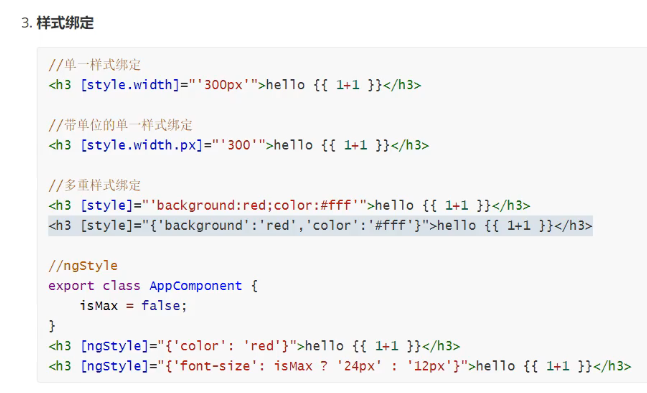
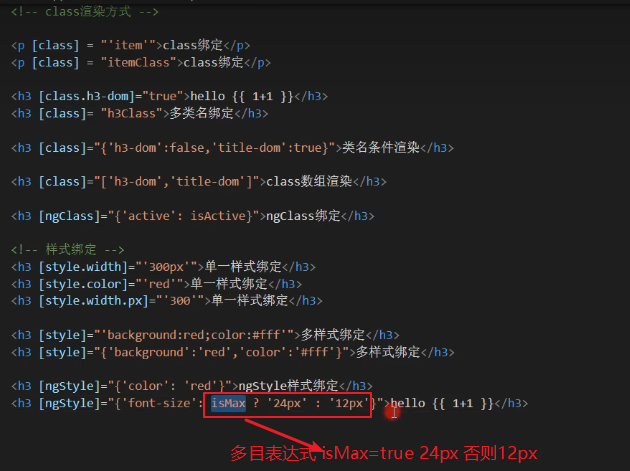
属性样式绑定


