小程序学习笔记!
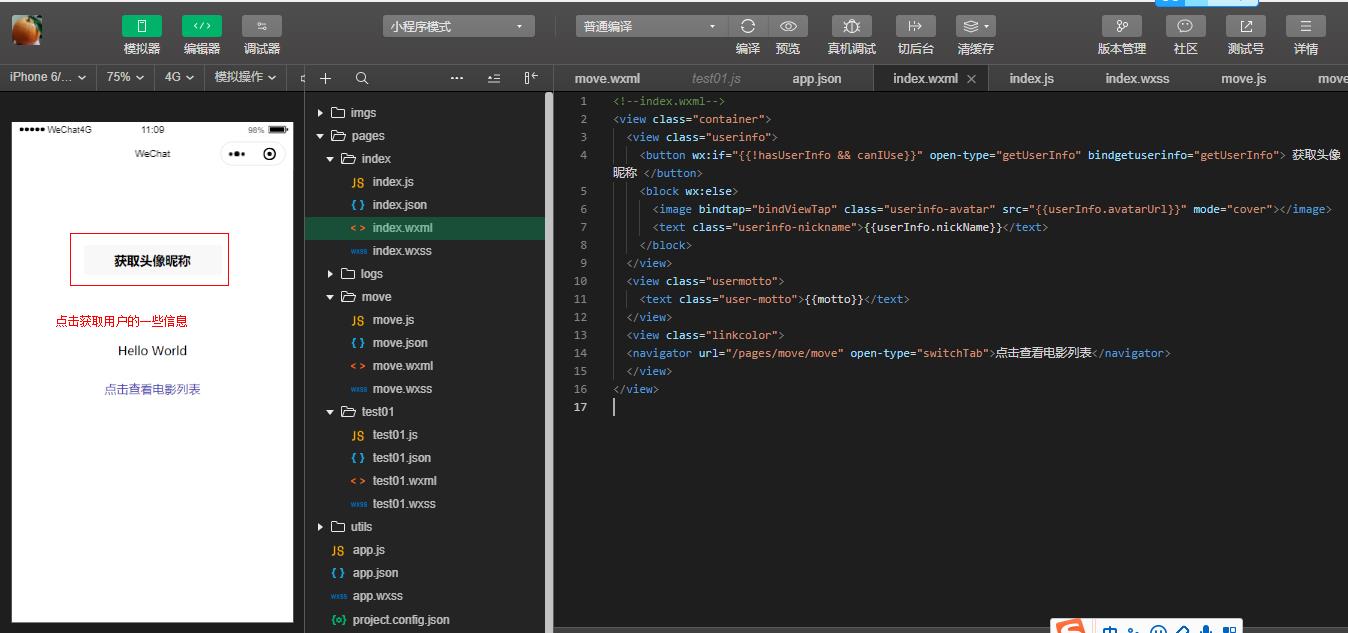
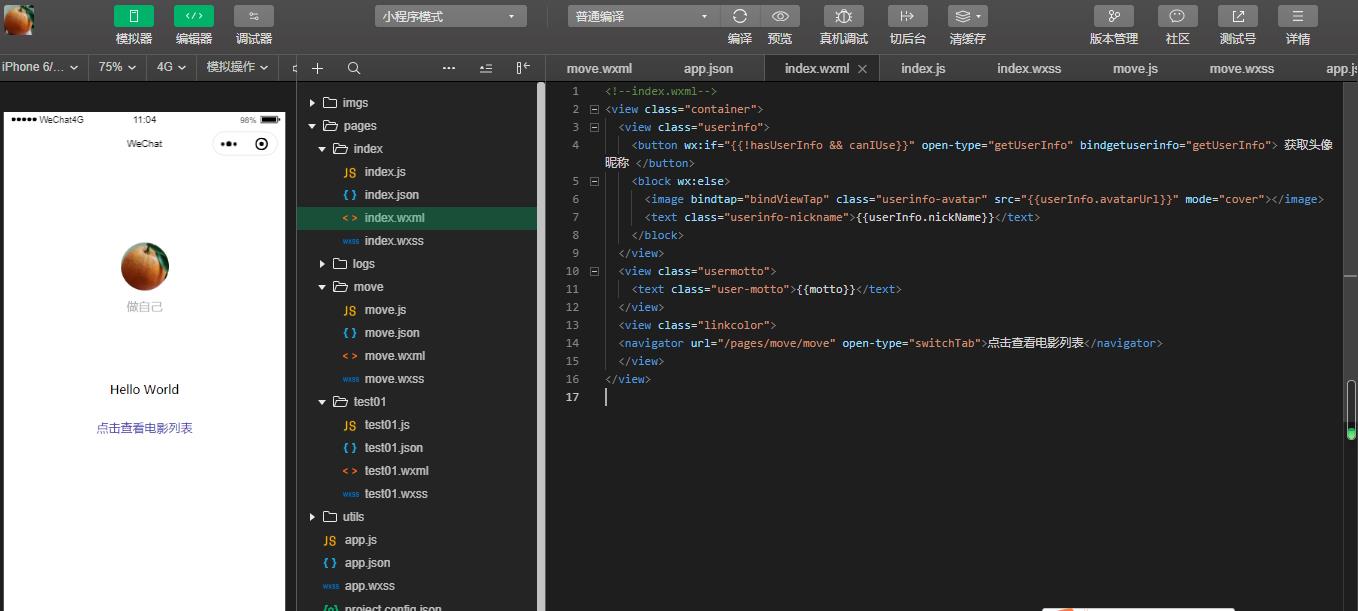
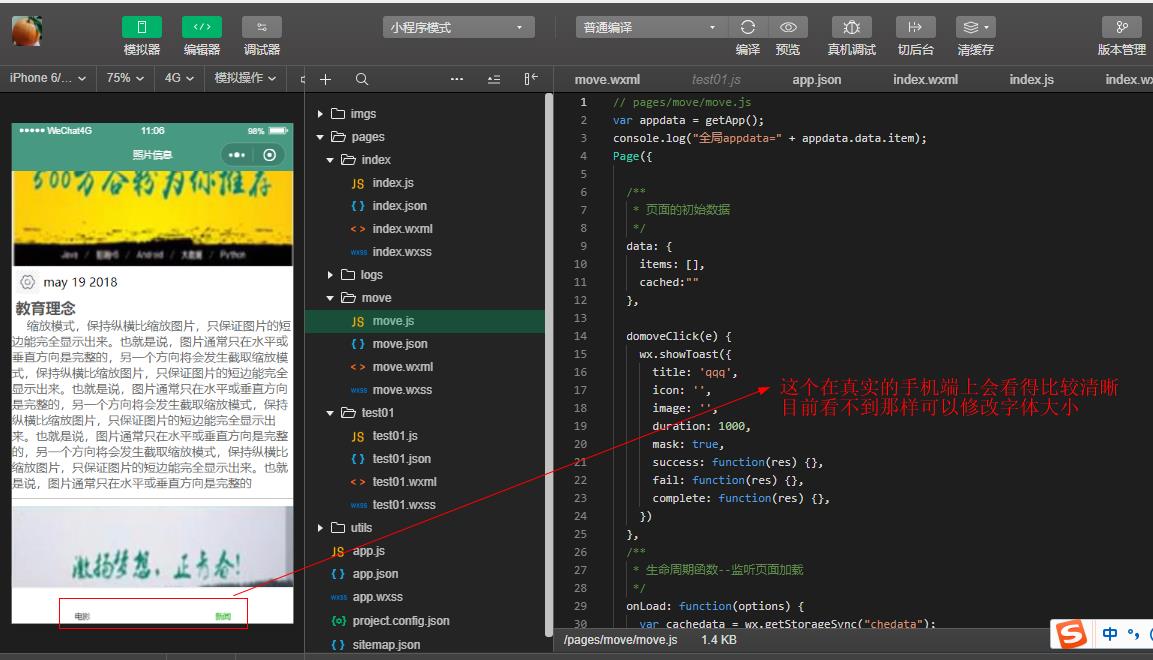
1:先看看一个小Demo截图效果




