Vue学习笔记使用系列一【表单】
脚手架的搭建,请查看另外一篇日记:https://www.cnblogs.com/Fengge518/p/11837078.html
1:直接代码了
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <script src="../assets/vue.js"></script> 9 <script> 10 window.onload = function() { //1 沒有寫加載的函數,導致出不來 11 var app = new Vue({ //2寫錯成 new app去了 12 el: "#myapp", //3少了一個#號 13 data: { 14 uname: "", 15 upwd: "", 16 sex: "男", 17 mylove: [], 18 youcountry: "", 19 remark: "" 20 }, 21 methods: function() {} 22 }) 23 } 24 </script> 25 </head> 26 27 <body> 28 <form action="" method="post"> 29 <div id="myapp"> 30 <div> 31 <p>你填寫的信息有:姓名:{{uname}},密碼:{{upwd}}</p> 32 <p>性別:{{sex}} ,我比較喜歡的蔬菜:{{mylove}}</p> 33 <p>喜歡旅遊的國家: {{youcountry}},其他備註的信息: {{remark}}</p> 34 </div> 35 <fieldset> 36 <legend> 37 您的信息: 38 </legend> 39 <div><label>姓名:<input type="text" v-model="uname"/></label></div> 40 <div><label>密碼:<input type="password" v-model="upwd"></label></div> 41 <div> 42 <p>您的性別:</p> 43 <label>男:<input type="radio" value="男" v-model="sex"></label> 44 <label>女<input type="radio" value="女" v-model="sex"></label></div> 45 <div> 46 <p>你喜歡吃啥蔬菜:</p> 47 <label>西紅柿<input type="checkbox" value="西紅柿" v-model="mylove"></label> 48 <label>苦瓜<input type="checkbox" value="苦瓜" v-model="mylove"></label> 49 <label>洋蔥<input type="checkbox" value="洋蔥" v-model="mylove"></label> 50 <label>白菜<input type="checkbox" value="白菜" v-model="mylove"></label> 51 </div> 52 <div> 53 <label>你喜歡去哪個國家旅遊:</label> 54 <select v-model="youcountry"> 55 <option value=""></option> 56 <option value="中國">中國</option> 57 <option value="巴基斯丹">巴基斯丹</option> 58 <option value="塞爾維亞">塞爾維亞</option> 59 <option value="朝鮮">朝鮮</option> 60 </select> 61 </div> 62 <div> 63 <p>備註的信息:</p> 64 <textarea v-model="remark" id="" cols="30" rows="10"></textarea></div> 65 </fieldset> 66 </div> 67 </form> 68 </body> 69 70 </html>
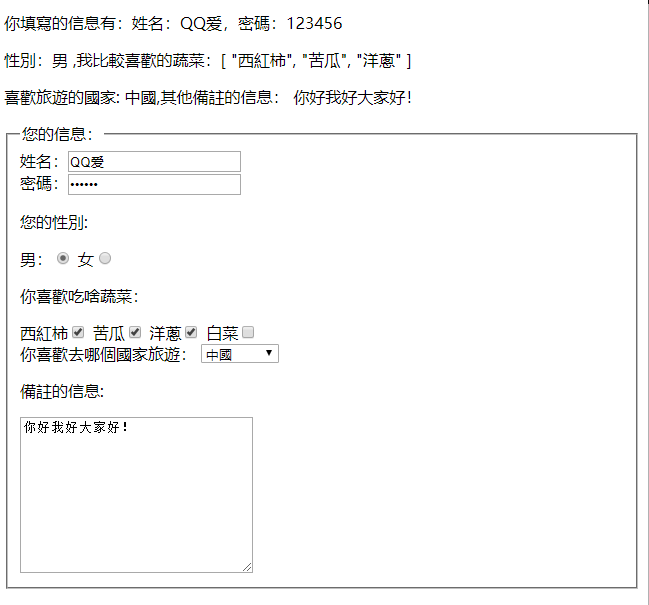
2:效果截图

如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具