属性样式的多目表达式绑定

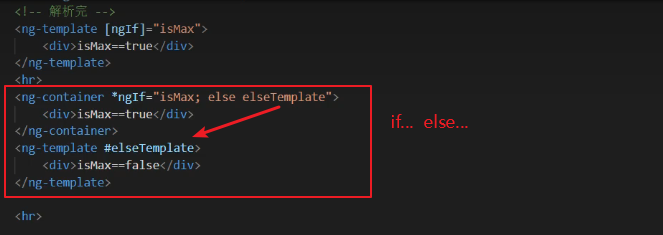
Angular-ifelse条件判断来渲染那一块

Angular事件

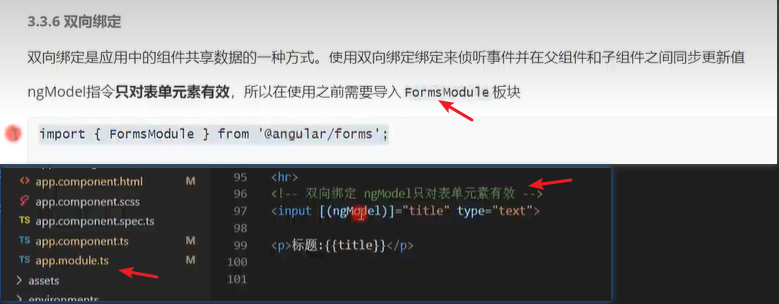
双向绑定


修改表单上的控件的值


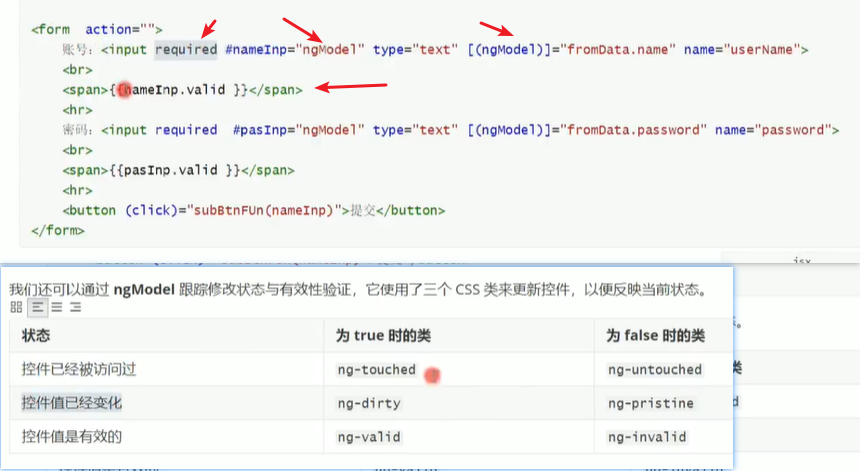
