Vue学习使用系列二【属性事件绑定等】
1:code
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style type="text/css"> 9 .classinfo { 10 width: 320px; 11 height: 40px; 12 border: 1px solid #fccdfc; 13 } 14 15 .classinfo2 { 16 background-color: pink; 17 } 18 </style> 19 <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> 20 </head> 21 22 <body> 23 <script> 24 window.onload = function() { 25 var app = new Vue({ 26 el: "#app", 27 data: { 28 htmlinfo: `<h1>你好我好大家好</h1>`, 29 classflag: true, 30 classinfo: "classinfo", 31 classinfo2: "classinfo2", 32 aurl: "www.baidu.com", 33 ifshow: false, 34 countadd: 0, 35 countdownnumber: 100000, 36 fontSize: 16, 37 activeColor: "rebeccapurple" 38 }, 39 methods: { 40 countdown: function() { 41 this.countdownnumber -= 1; 42 } 43 } 44 }); 45 } 46 </script> 47 <div id="app"> 48 <p v-html="htmlinfo"></p> 49 <div> 50 <a v-bind:href="aurl">鏈接到百度 v-bind為綁定屬性</a> 51 </div> 52 <div v-bind:class="{'classinfo':classflag}">v-bind:class方式</div> 53 <div :class="{'classinfo':classflag}">{'classinfo':classflag}方式</div> 54 <div :class="[classinfo,classinfo2]">[classinfo,classinfo2]方式</div> 55 <div v-bind:class="[classinfo ,classflag ? classinfo : classinfo2]">三目運算法</div> 56 <div v-bind:style="{color:activeColor,fontSize:fontSize+'px',fontSize:fontSize}">內聯樣式</div> 57 <div> 58 <p>{{countadd}}<a v-on:click="countadd+=1">點擊事件直接觸發數據加加</a></p> 59 <p>{{countdownnumber}} 60 <a v-on:click="countdown">點擊開始通過事件來減數</a> 61 </p> 62 </div> 63 <div> 64 <p v-if="ifshow"></p> 65 <p v-else if></p> 66 </div> 67 </div> 68 </body> 69 70 </html>
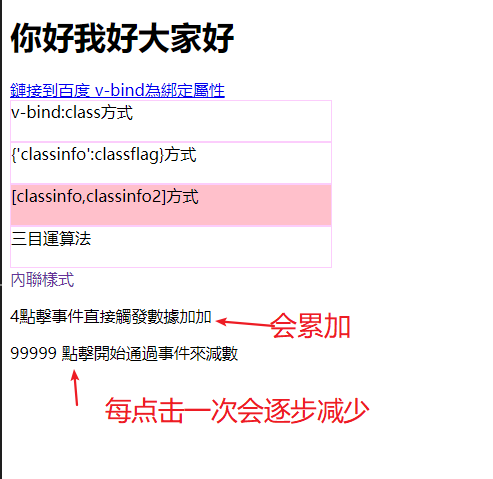
2:测试效果:

如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具