echarts 柱状图 X(Y)轴数据过多时,滑动以及内置缩放的问题
前言:在开发中碰到的情况(菜鸟出门)。
在使用echarts 图表的时候发现要展示的数据过多,但是系统留的展示框太小,造成数据都挤压在一块(不好看而且新感觉很不专业)。
在网上找了下发现写的都很乱,就自己整理下。
-------------------------------------------------------------------------------------------------------------------
注: 自己调试的时候发现两种使用的情况,可以根据做自己的需求来
一 . 在数据不是太多,并且要全部展示的情况下
上图:

代码:
yAxis: {
type: 'category',
data: ['张小勇1','李思思2','张明明3'],
axisLabel:{
//数据全部展示
interval:0,
//45度角倾斜
rotate:45,
},
},
这种情况就是改变要展示数据的倾斜角度(在Y不明细,在X上很适用),如果要展示全部数据的话很好用
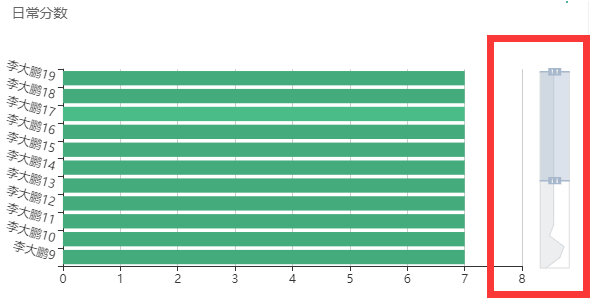
二 . 在数据过多,要加滑动的情况
上图:

代码:Y滑动框
// Y滑动框
dataZoom: [
//Y轴滑动条
{
type: 'slider', //滑动条
show: true, //开启
yAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
//y轴内置滑动
{
type: 'inside', //内置滑动,随鼠标滚轮展示
yAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
} ],
代码:X滑动框
// X滑动框
dataZoom: [
//X轴滑动条
{
type: 'slider', //滑动条
show: true, //开启
xAxisIndex: [0],
left: '93%', //滑动条位置
start: 1, //初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
},
//X轴内置滑动
{
type: 'inside', //内置滑动,随鼠标滚轮展示
xAxisIndex: [0],
start: 1,//初始化时,滑动条宽度开始标度
end: 50 //初始化时,滑动条宽度结束标度
} ],
如X,Y轴都要开启的话,将上面所有的都复制就好。如需单独一个,选择性复制就可以正常使用。
附录:借鉴文档
echarts滑动实例 : https://www.echartsjs.com/examples/en/editor.html?c=doc-example/scatter-dataZoom-all
echarts文档: https://www.echartsjs.com/zh/option.html#dataZoom


 浙公网安备 33010602011771号
浙公网安备 33010602011771号