Angular表单验证-自带的

Angular表单验证-自定义
*******后续补上********
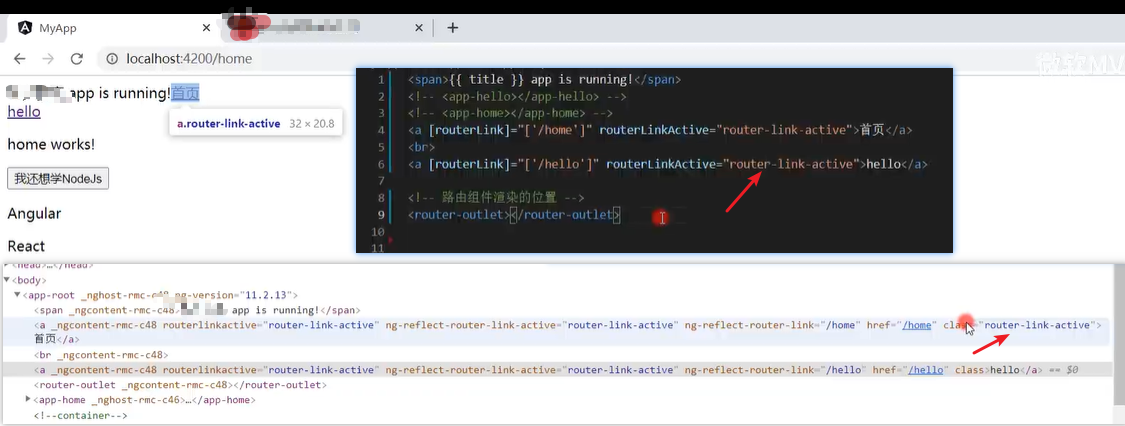
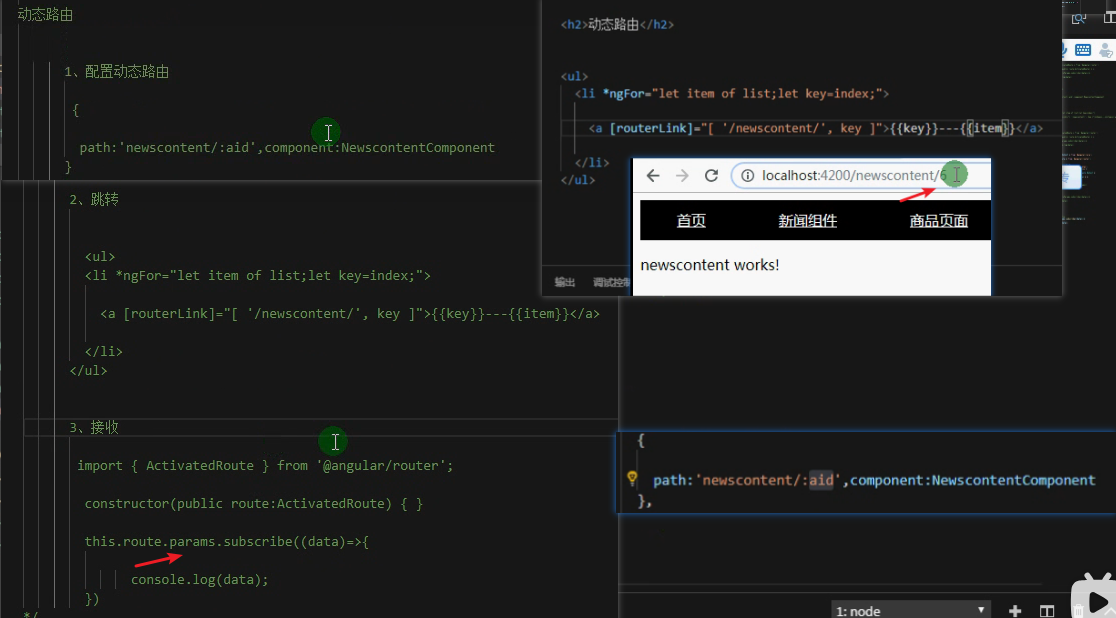
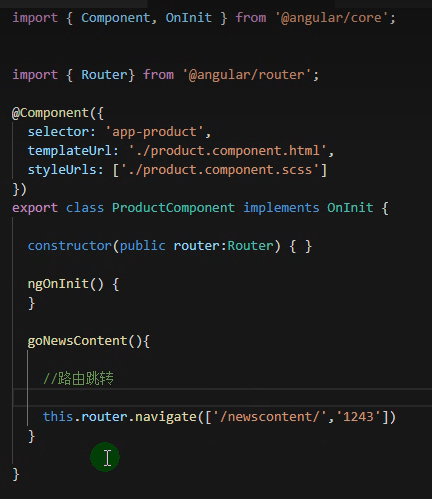
路由



