Vue学习使用系列三【Component全局與局部組件】
1:code
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <script src="../assets/vue.js"></script> 9 </head> 10 11 <body> 12 13 <div id="app"> 14 <div> 15 <p>兩種方式來加載vue的全局組件</p> 16 <fengge_gloable></fengge_gloable> 17 <hr> 18 <fengge_gloable2></fengge_gloable2> 19 <p>局部組件</p> 20 <jbu_component></jbu_component> 21 </div> 22 </div> 23 <template id="template"> 24 <table border="1"><tr><td>ID</td><td>Name</td><td>Age</td></tr> 25 <tr><td>F101</td><td>好好學習222</td><td>17</td></tr> 26 <tr><td>F102</td><td>天天向上333</td><td>18</td></tr> 27 </table> 28 </template> 29 <script> 30 //全局組件 31 Vue.component("fengge_gloable", { 32 template: ` 33 <table border="1"> 34 <tr><td>ID</td><td>Name</td><td>Age</td></tr> 35 <tr><td>F101</td><td>好好學習</td><td>17</td></tr> 36 <tr><td>F102</td><td>天天向上</td><td>18</td></tr> 37 </table>` 38 }); 39 //全局組件 40 Vue.component("fengge_gloable2", { 41 template: "#template" 42 }); 43 //局部組件 44 var jbu_component = { 45 template: `<h1>我是一個局部組件</h1>` 46 } 47 48 var app = new Vue({ 49 el: "#app", 50 data: { 51 fromparantVal: '你好啊,這個值是來自父類的組件' 52 }, 53 components: { 54 jbu_component //前面為簡寫 "childcomponent": childcomponent 55 } 56 }) 57 </script> 58 </body> 59 60 </html>
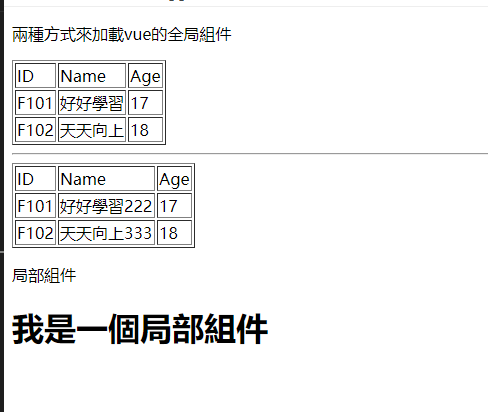
2:测试效果

如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具