Angular ng cli 12脚手架安装运行
创建安装Angular 12版本: npm install -g @angular/cli@12.2.17
检查angular -cli的版本
ng--version, ng --service
创建工程: ng new jp-demo1 add Angular roting? y ...................to use? scss
上面回车后npm会比较慢(这一步其实是在 npm install),我们可以ctrl+c 来结束,使用cnpm install
运行 cd jp-demo目录下 ng serve --open --open 运行抛异常 ng serve --open 无法加载文件 C:\Program Files\nodejs\ng.ps1,因为在此系统上禁止运行脚本 查明原因为现在默认的执行策略是Restricted。 解决方法: 打开powershell 执行命令: set-executionpolicy remotesigned 选择Y,解决问题 --open报错 error:0308010C:digital envelope routines::unsupported 说是node js 版本的问题 方案1:卸载高于17的node版本,安装17的node版本 方案2:添加 NODE_OPTIONS=--openssl-legacy-provider 环境变量 简单高效就是卸载 高版本的 node js 使用16.14.2的版本
Angular Generating browser application bundles (phase: setup)...An unhandled exception occurred: webpack_1.AngularWebpackPlugin is not a constructor
检查是否已经安装了 @ngtools/webpack。如果没有安装可以运行以下命令安装
npm install @ngtools/webpack --save-dev
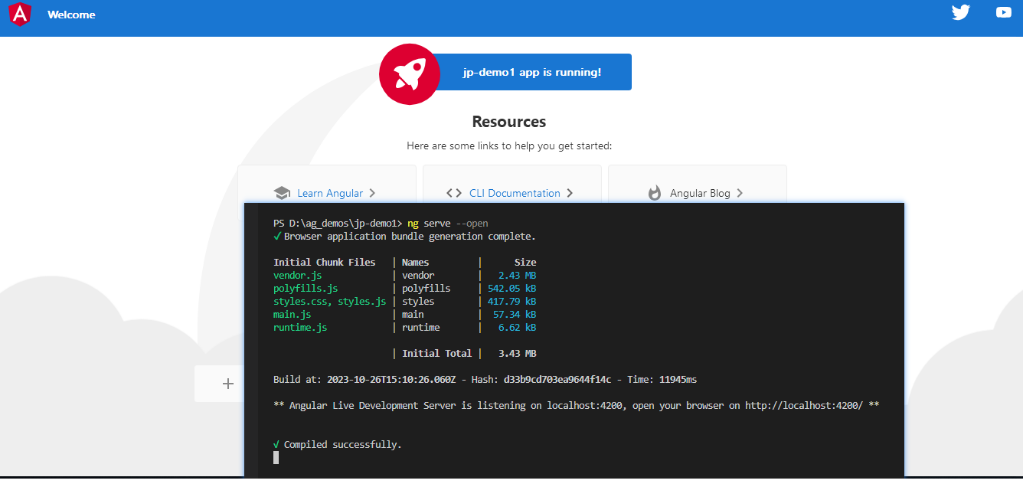
看到下面的web跑起来了 表示ng项目环境搭建OK

Node安装的是V16的版本,npm升级到如下版本(之前是8点几的,如果创建
npm install -g @angular/cli@12.2.17 失败就先升级npm) ,如下参考自网络:
1.查看 npm 当前版本
npm -v
2.清理 npm 缓存数据
npm cache clean --force
3.更新到最新版本
npm install -g npm
4.更新到指定版本
npm -g install npm@6.8.0
或者 我使用该命令
npm i npm@6 -g

=======Angular cli 脚手架创建项目
ng new my-app --》新版本中,没有 app.module.ts文件
在Angular CLI的较新版本中,默认情况下创建一个新的Angular项目时,不再生成app.module.ts文件。这是因为从Angular 9开始,Angular CLI引入了“独立应用”(Standalone Components)的概念,这种模式下,CLI会为每个组件生成自己的模块,而不是一个全局的app.module.ts来集中管理所有组件。不过,app.module.ts仍然是大多数Angular应用的基础,用于定义应用的核心模块
ng new my-app --no-standalone
这将创建一个包含传统app.module.ts的项目结构。
========Angular cli 创建组件component
ng g component components\right
ng g c wave 简写
需要定位到根路径下即可创建组件
Could not find an NgModule. Use the skip-import option to skip importing in NgModule.
PS C:\myAngulrDemos\20240428demo\mydemo01\src> cd ..
PS C:\myAngulrDemos\20240428demo\mydemo01> ng g component components\mynews
CREATE src/app/components/mynews/mynews.component.html (21 bytes)
CREATE src/app/components/mynews/mynews.component.spec.ts (626 bytes)
CREATE src/app/components/mynews/mynews.component.ts (275 bytes)
CREATE src/app/components/mynews/mynews.component.css (0 bytes)
UPDATE src/app/app.module.ts (486 bytes)
PS C:\myAngulrDemos\20240428demo\mydemo01>
========Angular cli 创建服务 service
ng g service services\mydata
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!