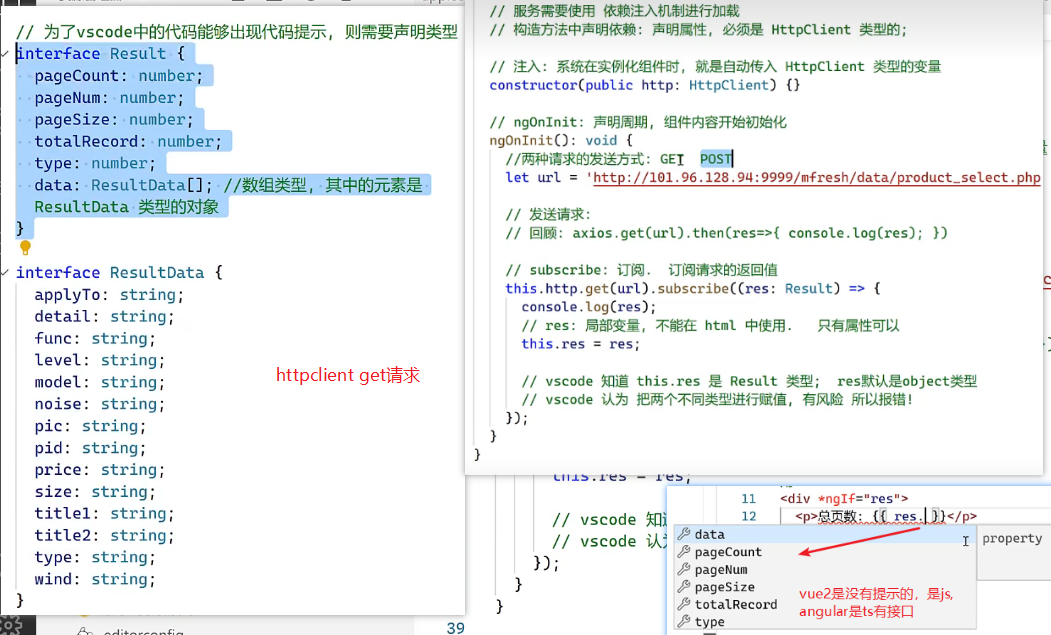
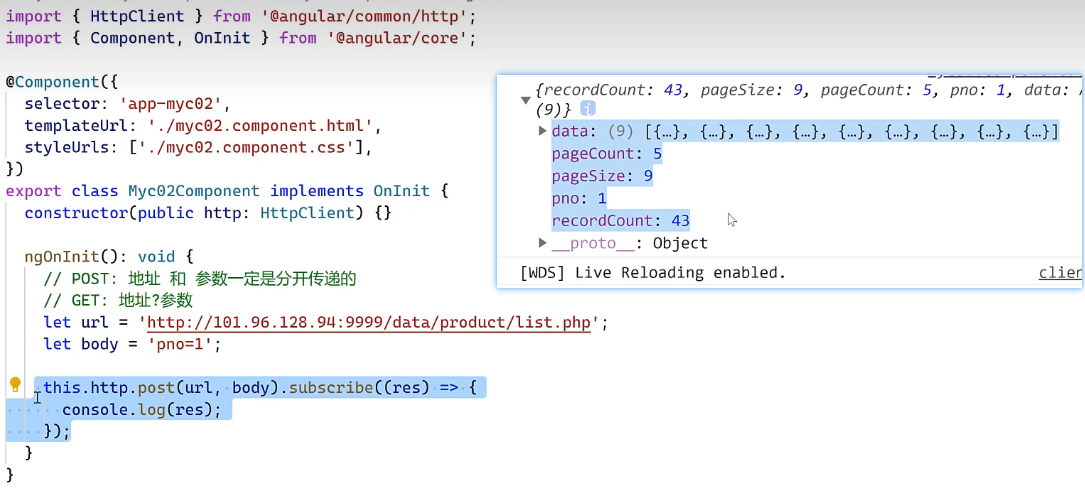
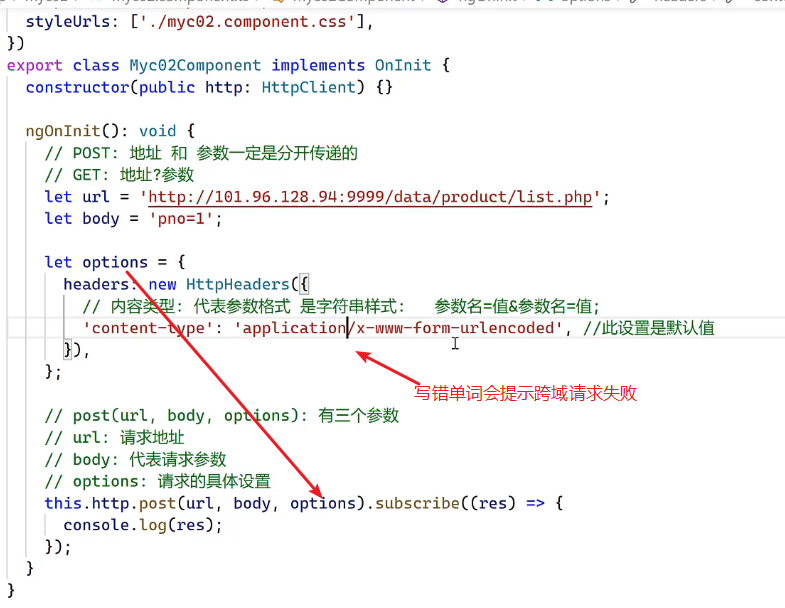
Angular自带的Get和Post请求