2:Demo已经上传至我的GiuHub仓库(国外的服务器,比较慢,需要有些耐心等待)
https://github.com/zrf518/mp_demo.git
3:小程序的一些学习笔记

==在页面的各自json文件中配置如下,可以下拉刷新的效果== "enablePullDownRefresh": true, "backgroundTextStyle":"dark" //--dark , light 两种颜色 ==上下平均分布== display:flex; flex-direction:column; justify-content:space-around; align-items:center; ==缓存的使用== A 页面的js代码: onLoad: function () { wx.setStorageSync("chedata","峰哥好!") B页面来使用缓存的数据 Page({ data: { cached:"" }, onLoad: function(options) { var cachedata = wx.getStorageSync("chedata"); console.log("前="+cachedata); this.setData({ items: appdata.data.items, cached: cachedata }) console.log("cachedata=" + this.data.cached); }, ********** <view>{{cached}}</view> ==全局数据的处理与使用== /** * 生命周期函数--监听页面加载 */ 1:在app.js中先定义写好的规定数据,或者再在A页面赋值这个data里面的字段赋值(一般我们是先从数据库查询出来,再赋值), App({ data: { items: [{ name: "小张" }, { name: "小郑" }, { name: "好好学习,天天向上" }] }, 2:在其他的页面来使用 var appdata = getApp();//先声明全局的对象 Page({ data: { items: [] }, onLoad: function(options) { this.setData({ items: appdata.data.items, //--赋值给data中的items,方便在wxml中来 wx:for={{items}}绑定列表 }) }, *** ==从一个页面点击跳转到tabbar页面,需要加上 open-type="switchTab"== 默认不写为:navigate(有后台的功能),redirect(重定向的含义,没有后退的功能)也是不可以的 错误的: <navigator url="/pages/move/move" >点击查看电影列表</navigator> 正确的: <navigator url="/pages/move/move" open-type="switchTab">点击查看电影列表</navigator> navigate 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能 redirect 对应 wx.redirectTo 的功能 switchTab 对应 wx.switchTab 的功能 *****
如有疑问或者错误的地方,请跟帖,本人会第一时间答复以及相互学习,谢谢!个人会不断的上传自己的学习心得!
好了今天就先到这里,下次有时间再更新,如果存在不合理的地方,欢迎大家多多指教留言!!!
分类:
微信公众号/小程序







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具