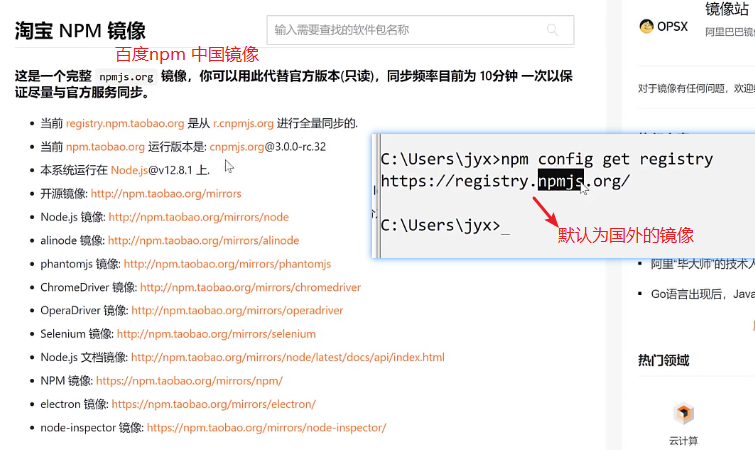
npm镜像中国化


模板引用变量

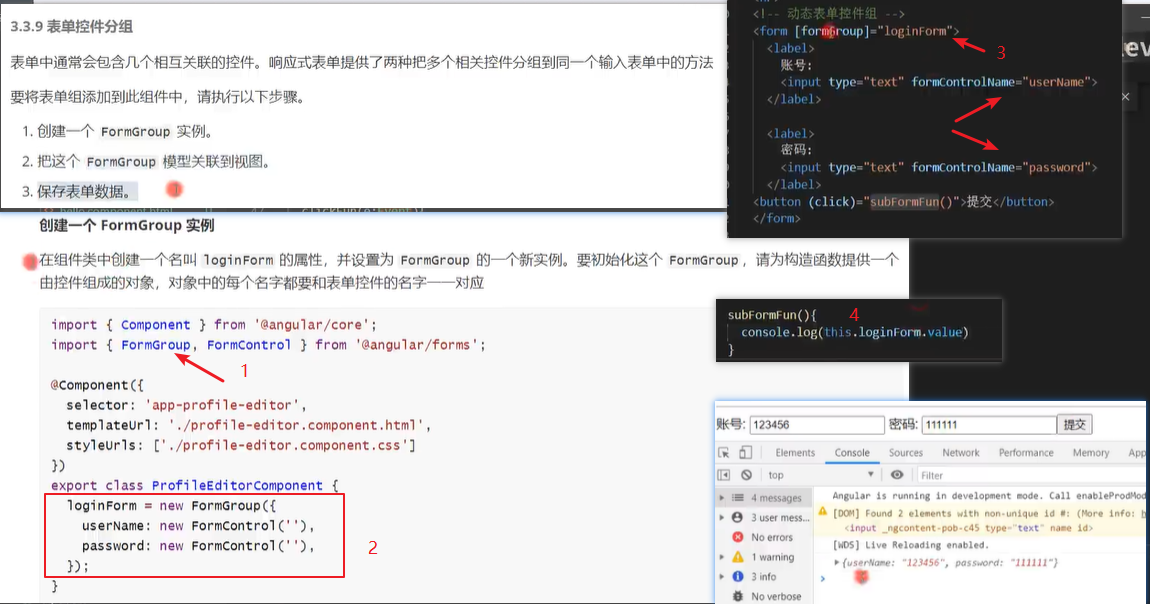
动态表单控件组

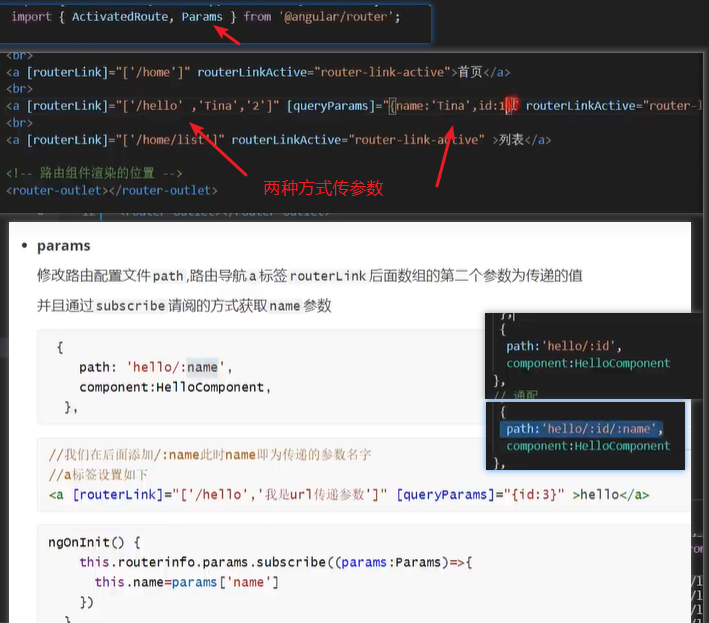
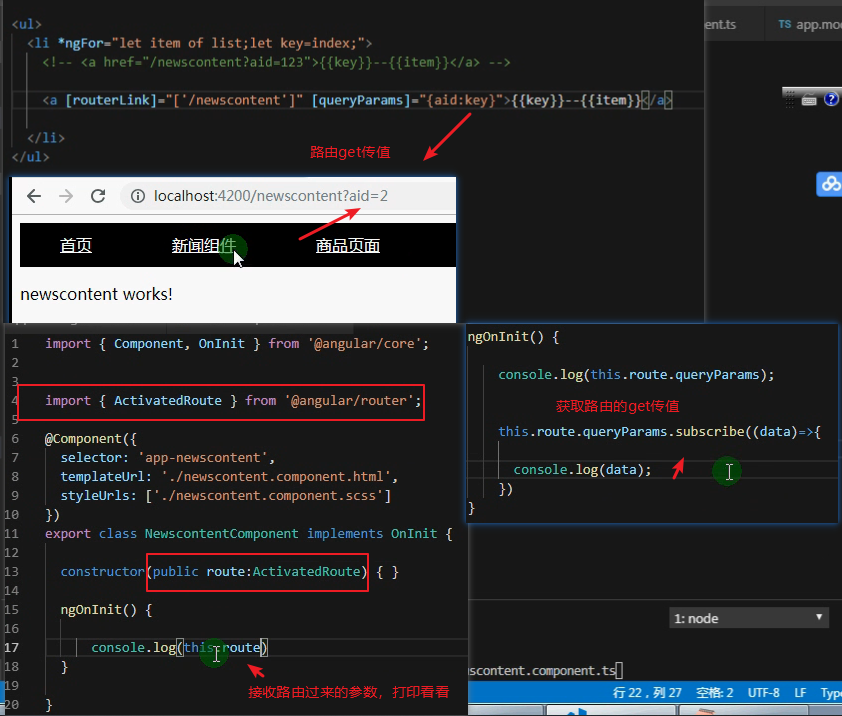
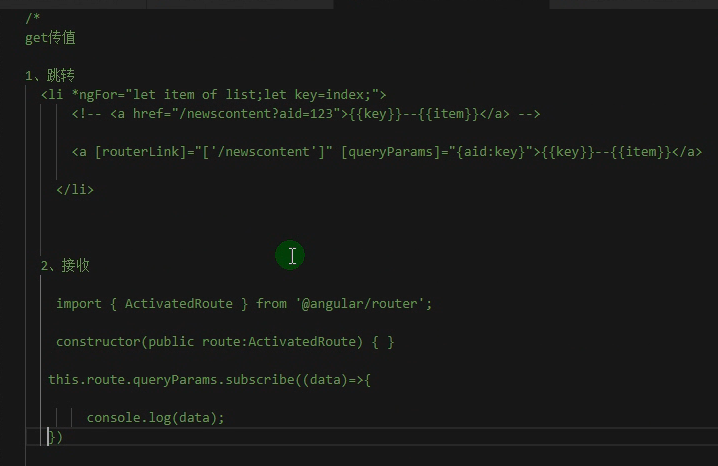
路由以及传值




*********继续更新
如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-05 SqlServer简单的操作XML以及SQl的 try catch等统一格式